房間信息的添加()
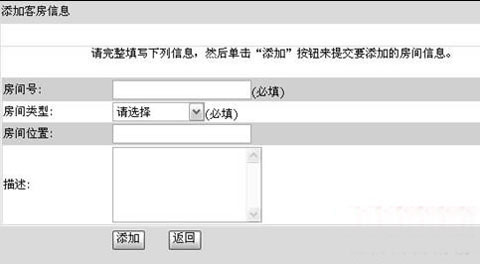
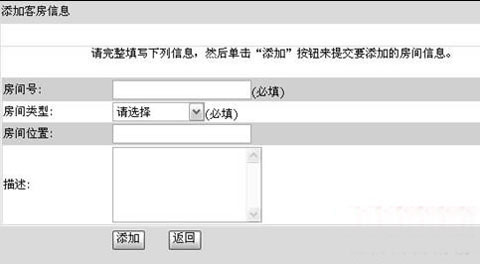
單擊返回超鏈接回到ST_RoomsManaspx頁面在其中單擊添加新房間超鏈接將打開ST_RoomAddaspx頁面從中可以添加新的房間如圖所示

圖 添加客房信息頁面
ST_RoomAddaspx的HTML代碼
整體頁面的HTML代碼參見配書光盤下面看一下控件<MODULE:RoomAdd id=ModuleRoomAdd runat=server></MODULE:RoomAdd>的HTML代碼如程序所示
程序 ST_RoomAddaspx
<table cellSpacing= cellPadding= width=%>
<tr class=rheader>
<td class=rheadercol align=left height= colspan=>
添加客房信息
</td>
</tr>
<! SPACER ROW >
<tr class=rbody>
<td class=rbodycol align=center height=
colspan=>
</td>
</tr>
<tr class=rbody>
<td class=rbodycol align=center height= colspan=>
<P><asp:label id=CreateLabel enableViewState=false
runat=server Visible=True>
請完整填寫下列信息然後單擊添加按鈕來提交要添加的房間信息
</asp:label></P>
<table style=BORDERRIGHT: #ccccff px solid;
TABLELAYOUT:auto; BORDERTOP: #ccccff px solid; BORDERLEFT:
#ccccff px solid;BORDERBOTTOM: #ccccff px solid;
BORDERCOLLAPSE: collapse width=%>
<tr style=BACKGROUNDCOLOR: #ccccff>
<td width=%>房間號 </td>
<td><asp:textbox id=RoomIdTextBox
enableViewState=false runat=server
MaxLength=></asp:textbox>(必填)
<asp:requiredfieldvalidator
id=RequiredFieldValidator runat=server
controlToValidate=RoomIdTextBox errormessage=編號必須填寫
display=dynamic>*</asp:requiredfieldvalidator>
<asp:regularexpressionvalidator
id=Regularexpressionvalidator runat=server
ValidationExpression=^\w[]*$
ErrorMessage=編號應為整數
ControlToValidate=RoomIdTextBox>*</asp:regularexpressionvalidator>
<asp:customvalidator
id=IdUniqueCustomValidator runat=server ErrorMessage=該房間已登記
ControlToValidate=RoomIdTextBox
OnServerValidate=IsIdValidate>
*</asp:customvalidator>
</td>
</tr>
<tr>
<td width=% style=HEIGHT: px>房間類型
</td>
<td><asp:DropDownList id=RCategoryNameList
runat=server>
<asp:ListItem Value=>請選擇
</asp:ListItem>
</asp:DropDownList>(必填)
<asp:requiredfieldvalidator
id=RequiredFieldValidator runat=server
controlToValidate=RCategoryNameList
errormessage=類型必須填寫請先到房間類型管理中添加房間類型
display=dynamic>*</asp:requiredfieldvalidator>
<asp:customvalidator id=RCategoryCustomvalidator
runat=server ErrorMessage=類型必須填寫請
先到房間類型管理中添加房間類型
ControlToValidate=RCategoryNameList
OnServerValidate=NotNullValidate>*</asp:customvalidator>
</td>
</tr>
<tr style=BACKGROUNDCOLOR: #ccccff>
<td width=%>房間位置
</td>
<td><asp:textbox id=RPositionTextBox
enableViewState=false runat=server
MaxLength=></asp:textbox></td></tr>
<tr>
<td width=%>描述
</td>
<td><asp:textbox id=DescriptionTextBox
runat=server Width=px TextMode=MultiLine
Height=px></asp:textbox>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan=><asp:validationsummary
id=ValidationSummary runat=server HeaderText=請按下面提示正確填寫>
</asp:validationsummary></td>
</tr>
<tr>
<td width=%>
</td>
<td>
<asp:Button id=SubmitButton text=添加
BorderStyle=Groove
runat=server></asp:Button>
<asp:Button id=ReturnButton CausesValidation=False
BorderStyle=Groove text=返回 runat=server></asp:Button>
</td>
</tr>
<tr>
<td colspan=><asp:label id=ShowMsg
Runat=server></asp:label></td>
</tr>
</table>
【代碼說明】上述代碼中使用了多個驗證控件(ASPNET特有的控件)幫助用戶在客戶端很好地完成了驗證任務代碼第~行是一個自定義驗證控件customvalidator通過其OnServerValidate事件來調用實現驗證的方法NotNullValidate從OnServerValidate這個名字可以看出此驗證是在服務器後台進行而不是客戶端驗證代碼第~行是一個下拉列表框其中默認只有一個選項其屬性Value=
返回目錄ASPNET項目開發指南
編輯推薦
ASPNET MVC 框架揭秘
ASPNET開發寶典
ASP NET開發培訓視頻教程
From:http://tw.wingwit.com/Article/program/net/201311/15973.html