在WEB應用中
我們經常要創建個性化的網頁
什麼是個性化的網頁呢?舉個例子
大家經常使用熟悉的搜索引擎google
當我們設置了每次要使用的個性化語言偏好
比如使用中文後
在下次使用google時
則google會出現中文界面的頁面
十分方便
在asp
net
中
我們可以使用profile功能
構造象上文提到的google那樣的個性化網頁
下面
我們舉個例子來說明
在該例子中
我們建立一個日歷
每次用戶可以選擇喜歡的語言(中文
英文)設置
當用戶選定了語言設置後
則下次用戶重新訪問該頁面時
則會出現對應語言顯示的頁面
首先
我們使用visual studio express beta
創建一個新的web站點
使用vb
net語言
接著往窗體添加如下控件
如下圖

其中分別添加如下控件
一個label標簽
一個日歷控件
一個dropdownlist控件
一個button控件
而對於dropdownlist控件的設置采用如下方式
·Text Value 目的
·English En
US 用英文顯示網頁
·Chinese Zh
CN 用中文顯示網頁
·Auto Select Auto 根據IE浏覽器中的語言設置自動選擇頁面顯示的語言
接下來
我們可以開始設置資源文件了
由於我們的這個應用是一個多語言顯示的頁面
所以要分別設置對應的英語
中文資源文件
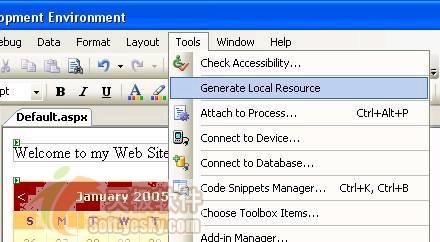
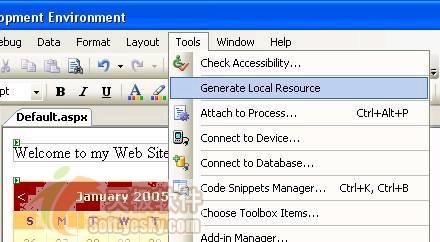
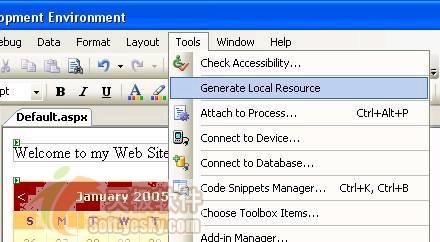
在visual studio
中
選擇工具菜單中的Generate Local Resource(產生資源文件)
如下圖所示

當資源文件產生後
你會發現在解決方案管理器中
當前工程目錄下
有一個新的目錄文件夾
叫localresources
其中
default
aspx
resx這個資源文件
是default
aspx這個首頁文件要用到的資源文件(我們默認default
aspx是用英文顯示)
接下來
右鍵選定default
aspx
resx文件
在彈出的菜單中
選擇復制
然後再在localresources目錄下
選擇粘貼
這樣
就會復制一個新的資源文件
將其改名為
default
aspx
zh
CN
resx
這個將作為我們要用到的中文資源文件
接下來
我們對資源文件進行編輯
比如打開資源文件default
aspx
zh
CN
resx
這時會看到如下圖的資源文件
我們可以對其中的中文資源文件進行編輯
[] [] [] []
From:http://tw.wingwit.com/Article/program/net/201311/15157.html