在第一篇教學中
我們已經創建了第一個Web Role程序
在這篇教學中
我們將學習如何把該Web Role程序部署到雲端
步驟一在Visual Studio中發布項目
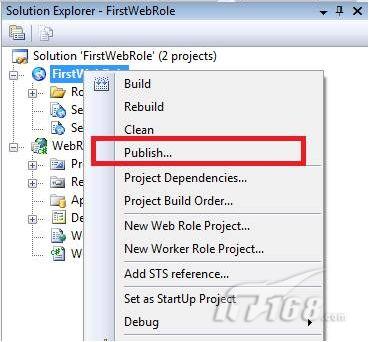
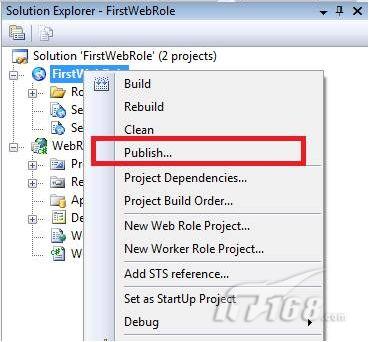
在Solution Explorer窗口中右擊FirstWebRole項目點擊Publish選項

步驟二進入Windows Azure管理站點
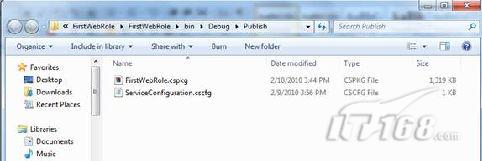
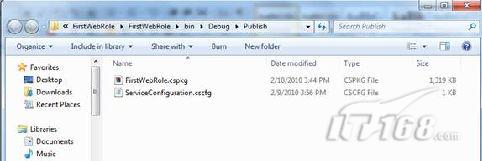
等待Visual Studio創建壓縮包並自動彈出浏覽器全部完成後我們將看到一個自動彈出的窗口指向壓縮包和配置文件的路徑:

以及一個指向的浏覽器窗口(注意您可能需要先輸入您的Live ID和密碼來通過身份驗證)
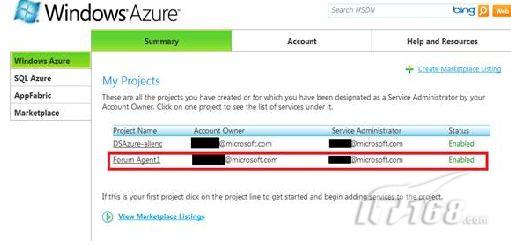
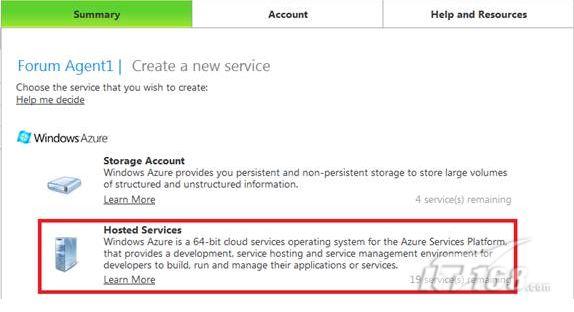
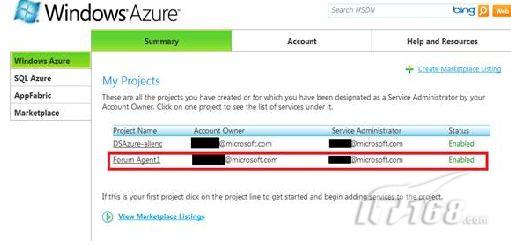
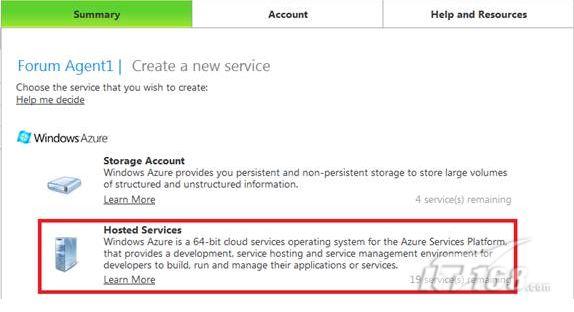
該網頁列出了你能夠使用的Windows Azure服務見下圖(由於購買的服務不同您的項目數量可能與圖片不同)選擇一個服務

步驟三創建新的Hosted Services (如果已經創建請略過該步驟)
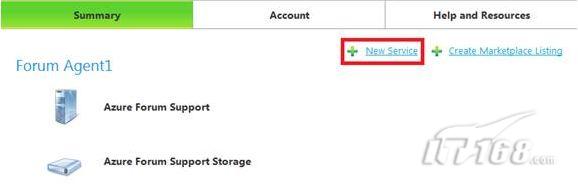
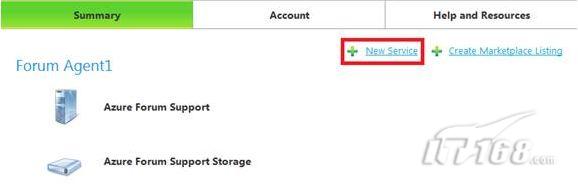
由於是第一次部署我們需要先創建一個Hosted Services點擊New Service鏈接

點擊Hosted Services:

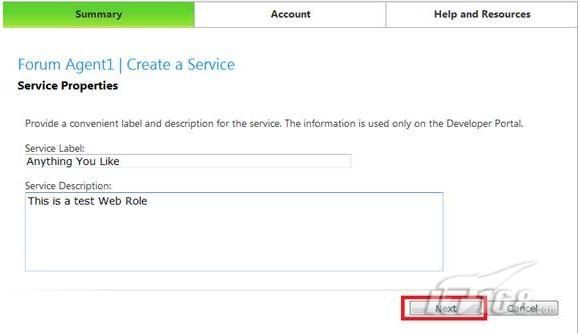
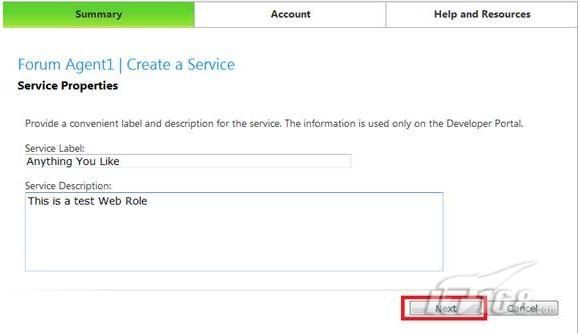
給出一個該Hosted Services的標簽名並輸入該Hosted Services的介紹然後點擊Next按鈕

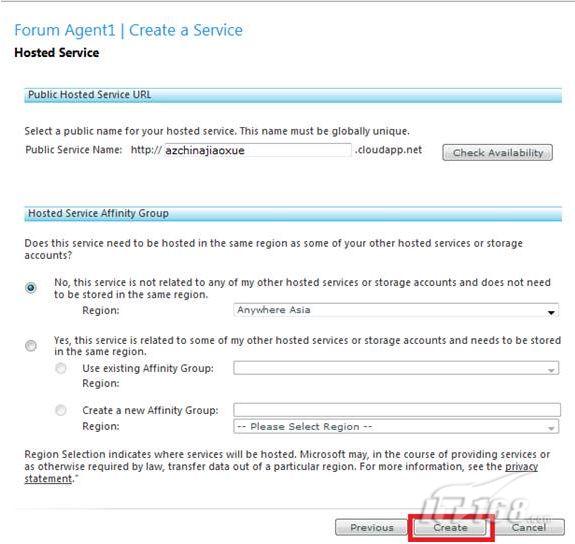
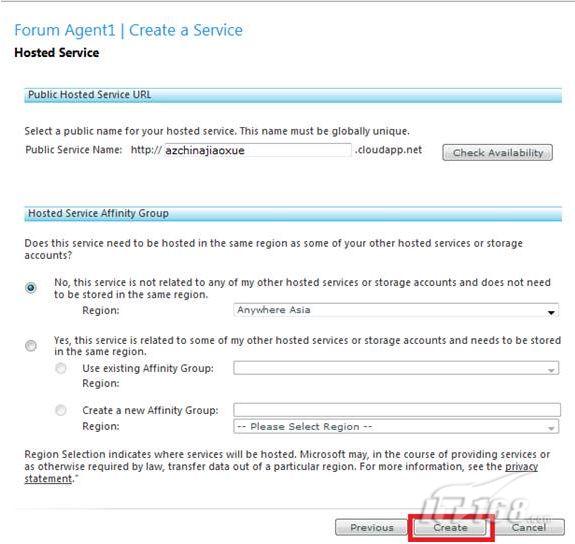
輸入一個您喜歡的域名並設置服務器的地理位置您可以按照下圖配置只需要把azchinajiaoxue替換成自己喜歡的域名即可最後點擊Create按鈕完成創建

步驟四在網頁上上傳並部署程序壓縮包
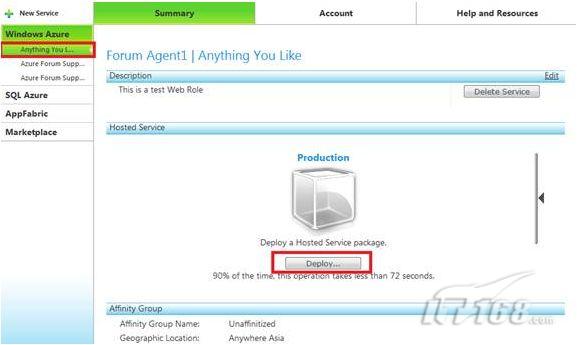
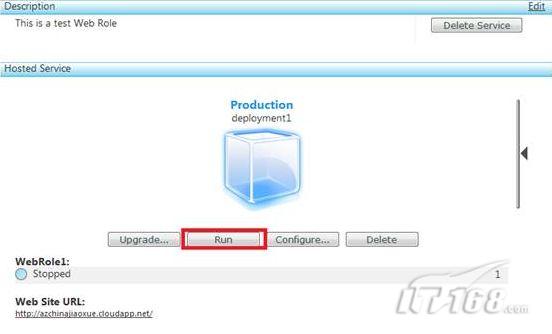
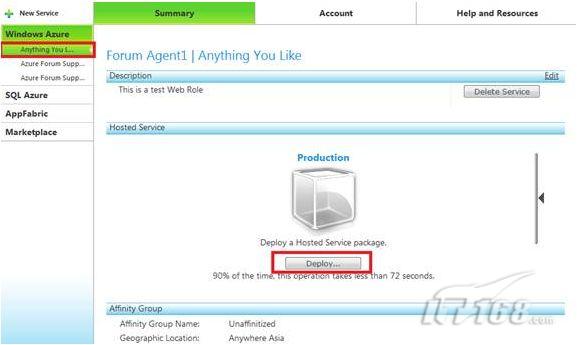
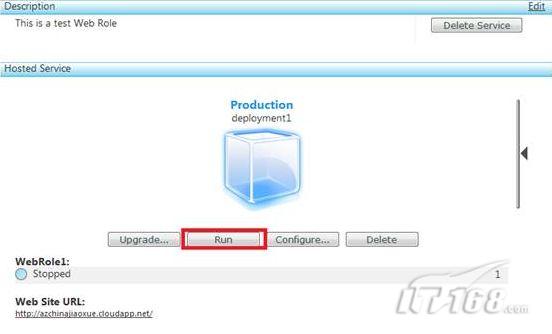
現在Hosted Services已經創建完成我們能夠在Web Portal上看到我們剛剛創建的Hosted Service見下圖

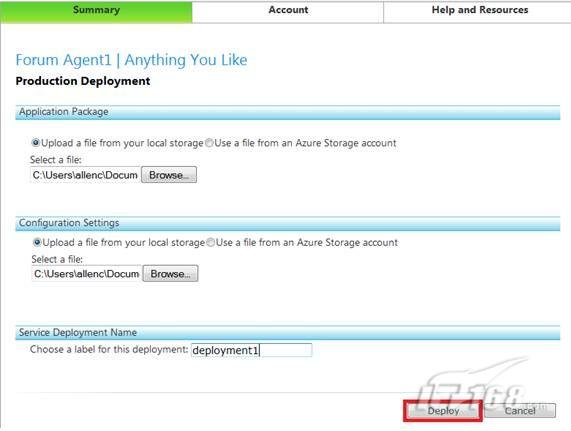
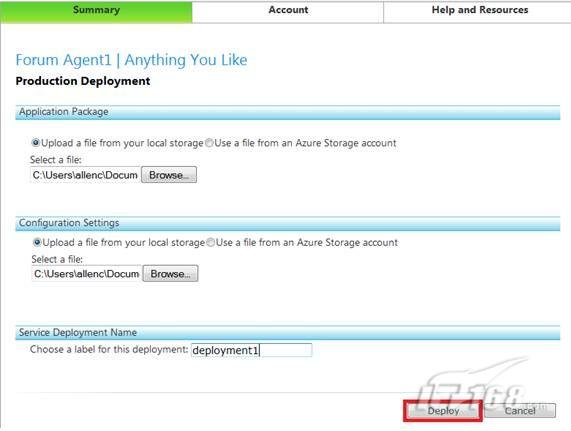
下面點擊Deploy按鈕來部署我們的Web Role程序在看到下面的頁面後選擇在步驟二中得到的兩個文件上傳在Application Package一欄中輸入cspkg文件路徑在Configuration Settings一欄中輸入cscfg文件路徑點擊Deploy:

步驟五啟動並測試程序
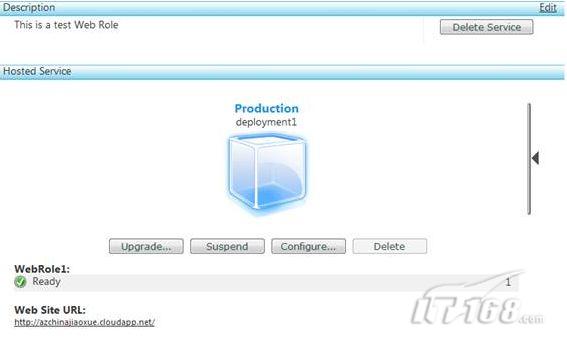
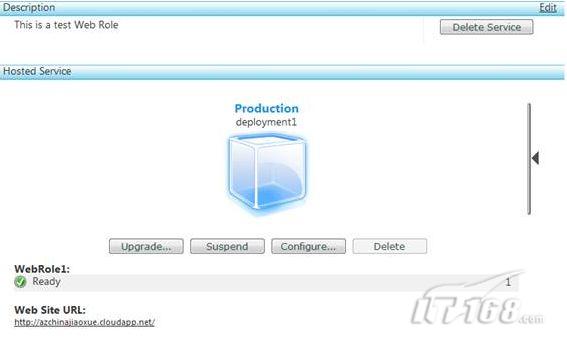
等待一段時間直到看到如下頁面

當您看到上面的頁面時程序的壓縮包已經上傳到雲端並且我們的Web Role程序已經可以啟動了點擊Run按鈕來啟動我們的程序等待一段時間(注意根據項目大小的不同可能需要花費十分鐘左右或更多時間)當發現WebRole的狀態為Ready時我們的Web Role項目就已經成功啟動了見下圖

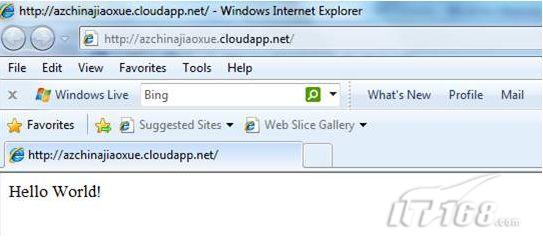
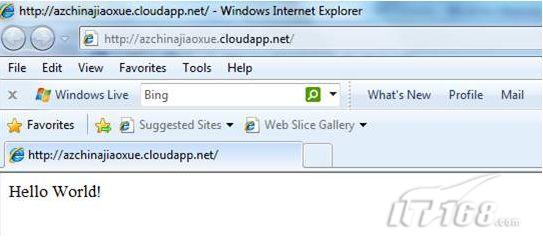
我們訪問Web Site URL來確認

至此我們已經成功地把我們第一個Web Role程序發布到雲端了!現在可以被任何能夠訪問Internet的機器訪問了
From:http://tw.wingwit.com/Article/Network/201311/29954.html