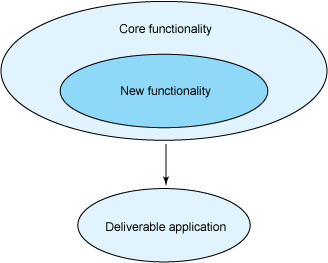
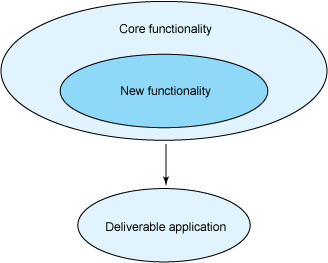
圖 核心功能和新功能緊密集成

開發團隊決定采用第一種方法(圖 )這種方法具備與松散耦合體系結構相關的所有優點比如代碼可重用性而且限制了測試所需的工作量
他們將使用 Dojo 開發組件並以松散耦合方式把它們集成到主應用程序中他們選擇 Dojo 是因為
Dojo 是基於 JavaScript 的工具包能夠滿足對集成簡便性的需求只需包含 JavaScript開發人員就可以享受到一個強大 API 帶來的好處這個 API 對於大多數開發任務應該足夠了它使團隊能夠開發出功能豐富外觀漂亮的組件而且很容易把這些組件集成到應用程序中
Dojo 支持 Ajax這意味著應用程序的響應性更好總體效率更高更重要的是可以與主應用程序非常快速地交互
Ajax 是一種用來創建交互式 Web 應用程序的 Web 開發技術它在幕後與服務器交換少量數據這樣就不必在用戶每次發出請求時都重新裝載整個 Web 頁面從而使 Web 頁面顯得響應性更好這種技術會增加 Web 頁面的交互性速度功能和易用性關於 Ajax 的更多信息參見 參考資料
添加 Dojo 組件
首先需要設置 Dojo(設置方法參見 參考資料)在設置 Dojo 之後
需要創建一個 js 文件這個文件將包含後面編寫的大多數代碼在插入所需的功能時只需把這個 js 包含在表示層(jspHTML 等等)中
為了避免在表示層中包含 Dojo 庫應該在步驟 中創建的 js 文件中包含它們清單 給出的示例代碼啟用了 dojojs 的包含
清單 啟用 dojojs 的包含
function addOnJsFiles(file)
{
var scriptTag= document
createElement(
script
);
scriptTag
src = file;
scriptTag
type =
text/javascript
;
scriptTag
defer = true;
document
getElementsByTagName(
head
)
item(
)
appendChild(scriptTag);
}
/*Take special care that you have not included the dojo
js in the jsp also
as this
is known to cause problem in IE though it works fine with Firefox
If you have
included both dojo
js and the
js file in which this function is to implemented
you should remove inclusion of dojo
js from jsp file
*/
[] [] [] [] []
From:http://tw.wingwit.com/Article/program/net/201311/14691.html