接下來
首先檢查頁面是否postback了
如果postback了(發生在頁面刷新或者點擊了控件
激發頁面事件後
這時用戶可能重新選擇一種語言了)
則用下拉框中用戶選擇的語言去初始化cultureinfo
lang = New System
Globalization
CultureInfo(selectedLang)
而如果頁面是第一次調用
則讀取原來profile對象中的語言信息
並根據其是什麼語言
自動設置好下拉框中的對應顯示(使用case語句)
最後
我們設置系統的當然線程的本地化語言為設定好的lang
並設置各個控件的值為資源文件中的值(以resources
resource
xxxx形式調用)
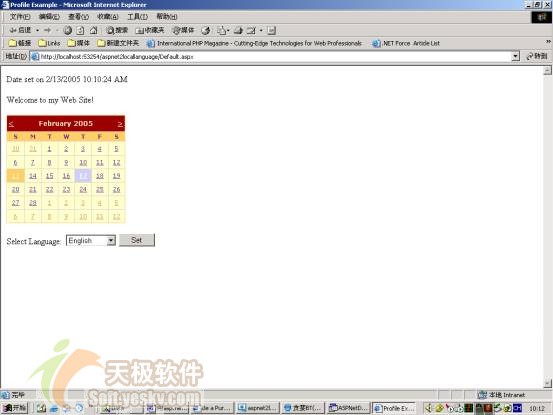
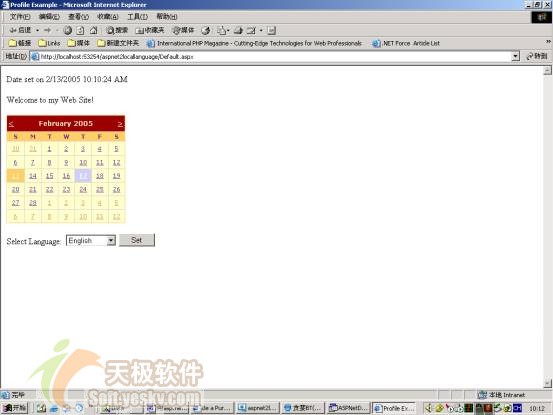
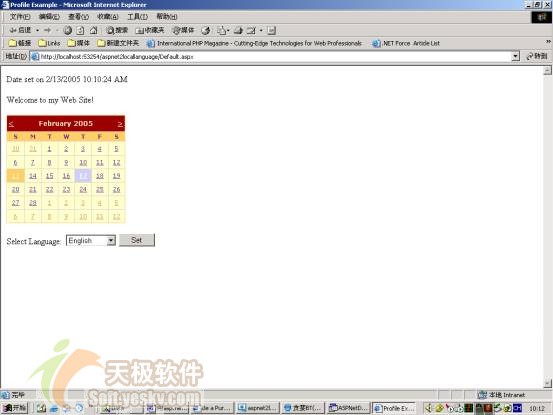
程序運行後
當用戶選擇英文時
如下圖所示

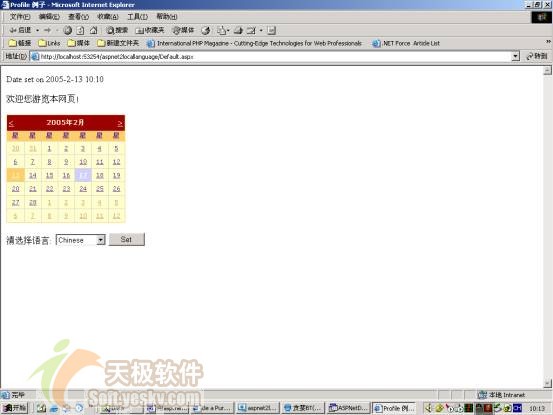
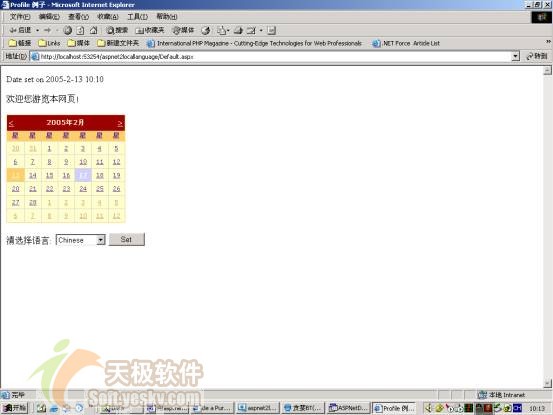
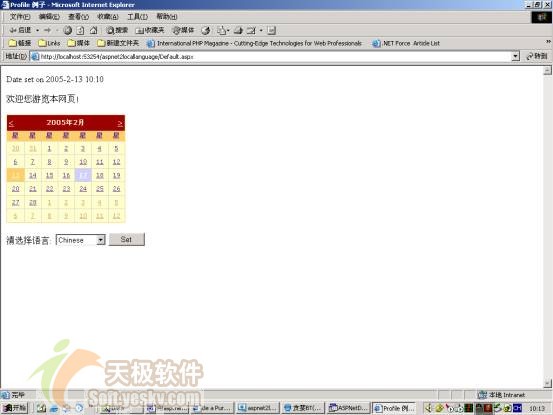
當用戶選擇中文提交時
程序運行如下圖所示

而實際上
asp
net
之所以能實現上面的功能
實際上是利用在工程下data目錄下的一個叫aspnetdb的ACCESS數據庫來記錄的
打開其中的aspnet_profile表
就會發現其中記錄著用戶每次提交的信息
總結 在本文中
介紹了利用asp
net
的profile功能
如何去實現本地語言個性化網頁應用
Profile功能利用了數據庫
記錄用戶每次提交的本地語言化信息
可以輕松進行讀取
從而實現個性化網頁
我們期待在visual studio
正式版中
profile功能能進一步加強
[] [] [] []
From:http://tw.wingwit.com/Article/program/net/201311/15159.html