界面控件設計()
在用戶界面的每個頁面上方都會有一組超鏈接如圖所示

圖 頭控件
將其做成一個用戶控件ST_kheadascx(頭控件)其HTML代碼如程序所示
程序 ST_kheadascx
<table width= height= border= align=center
cellpadding= cellspacing=
bgcolor=#cc>
<tr bgcolor=#ffffff>
<td width= height= valign=top>
<table width= border= align=center cellpadding=
cellspacing= bgcolor=#cc>
<tr><td width= height= align=center>
<table width= border= cellspacing= cellpadding=>
<tr>
<td width=><div align=center><font
color=#ff>|</font></div>
</td>
<td width=><a href=ST_mainaspx><font
color=#ffffff>首頁</font></a></td>
<td width=><font color=#ff>|</font></td>
<td width=><a href=ST_knewslistaspx><font
color=#ffff>公司新聞</font></a></td>
<td width=><font color=#ff>|</font></td>
<td width=><a href=ST_kprolistaspx
target=_self><font color=#ffffff>公司產品</font></a></td>
<td width=><font color=#ff>|</font></td>
<td width=><a href=ST_userorderlistaspx
target=_self><font color=#ffffff>用戶中心</font></a></td>
<td width=><font color=#ff>|</font></td>
</tr>
</table>
</td></tr>
</table>
</td></tr>
</table>
【代碼說明】關鍵代碼為第~行其中包含了個超鏈接<a>標簽每個標簽都有一個href表示用戶單擊此超鏈接後的導航目的地代碼第~行是通過Table表格完成這樣一個布局感興趣的讀者也可以嘗試Div格式的布局
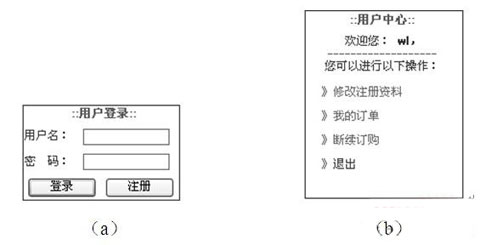
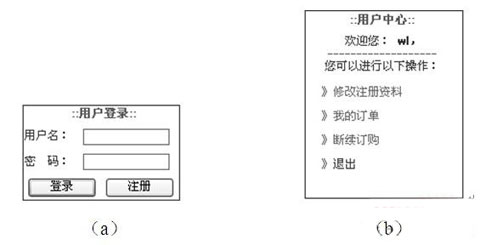
如圖所示的兩個版塊在很多頁面上都會出現因為圖(b)所示的版塊是用戶在圖(a)中通過驗證後才出現的所以將其做成一個控件如圖所示

圖 驗證模塊
返回目錄ASPNET項目開發指南
編輯推薦
ASPNET MVC 框架揭秘
ASPNET開發寶典
ASP NET開發培訓視頻教程
From:http://tw.wingwit.com/Article/program/net/201311/15942.html