在asp
net
中
只需要簡單在頁面aspx頭部的@page頁增加兩個新的屬性
Culture
和
UICultrue
則WEB應用程序會自動在運行時
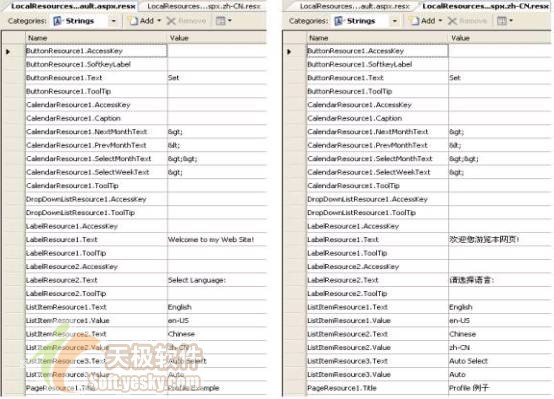
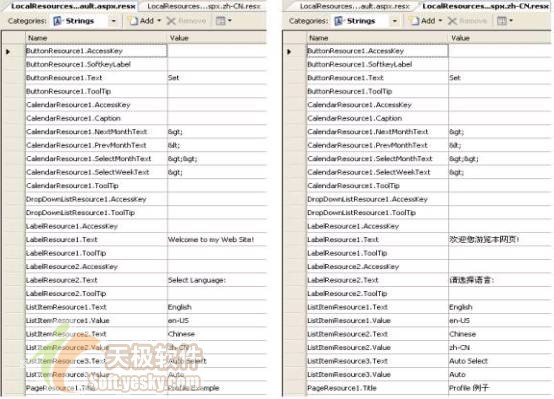
根據預先設定好的資源文件
自動顯示相應語言的頁面
如下面程序段所示
<%@ Page Language=
VB
Culture=
auto
UICulture=
auto
AutoEventWireup=
false
CompileWith=
Default
aspx
vb
ClassName=
Default_aspx
meta:resourcekey=
PageResource
%>
為了測試程序
打開IE浏覽器
將語言設置選定為中文
運行程序
則可以看到
程序自動調用了中文資源文件
顯示出來的頁面語言是中文
而不是默認的英文(因為我們默認的default
aspx是調用英文資源文件的)
如下圖

上面的程序中我們只是利用了資源文件的特性而已下面我們將實現讓程序記住用戶每次選擇語言就象google那樣記住用戶每次的選擇後下次用戶在浏覽頁面時就會使用該語言的頁面了
首先要實現這樣的功能我們必須使用aspnet 中新提供的profile功能Profile可以利用數據庫存儲關於用戶的個性化信息有點象session對象但session對象是有生存期的在生存期後session對象自動失效了而profile不同除非顯式移除它要實現profile功能必須先在webconfig中進行定義如下
<systemweb>
<profile>
<properties>
<add name=language type=string/>
<group name=Info>
<add name=DateSelected
type=SystemDateTime/>
<add name=LastModified
type=SystemDateTime/>
</group>
</properties>
</profile>
要使用profile屬性可以這樣
Profilelanguage = enUS
ProfileInfoLastModified = Now
ProfileInfoDateSelected = CalendarSelectedDate
在webcongfig中將會定義一些屬性/值分別存貯將要保存的變量和值比如lastmodified屬性定義其值是datatime類型如此類推而<group>標簽則是將一些相同或類似功能的變量值放在一起在beta 中profile是利用access數據庫來保存這些值的
我們為了要讓用戶每次在下拉框中選擇要用的語言並將其保存起來所以在提交按鈕中寫入如下代碼
Sub btnSet_Click(ByVal sender As Object _
ByVal e As SystemEventArgs)
Profilelanguage = ddlLanguageSelectedItemValue
End Sub
而為了記錄用戶每次選擇日歷中的日期我們則利用profileinfodateselected屬性來記錄並且用ProfileInfoLastModified記錄下用戶每次選擇日歷中日期時的時間如下代碼
[] [] [] []
From:http://tw.wingwit.com/Article/program/net/201311/15156.html