一.概述
留言簿是網站的一個重要組成部分是訪問者發表意見的場所也是網站管理員了解網站基本運行情況的有力工具所以留言簿在現在的網站中扮演了十分重要的角色
不過在以前開發一個留言簿並不是一件容易的事開發者的工作量往往會很大而現在隨著微軟推出VSNET相應的技術也推陳出新特別是XML技術在NET Framework中的廣泛運用使得整個NET構架具有十分優越的基礎而ASPNET中推出的嶄新的編程模型更使得開發Web應用程序變得非常容易本文就結合ASPNET技術和XML技術的優點向大家介紹如何打造一個屬於自己的留言簿
二.實現方法
一個基本的留言簿應至少包括兩個功能接受用戶輸入的信息並保存該信息到後台數據庫顯示用戶輸入的信息用戶輸入的信息一般包括用戶名Email地址QQ號碼用戶主頁留言信息等這些信息通常是保存在後台數據庫的某個表中的不過本文要運用一個XML文件來存儲這些信息顯示用戶輸入的信息時一般得把所有的信息都顯示出來這裡的方法就是從XML文件中讀取數據並運用XSLT技術對其進行格式轉換最後以HTML的形式顯示在浏覽器中
這樣我們的留言簿就需要兩個Web頁面一個用於接受用戶的輸入信息另一個用於顯示用戶已經輸入過的信息而存儲信息的XML文件(guestbookxml)則需具有如下的結構
<?xml version= encoding=GB?>
<guestbook>
<guest>
<name>令狐沖</name>
<email>doose@etangcom</email>
<qq></qq>
<homepage>wwwdoosecom</homepage>
<comment>本留言簿由令狐沖創建希望你能喜歡哦)要知道如何創建一個屬於自己的留言簿那麼就請仔細閱讀《運用ASPNET和XML技術打造留言簿》一文!</comment>
</guest>
</guestbook>
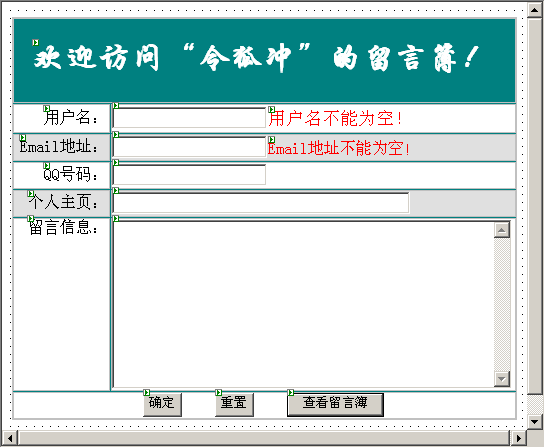
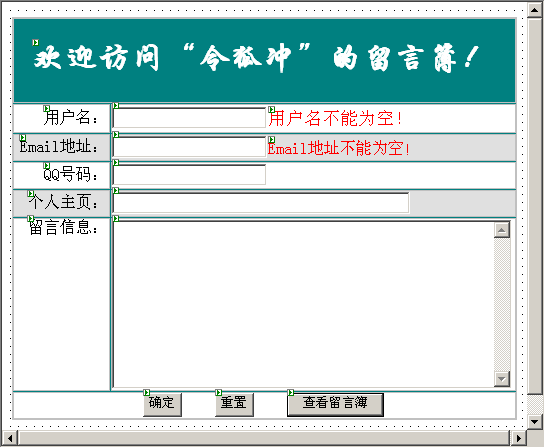
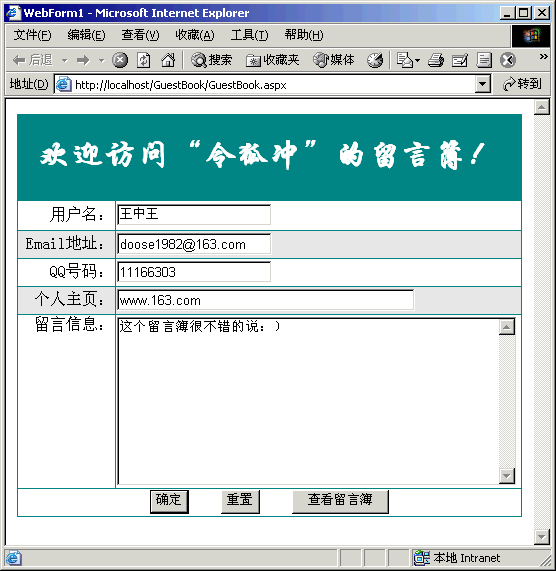
下面我們先來創建用於接受用戶輸入信息的Web頁面-GuestBookaspx根據前面所提的基本要求該Web頁面包括了以下幾個部分留言簿標題用戶名標簽及輸入框Email地址標簽及輸入框QQ號碼標簽及輸入框個人主頁標簽及輸入框留言信息標簽及輸入框一個確定按鈕一個重置按鈕一個查看留言簿按鈕同時該頁面還包括了兩個驗證按鈕分別用於驗證用戶名以及Email地址是否為空若為空則提醒用戶輸入同時為使留言簿具有良好的用戶界面我運用了表格進行頁面布置這樣留言簿中的各個成分就能有條有理層次分明了有關該Web頁面的詳細代碼請參考文後附帶的源代碼這裡就不給出了頁面布置的圖示如下

圖
完成了該Web頁面的布置我們僅僅是完成了一部分的工作到此為止我們並沒有進行過真正的編碼我想大家對ASPNET中的代碼後置技術肯定是了解或熟悉的它將Web頁面的布置工作和後端的編碼工作區分開來達到了良好的分離效果下面我們就為該Web頁面中的三個按鈕分別編寫消息相應函數
private void btnOK_Click(object sender SystemEventArgs e)
{
SaveXMLData();
nameText = ;
emailText = ;
qqText = ;
homepageText = ;
commentText = ;
}
private void btnReset_Click(object sender SystemEventArgs e)
{
nameText = ;
emailText = ;
qqText = ;
homepageText = ;
commentText = ;
}
private void btnView_Click(object sender SystemEventArgs e)
{
// 顯示所有用戶的留言信息
ResponseRedirect( ViewGuestBookaspx );
}
其中第一個按鈕是最重要的它能將用戶的輸入信息存儲到XML文件中調用的方法就是SaveXMLData()而第二個按鈕僅僅完成文本框的重置清空工作第三個按鈕的作用是運用另一個Web頁面顯示所有的用戶輸入信息同時第一個按鈕在成功保存信息後也會將浏覽器導向到顯示所有用戶輸入信息的頁面
下面我們來詳細分析一下SaveXMLData()方法其實現如下
private void SaveXMLData()
{
try
{
// 創建一個XmlDocument對象用於載入存儲信息的XML文件
XmlDocument xdoc = new XmlDocument();
xdocLoad( ServerMapPath( guestbookxml ));
// 創建一個新的guest節點並將它添加到根節點下
XmlElement parentNode = xdocCreateElement( guest );
xdocDocumentElementPrependChild( parentNode );
// 創建所有用於存儲信息的節點
XmlElement nameNode = xdocCreateElement( name );
XmlElement emailNode = xdocCreateElement( email );
XmlElement qqNode = xdocCreateElement( qq );
XmlElement homepageNode = xdocCreateElement( homepage );
XmlElement commentNode = xdocCreateElement( comment );
// 獲取文本信息
XmlText nameText = xdocCreateTextNode( nameText );
XmlText emailText = xdocCreateTextNode( emailText );
XmlText qqText = xdocCreateTextNode( qqText );
XmlText homepageText = xdocCreateTextNode( homepageText );
XmlText commentText = xdocCreateTextNode( commentText );
// 將上面創建的各個存儲信息的節點添加到guest節點下但並不包含最終的值
parentNodeAppendChild( nameNode );
parentNodeAppendChild( emailNode );
parentNodeAppendChild( qqNode );
parentNodeAppendChild( homepageNode );
parentNodeAppendChild( commentNode );
// 將上面獲取的文本信息添加到與之相對應的節點中
nameNodeAppendChild( nameText );
emailNodeAppendChild( emailText );
qqNodeAppendChild( qqText );
homepageNodeAppendChild( homepageText );
commentNodeAppendChild( commentText );
// 保存存儲信息的XML文件
xdocSave( ServerMapPath( guestbookxml ));
// 顯示所有用戶的留言信息
ResponseRedirect( ViewGuestBookaspx );
}
catch( Exception e ) {}
}
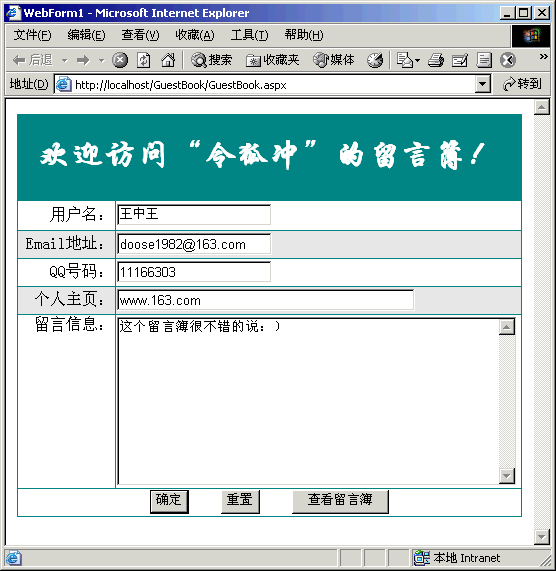
該方法主要運用了XmlDocument類XmlElement類以及XmlText類等這些類都是包含在SystemXml命名空間中的所以請在代碼文件的開頭處添加using SystemXml的語句該方法運用了一個trycatch語句塊在try部分首先通過創建一個XmlDocument對象來載入XML文件然後創建根節點的兒子-guest節點並在guest節點下添加存儲信息所必須的五個子節點所有這些子節點都是XmlElement對象它們是通過XmlDocument對象的CreateElement()方法來獲取的同時XmlDocument對象還通過CreateTextNode()方法來獲取文本信息並在後面將其添加到相對應的節點中在合理的添加guest節點及其子節點以及文本信息後XmlDocument對象通過Save()方法將用戶輸入的信息保存到XML文件中最後浏覽器會導向到顯示所有用戶輸入信息的頁面這樣該Web頁面運行的效果如圖所示

圖
下面我們來創建用於顯示所有用戶輸入信息的頁面-ViewGuestBookaspx在該Web頁面中我們要運用到XSLT技術它能將前面創建的XML文件中的數據以HTML的形式顯示出來由於是運用XSLT技術顯示用戶輸入信息的所以在設計該Web頁面時我們無需添加任何Web控件只要重載該Web頁面的Load()方法即可
private void Page_Load(object sender SystemEventArgs e)
{
// 創建一個XmlDocument對象以載入存儲信息的XML文件
XmlDocument xdoc = new XmlDocument();
xdocLoad( ServerMapPath( guestbookxml ));
// 創建一個XslTransform對象並導入XSL文件
XslTransform xslt = new XslTransform();
xsltLoad( ServerMapPath( guestbookxsl ));
string xmlQuery = //guestbook;
XmlNodeList nodeList = xdocDocumentElementSelectNodes( xmlQuery );
MemoryStream ms = new MemoryStream();
xsltTransform( xdoc null ms );
msSeek( SeekOriginBegin );
StreamReader sr = new StreamReader( ms );
// 顯示輸出結果
ResponseWrite( srReadToEnd() );
}
該方法首先創建一個XmlDocument對象用於載入前面創建的XML數據文件之後創建一個XslTransform對象並導入相應的XSL文件通過該XSL文件中的內容它能將原來的XML文件中的數據格式化為HTML的形式並顯示在浏覽器中因為其中運用到了XSLT轉換所以我們還得在代碼文件的開頭處添加using SystemXmlXsl的語句
下面便是XSL文件的源代碼其中最重要的部分是<xsl:template match=name>……</xsl:template>一塊
<xsl:stylesheet xmlns:xsl=http://wwwworg//XSL/Transform version=>
<xsl:template match=/>
<table border= style=bordercollapse: collapse bordercolor=Teal align=center width= height=>
<tr>
<td valign=middle align=center bgcolor=Teal colspan= width= height=>
<font style=color:White;backgroundcolor:Teal;fontfamily:華文行楷;fontsize:XLarge;fontweight:bold;>歡迎訪問令狐沖的留言簿!</font>
</td>
</tr>
<tr><td width= height= align=left colspan=></td></tr>
<xsl:foreach select=//guest>
<xsl:applytemplates select=name/>
</xsl:foreach>
<tr>
<td valign=middle align=center colspan= width=>
<font>
本留言簿由<a href=mailto:@fudaneducn>王凱明</a>開發! </font>
</td>
</tr>
</table>
</xsl:template>
<xsl:template match=name>
<tr>
<td width= height= align=right>
<font>用戶名</font>
</td>
<td width= height= valign=middle align=left>
<font><xsl:valueof select=/></font>
</td>
</tr>
<tr>
<td width= height= align=right bgcolor=eee>
<font>Email地址</font>
</td>
<td width= height= valign=middle align=left bgcolor=#eee>
<font><a HREF=mailto:{/email}><xsl:applytemplates select=/email/></a></font>
</td>
</tr>
<tr>
<td width= height= align=right>
<font>QQ號碼</font>
</td>
<td width= height= valign=middle align=left>
<font><xsl:applytemplates select=/qq/></font>
</td>
</tr>
<tr>
<td width= height= align=right bgcolor=#eee>
<font>個人主頁</font>
</td>
<td width= height= valign=middle align=left bgcolor=#eee>
<font><a HREF=http://{/homepage} target=_blank><xsl:applytemplates select=/homepage/></a></font>
</td>
</tr>
<tr>
<td width= height= valign=top align=right>
<font>留言信息</font>
</td>
<td width= height= valign=top align=left>
<font><xsl:applytemplates select=/comment/></font>
</td>
</tr>
<tr><td width= height= align=left colspan=></td></tr>
</xsl:template>
</xsl:stylesheet>
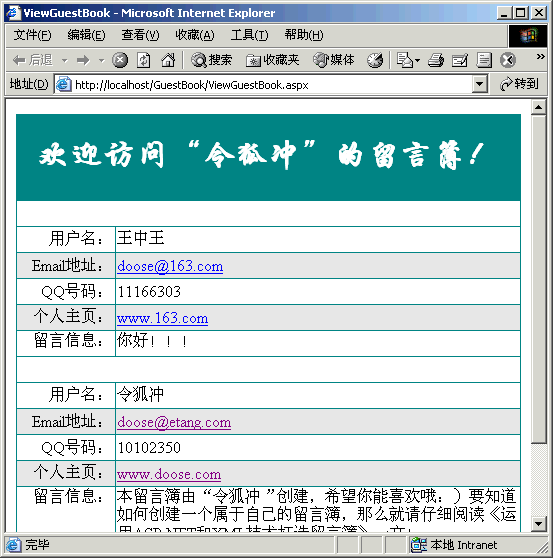
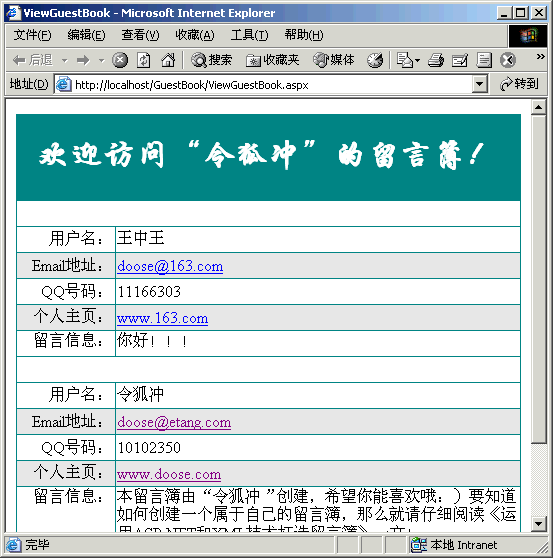
這樣當用戶點擊查看留言簿按鈕或是成功輸入信息後浏覽器便導向到該顯示所有用戶輸入信息的Web頁面其運行效果圖示如下

圖
三.總結
這樣一個具有基本功能的留言簿就完成了從中我們可以體會到運用ASPNET技術開發Web應用程序是相當容易的同時在結合了XML技術之後ASPNET可以變得更加強大還有文章中介紹的XSLT技術是非常有用的你可以參考其它相關的更多資料以使它成為你開發過程中的一個有力工具
From:http://tw.wingwit.com/Article/program/net/201311/15783.html