構建ASPNET網站十大必備工具
最近使用ASPNET為公司構建了一個簡單的公共網站(該網站的地址)在這個過程中我們使用了數量很多的免費工具如果把構建ASPNET網站的必備工具總結一下將會是一件十分有趣的事情這些工具既支持ASPNET Web Forms又支持ASPNET MVC
性能工具
讀了兩本關於網站的前端性能的書(這兩本優秀的圖書分別是《High Performance Web Sites》 和 《Even Faster Web Sites》作者是Steve Souders)以後我對網站的前端性能十分敏感根據Steve Souders的性能黃金法則
“首先應該對前端性能進行優化終端用戶的響應時間有%或更多花費在這方面了”你可以使用下面這些工具來減少ASPNET應用程序使用的圖像的尺寸以及JavaScript文件CSS文件的體積
Sprite and Image Optimization Framework
在A List Apart的一篇文章中(這篇文章的題目是CSS sprites Image Slicing’s Kiss of Death具體可以參考)首次提到了CSS sprites當你使用sprites的時候你需要把一個網站使用的多個圖像合並成為一個單一的圖像然後在一個Web頁面中使用CSS trickery來顯示特定的“子圖像”
sprites的主要優勢是顯示一個Web頁面的時候它可以有效地減少請求的次數請求一個大圖像比請求多個小圖像快得多一般來說通過網線傳輸的資源(圖像JavaScript文件CSS文件)越多你的網站就越慢
但是大多數人都不願意使用sprites因為使用sprites需要做很多的工作你必須要合並所有的圖像然後編寫合適的CSS規則來顯示子 圖像微軟的 Sprite and Image Optimization Framework 可以讓我們省去這些繁瑣的工作這個框架可以自動地為你合並圖像此外這個框架還包含一個ASPNET Web Forms control 和一個ASPNET MVC helper它們可以讓顯示子圖像變得更加容易你可以從CodePlex下載 Sprite and Image Optimization Framework
Sprite and Image Optimization Framework是 Morgan McClean 編寫的在微軟他的辦公室和我的辦公室緊挨著Morgan是一個十分聰明的人他是加拿大的實習生當他構建這個框架的時候我們一起討論了那個框 架(據我所知他還在繼續開發這個框架)
Morgan給這個框架添加了一些高級的功能例如Sprite and Image Optimization Framework支持“image inlining”當你使用“image inlining”的時候真正的圖像被存儲在CSS文件中這是一個“image inlining”的例子
- Home_StephenWalther_smalljpg
- {
-
- width:px;
- height:px;
- background: url(data:image/png;baseiVBORwKGgoAAAANSUhEUgAAAEsAAABkCAIAAABBlpeAAAAB
- GdBTUEAALGOfPtRkwAAACBjSFJNAACHDwAAjAAAPSAACBQAAAfXkAAOmLAAAQAAGcxzPIVAAAKL
- s+zNfREAAAAASUVORKCYII=) norepeat % %;
-
- }
真正的圖像(在這個例子中是一個顯示在Superexpertcom網站主頁上的圖片)被存儲在這個CSS文件中如果你浏覽一下 Superexpertcom網站你會發現幾乎沒有幾個獨立的圖像可以被下載在下面這張截圖中所有帶紅框的圖像都是使用CSS sprites的

不幸的是使用 Sprite and Image Optimization Framework 的時候有一些“陷阱”需要注意一下為了繞開這些“陷阱”還有一些周邊的工作需要做在我以後的文章中我會詳細講述這些“陷阱”都是什麼以及如何 繞開這些“陷阱”
Microsoft Ajax Minifier
無論何時你都應該通過“far future header”來合並最小化(minify)壓縮和緩存所有的JavaScript文件和CSS文件Microsoft Ajax Minifier可以讓最小化JavaScript文件和CSS文件變得更加容易
請不要把最小化和壓縮搞混了這兩個工作你都需要做根據Souders的觀點在你壓縮了一個JavaScript文件以後你還可以通過最小化來減少%(平均)的體積
當你最小化一個JavaScript文件或者一個CSS文件的時候你可以使用各種技巧在壓縮那個文件以前盡可能地減少那個文件的尺寸例如你 可以通過用短的JavaScript變量名替換長的JavaScript變量名的方式和移除非必需的空白和注釋的方式來最小化一個 JavaScript你可以通過同樣的方式來最小化CSS文件例如用短的color名(#fff)替換長的color名(#fffff)
Microsoft Ajax Minifier是微軟的員工 Ron Logan 開發的在內部幾個大型的微軟網站都使用了這個工具在ASPNET團隊中我們也使用這個工具我認為Ron可以把這個工具發布到CodePlex 上讓世界上的所有人都可以使用這個優秀的工具你可以從ASPNET Ajax站點下載這個工具
這個工具的文檔可以參考
我為Microsoft Ajax Minifier創建了一個安裝程序當創建那個安裝程序的時候我還創建了一個Visual Studio生成任務當你在Visual Studio中自動地進行生成的時候它可以讓最小化JavaScript文件和CSS文件變得更加容易你可以通過《Ajax Minifier Quick Start》來學習如何配制這個生成任務 (關於《Ajax Minifier Quick Start》具體可以參考)
ySlow
ySlow這個工具是Yahoo提供的它是一個免費的Firefox擴展它可以讓你測試你的網站的前端
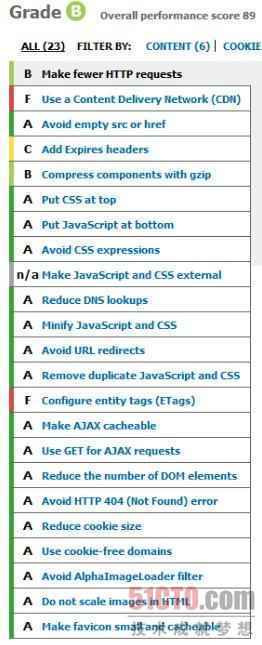
ySlow的
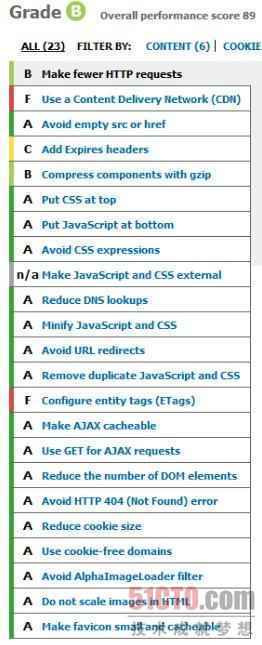
這是“Superexpertcom”網站當前的測試結果

“Superexpertcom”網站的總體得分是“B”(不是很完美但是也不錯了)ySlow這個工具並不是盡善盡美的例如雖然 Superexpertcom網站使用了支JavaScript庫(例如jQuery)的Microsoft Ajax Content Delivery Network(關於Microsoft Ajax Content Delivery Network具體可以參考)但是還是因為沒有使用Content Delivery Network而得到了“F”
正常運行時間
當一個網站發布以後你肯定希望你的網站不會遇到任何問題一直處在正常運行狀態之中現在我使用下面這些工具來監控“Superexpertcom”網站確保它一直處在正常運行狀態之中
ELMAH
ELMAH 是 Error Logging Modules and Handlers for ASPNET 的縮寫ELMAH可以讓你記錄下你的網站發生的任何一個錯誤在將來你可以重新檢查這些錯誤你可以從ELMAH項目的官方網站免費下載ELMAH
ELMAH既支持ASPNET Web Forms 又支持 ASPNET MVC你可以對ELMAH進行配置來存儲各種不同的錯誤(XML文件事件日志Access數據庫SQL數據庫Oracle數據庫或者計算機 RAM)你還可以讓ELMAH在錯誤發生的時候把錯誤信息email給你
在默認情況下在一個已經安裝ELMAH的網站中你可以通過請求的elmahaxd頁面的方式來訪問ELMAH這是“Superexpertcom”網站的elmah頁面的外觀(這個頁面是密碼保護的因為在一個錯誤信息中可能會洩露出一些應該保密的信息)

如果你點擊某個錯誤信息你可以看到原始的ASPNET的黃屏錯誤信息(雖然這個錯誤信息永遠不會顯示給真正的用戶)
我使用全新的ASPNET軟件包管理器 NuGet(過去叫做NuPack)來安裝ELMAH關於NuGet你可以參考Scott Guthrie的博客你可以從CodePlex下載 NuGet
Pingdom
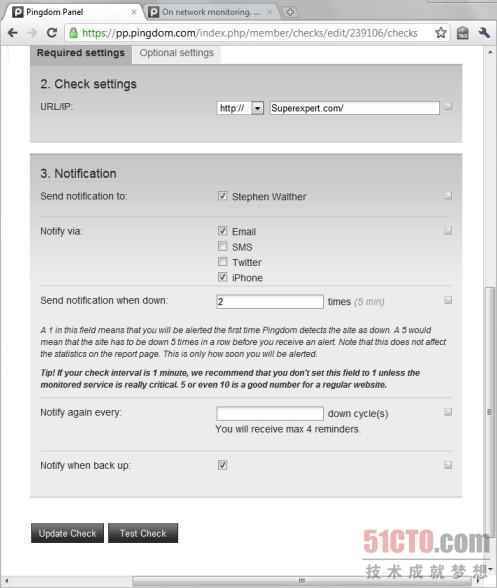
我使用Pingdom來驗證Superexpertcom網站是否總是處在正常運行狀態之中你可以通過浏覽“Pingdomcom”的方式來注冊Pingdom你可以使用Pingdom來免費監控一個網站
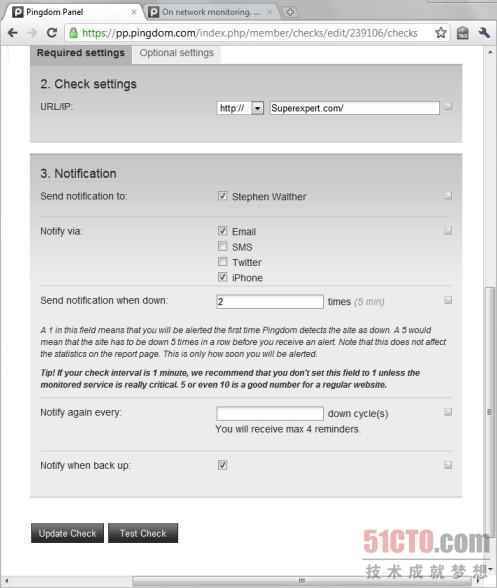
在Pingdom網站上你可以配置ping你的網站的頻率我每分鐘驗證一次Superexpertcom 網站是否總是處在正常運行狀態之中我使用Pingdom服務來驗證它是否可以從那個網站的主頁上檢索到字符串“Contact Us”

如果你的網站宕機了你可以對Pingdom進行配置讓它通過email Twitter SMS 或 iPhone來發送一個警報我使用這個Pingdom的iPhone應用程序

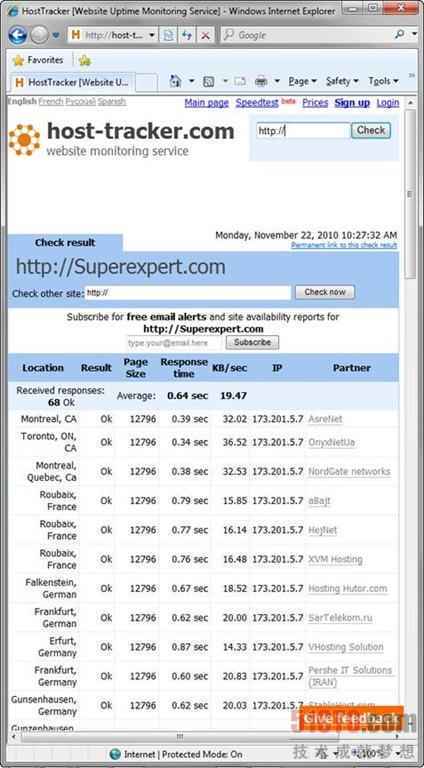
Host Tracker
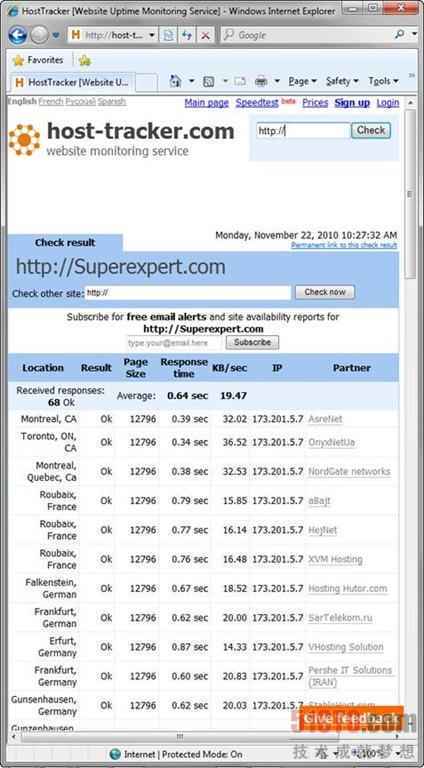
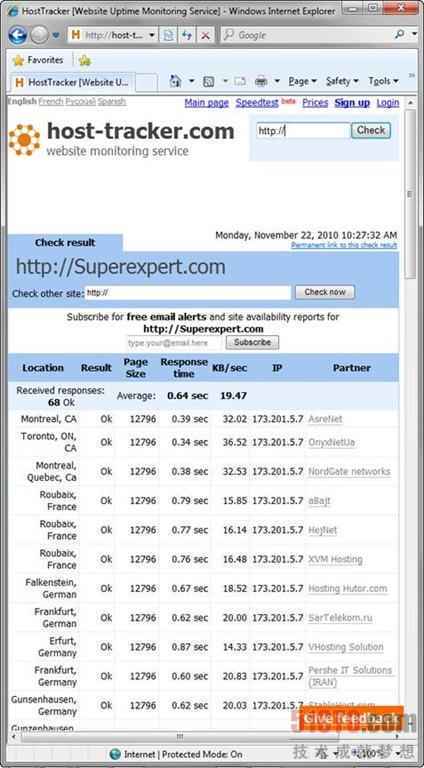
如果你的網站宕機了你需要一些方式來判斷這是本地網絡的問題還是對每個人來說你的網站都宕機了我使用一個叫做“HostTrackercom”的網站來檢查一個網站宕機的程度
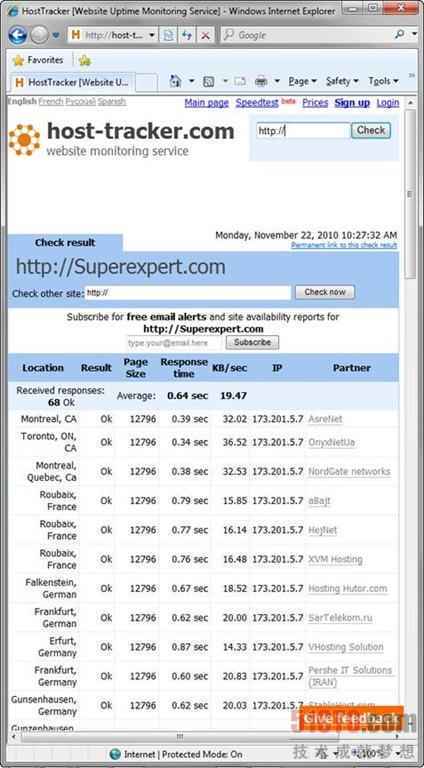
這是“Superexpertcom”網站從世界各地都可以ping通的時候HostTracker顯示的結果

注意HostTracker從個地點(其中包括Roubaix France and Scranton PA等)來ping “Superexpertcom”網站
調試
我這裡提到的“調試”的意義十分廣泛當構建一個網站的時候我使用下面這些工具來驗證我並沒有犯錯誤
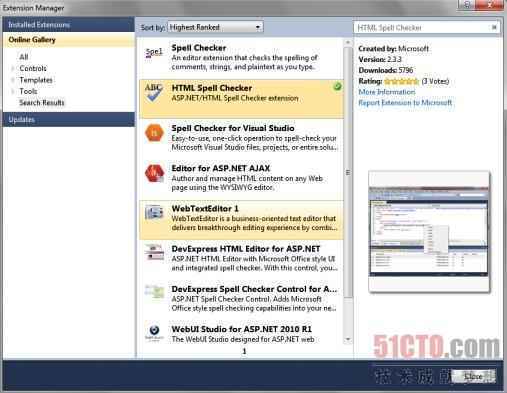
HTML Spell Checker
為什麼Visual Studio沒有內置一個拼寫檢查器?不知道——我覺得這有點不可思議但是幸運的是ASPNET團隊的前成員編寫了一個免費的拼寫檢查器你可以在ASPNET頁面上使用這個拼寫檢查器
我發現一個拼寫檢查器是必不可少的認為你自己的拼寫能力絕對是完美的只是自欺欺人而已當我真正地運行拼寫檢查工具發現我的所有拼寫錯誤的時候我恨不得找個地縫鑽進去
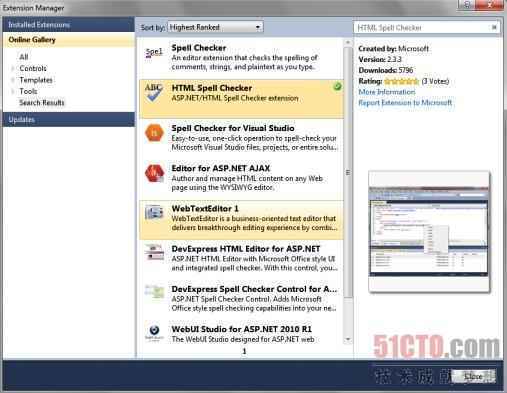
把HTML Spell Checker擴展添加到Visual Studio中的最快方法是在Visual Studio中選擇“Tools”菜單項然後點擊“Extension Manager”點擊“Online Gallery”然後索搜“HTML Spell Checker”

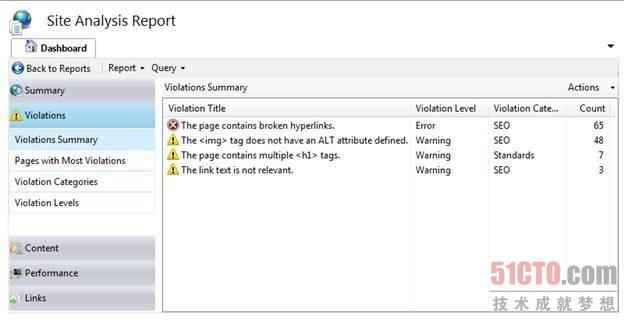
IIS SEO Toolkit
如果人們無法通過Google找到你的網站那麼還不如不構建這個網站微軟提供了一個優秀的IIS擴展叫做“IIS Search Engine Optimization Toolkit ”(關於IIS Search Engine Optimization Toolkit 具體可以參考)你可以使用它來檢測出可能會影響頁面排名的問題你也可以使用它快速地為你的網站創建一個sitemap你可以把這個sitemap提交給Google或Bing你甚至可以為一個ASPNET MVC網站生成一個sitemap
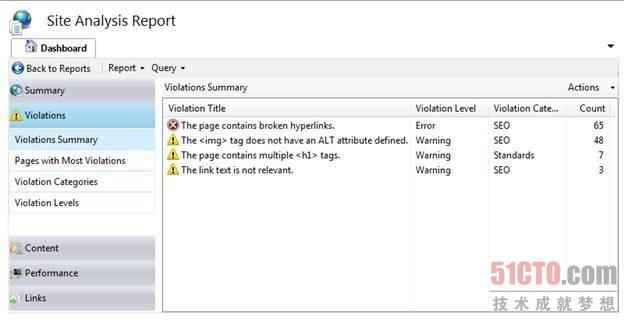
這是“Superexpertcom”網站的分析報告的概述

注意“Sueprexpertcom”網站存在很多的問題例如有個頁面的超鏈接已經失效了你可以進一步查看這些問題的詳細信息找出這些問題發生的地點和具體的頁面
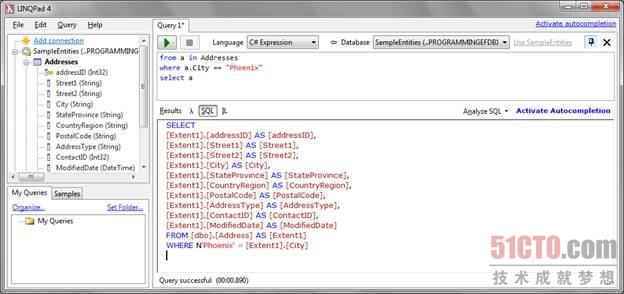
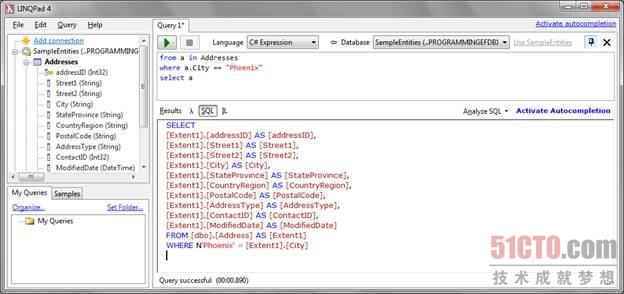
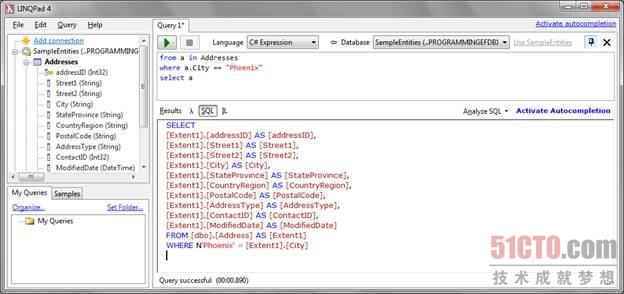
LinqPad
如果你的ASPNET網站需要訪問一個數據庫那麼你應該使用LINQ to Entities這個實體框架使用LINQ會把一些用C#編寫的神奇的查詢轉換成SQL查詢如果你在編寫LINQ查詢的時候不小心謹慎一些的話你 很可能會在無意之間構建出一個性能十分糟糕的網站
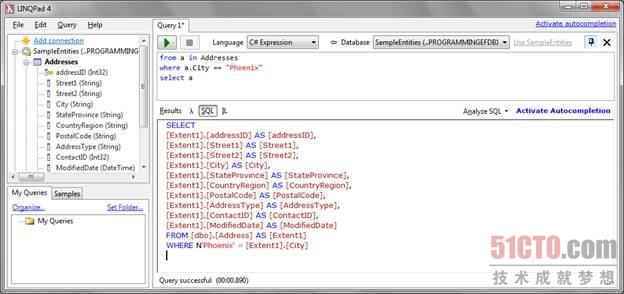
LinqPad(LinqPad的官方站點)是一個免費的工具它可以讓你實驗你的LINQ查詢它甚至支持Microsoft SQL CE 和 Azure
你可以使用LinqPad來執行一個LINQ to Entities查詢然後看看結果你也可以使用它來查看對那個數據庫執行的SQL語句

NET Reflector
我每天都使用NET ReflectorNET Reflector這個工具可以讓你把一個程序集反匯編成C#或VBNET代碼當你沒有真正的源代碼的時候你可以使用NET Reflector來查看一個程序集的“源代碼”你可以從Redgate的網站下載NET Reflector的免費版本
我主要使用NET Reflector來幫助我搞清楚代碼在內部是如何工作的例如為了更好的理解MVC Image helper是如何工作的我使用NET Reflector對the Sprite and Image Optimization Framework進行了反匯編這是Image helper類的一部分反匯編代碼

總結
在這篇博客中我們討論了我構建“Superexpertcom”網站的時候使用的幾個工具我使用這些工具來提高 “Superexpertcom”網站的性能改善“Superexpertcom”網站的SEO(Search Engine Optimization)確保“Superexpertcom”網站的正常運行時間或者對“Superexpertcom”網站進行調試在這 篇博客中討論的所有工具都是免費的此外所有這些工具都是既支持 ASPNET Web Forms 又支持 ASPNET MVC的
From:http://tw.wingwit.com/Article/program/net/201311/14298.html