簡介
事實證明在現有的應用程序中添加功能是軟件開發中最具挑戰性的任務之一除了不改變現有的代碼外還要確保新增的代碼滿足所有易用性和性能需求在本文中學習如何在 Web 項目的後期階段引入新功能以及如何無縫地把修改集成到現有項目中
本文介紹的方法在軟件開發生命周期的以下階段中尤其有意義
開發階段客戶要求開發團隊在產品中集成新功能從而提高易用性(由於項目采用迭代式的敏捷開發方法這種情況越來越常見了)這要求在短時間內對新功能進行快速分析和集成而且不能破壞應用程序的健壯性和標准
維護階段常常需要添加和刪除功能開發團隊還可能需要為特定的客戶接入或取消某些功能還常常需要進行其他的定制工作
分析了這個問題之後團隊應該開發一個靈活的體系結構從而支持無縫地添加和刪除功能而不需要修改產品或應用程序核心功能的代碼在理想情況下應該根本不修改屬於核心功能的代碼因為在這部分代碼的測試和穩定性處理方面已經投入了大量時間本文中的用例演示如何開發這樣的應用程序並指出一些挑戰
用例
一個博客應用程序已經開發完並投入使用了但是客戶又提出了一項新要求在博客系統中增加郵件功能客戶已經有一個郵件服務器希望以某種方式把這兩個應用程序集成起來客戶希望
每當用戶單擊有效的 URL 時都給他們提供一個窗口
這個窗口包含郵件組件提供的所有選項
郵件窗口可以向郵件服務器發送郵件
挑戰
開發團隊不願意為了添加郵件功能而修改博客系統的核心功能因為這樣做的風險太大了如果開發團隊在開發核心功能時使用了第三方軟件而這些軟件不允許他們修改源代碼那麼情況就更加麻煩了另外管理人員也反對修改現有的表示層和業務層
解決方案
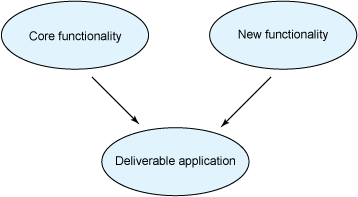
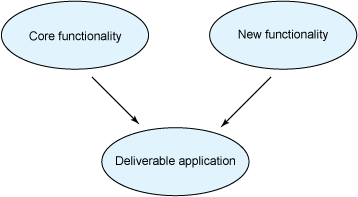
開發團隊可以選用兩種方法圖 展示了核心功能和新功能並不緊密集成的方法體系結構使新功能與核心功能松散地耦合
圖 核心功能和新功能並不緊密集成

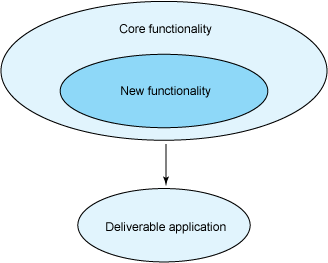
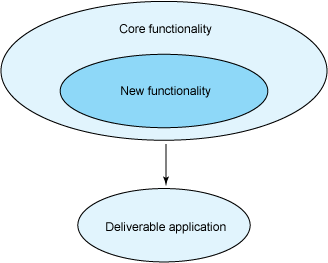
圖 展示了核心功能和新功能緊密集成的方法在這個體系結構中新功能成為核心功能的固有部分
圖 核心功能和新功能緊密集成

開發團隊決定采用第一種方法(圖 )這種方法具備與松散耦合體系結構相關的所有優點比如代碼可重用性而且限制了測試所需的工作量
他們將使用 Dojo 開發組件並以松散耦合方式把它們集成到主應用程序中他們選擇 Dojo 是因為
Dojo 是基於 JavaScript 的工具包能夠滿足對集成簡便性的需求只需包含 JavaScript開發人員就可以享受到一個強大 API 帶來的好處這個 API 對於大多數開發任務應該足夠了它使團隊能夠開發出功能豐富外觀漂亮的組件而且很容易把這些組件集成到應用程序中
Dojo 支持 Ajax這意味著應用程序的響應性更好總體效率更高更重要的是可以與主應用程序非常快速地交互
Ajax 是一種用來創建交互式 Web 應用程序的 Web 開發技術它在幕後與服務器交換少量數據這樣就不必在用戶每次發出請求時都重新裝載整個 Web 頁面從而使 Web 頁面顯得響應性更好這種技術會增加 Web 頁面的交互性速度功能和易用性關於 Ajax 的更多信息參見 參考資料
添加 Dojo 組件
首先需要設置 Dojo(設置方法參見 參考資料)在設置 Dojo 之後
需要創建一個 js 文件這個文件將包含後面編寫的大多數代碼在插入所需的功能時只需把這個 js 包含在表示層(jspHTML 等等)中
為了避免在表示層中包含 Dojo 庫應該在步驟 中創建的 js 文件中包含它們清單 給出的示例代碼啟用了 dojojs 的包含
清單 啟用 dojojs 的包含
function addOnJsFiles(file)
{
var scriptTag= documentcreateElement(script);
scriptTagsrc = file;
scriptTagtype = text/javascript;
scriptTagdefer = true;
documentgetElementsByTagName(headem()appendChild(scriptTag);
}
/*Take special care that you have not included the dojojs in the jsp also as this
is known to cause problem in IE though it works fine with Firefox If you have
included both dojojs and the js file in which this function is to implemented
you should remove inclusion of dojojs from jsp file*/
根據目錄結構的不同可能需要像清單 這樣調用清單
清單 調用清單 中的功能
addOnJsFiles(js/dojo/dojojs);
/* Take care of the directory structure */
通過一個解析機制可以找到用戶在屏幕上輸入的任何電子郵件地址可以使用 JavaScript 的正則表達式完成這個任務如清單 所示
清單 搜索所有有效的電子郵件模式
var email = /(([azAZ_])+@(([azAZ])+)+([azAZ]{})+)/g
編寫一個代碼片段把電子郵件地址包圍在一個標簽標記中如清單 所示
清單 替換所有有效的電子郵件模式
var htmlContent = documentbodyinnerHTML;
htmlContent=htmlContentreplace(email <label onclick=
sendmail($)>$</label>);
documentbodyinnerHTML=htmlContent;
使用 sendmail 函數包含用來創建和顯示 Dojo 組件的主業務邏輯和代碼根據使用的組件和 API包含組件所需的文件清單 給出一個示例
清單 包含必需的包
dojorequire(dojowidget*);
dojorequire(dojoevent*);
dojorequire(dojowidgetButton);
dojorequire(dojowidgetEditor);
dojorequire(dojowidgetTextbox);
即使只需包含特定的組件庫(比如 dojowidgetButton)也必須包含 dojowidget* 等包這種方式與 Java 和其他語言不一樣dojorequire 方法將動態地獲取 JavaScript 代碼並把它們裝載到頁面中如果沒有包含 dojowidget* 和 dojowidgetButton就會遇到一個運行時異常因為還沒有裝載通用的組件庫
Dojo 提供兩種創建組件的方法
在構造函數中傳遞組件的父 id(見清單 )這裡的 父 是指組件將連接的 DOM 元素
清單 創建 Dojo 組件
var tmpDiv = documentgetElementById(divid);
var FloatingPaneWidget = dojowidgetcreateWidget(FloatingPane
{
id:panewindowState:minimized
title:Send Email hasShadow: true
resizable:truedisplayMinimizeAction:true
toggle:explodeconstrainToContainer: false
}
tmpDiv);
以程序方式創建組件並把它們插入 DOM 結構見清單
清單 創建 Dojo 組件
var newEditor = dojowidgetcreateWidget(Editor);
var layoutWinEd = dojowidgetcreateWidget(LayoutContainer
{layoutAlign:top});
layoutWinEdaddChild(newEditor);
清單 在布局容器中添加編輯器為了連接郵件組件可以包含以下代碼
FloatingPaneWidgetaddChild(layoutWinEd);
為了添加業務邏輯(用來發送電子郵件的實際代碼)Dojo 允許把定制的方法與工具包提供的基本方法連接在一起連接定制方法所用的代碼如下
nnect(SubmitButtonIdonClick codeForSendingMail);
編寫處理 onclick 事件的函數見清單
清單 處理事件的示例代碼
function codeForSendingMail () {
alert(Special handling for onclick );
Your logic goes here
}
最後顯示組件
dojowidgetbyId(pane)show();
為了異步地提交數據需要使用 dojoio 庫這個庫提供一個相當簡單的接口可以通過 bind 方法異步地提交表單數據清單 給出一個示例
清單 處理事件
var myform = dojobyId(myform);
dojoiobind({
url:
/* This is not required if the form has an action element defined */
formNode: myform
method: thod /* Get or Post */
load: myCallBackFuntion
error: function(type error)
{
alert(Error: + type + n + error);
}
});
Dojo 支持跨域通信因為這個應用程序需要跨不同的域(應用服務器郵件服務器)進行通信所以需要使用 Dojo 的 XhrIframeProxy 庫在前面編寫的 js 文件中添加清單 中的代碼
在 Dojo 的 bind 函數中包含 dojoioXhrIframeProxy這個庫完成所有 Iframe 工作
dojorequire(dojoioXhrIframeProxy);
清單 Dojo 的綁定調用
dojoiobind({
IframeProxyUrl:
url:
content:
{
To:toVal From: fromVal CC: ccVal BCC:bccVal Subject: subVal Message:
messageText
}
load: showSucessMessage
error: showErrorMessage
method: POST
mimetype: text/html
});
IframeProxyUrl 是外部域上 HTML 文件的位置這個域包含一個實現授權(isAllowedRequest)功能的 js 文件
externalDomain 域上的 HTML 文件 l 應該包含 js 文件或者直接在腳本標記中實現清單 中的函數
清單 遠程 HTML 應該包含的函數
function isAllowedRequest(request){
/*
Return true if you want to allow cross domain interaction
else return false
*/
}
結束語
在本文中學習了如何添加一個浮動面板(Dojo 組件)並在不修改原來的代碼的情況下把它集成到主應用程序中這種開發戰略的優點包括
不同的團隊可以分別開發項目的各個獨立部分這樣就可以同時開發不同的模塊這種開發方式支持開發和集成獨立且可重新發布的代碼
顯著降低測試和接受代碼所需的工作量測試人員只需關注要集成的新功能而不需要重新測試整個應用程序
可以根據業務需求進行靈活的定制可以在任何時候添加或刪除功能
From:http://tw.wingwit.com/Article/program/net/201311/13756.html