管理員界面產品管理
與新聞管理類似產品管理同樣使用了兩個頁面即產品添加頁面與產品更新和刪除頁面
產品的添加()
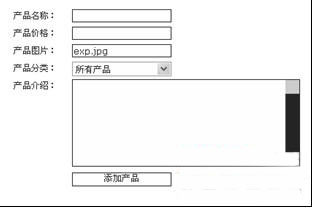
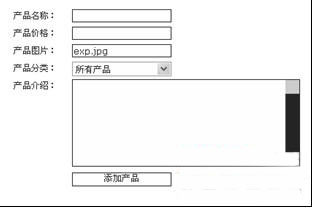
先來看產品添加頁面如圖所示

圖 產品添加頁面
產品添加頁面ST_Admin_addproaspx的主要HTML代碼
頁面中主要用到了一些LabelTextBox以及Button控件DropDownList控件中的內容會在後台代碼中從數據庫讀取如程序所示
程序 ST_Admin_addproaspx
<form id=Form method=post runat=server> <FONT face=宋體> <!標簽>
<asp:Label id=Label style=ZINDEX: ; LEFT: px;
POSITION:absolute; TOP: px runat=server>產品名稱</asp:Label>
<asp:Label id=Label style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px runat=server>產品價格</asp:Label>
<asp:Label id=Label style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px runat=server>產品圖片</asp:Label>
<!服務器端的textbox>
<asp:TextBox id=TextBox style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px runat=server></asp:TextBox>
<asp:TextBox id=TextBox style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px runat=server></asp:TextBox>
<asp:TextBox id=TextBox style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px runat=server>expjpg</asp:TextBox>
<asp:TextBox id=TextBox style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px
runat=server TextMode=MultiLine Height=px
Width=px></asp:TextBox>
<asp:Label id=Label style=ZINDEX: ; LEFT: px;
POSITION:absolute; TOP: px runat=server>產品分類</asp:Label>
<asp:Label id=Label style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px runat=server>產品介紹</asp:Label>
<asp:Button id=Button style=ZINDEX: ; LEFT: px;
POSITION: absolute; TOP: px runat=server
Width=px Text=添加產品
onclick=Button_Click></asp:Button>
<asp:DropDownList id=DropDownList style=ZINDEX: ;
LEFT: px; POSITION: absolute; TOP: px
runat=server Width=px></asp:DropDownList>
</FONT> </form>
【代碼說明】代碼第~行是一個下拉列表框這裡並沒有為其賦值其值來源於數據庫所以需要在後台動態為其設置代碼第~行是一個多行文本框用來輸入產品介紹
返回目錄ASPNET項目開發指南
編輯推薦
ASPNET MVC 框架揭秘
ASPNET開發寶典
ASP NET開發培訓視頻教程
From:http://tw.wingwit.com/Article/program/net/201311/15934.html