產品展示
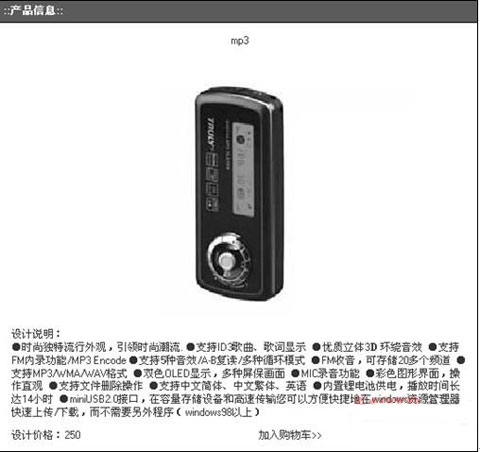
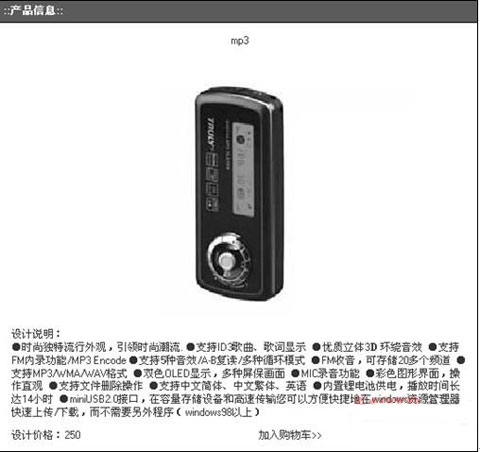
單擊ST_mainaspx頁面控件DataList中的圖片或產品的名稱會鏈接到ST_kshowproaspx頁面如圖所示

圖 產品展示頁面
ST_kshowproaspx的主要HTML代碼
此頁面用到了一個GridView控件用來展示產品的詳細信息ST_kshowproaspx的主要HTML代碼如程序所示
程序 ST_kshowproaspx
<form id=Form method=post runat=server>
<!頭控件>
<uc:ST_khead id=Khead runat=server></uc:ST_khead></TD>
<table width= border= align=center cellpadding=
cellspacing= bgcolor=#ffffff>
<tr bgcolor=#>
<td height= colspan= valign=top>
<table width=% height= border= cellpadding=
cellspacing=>
<tr>
<td background=images/topbannerjpg> </td>
</tr></table>
</td></tr>
<tr>
<td width= align=center valign=top>
<uc:ST_kuserleft id=Kuserleft
runat=server></uc:ST_kuserleft>
</td>
<td colspan= valign=top><table width= height=
border= cellpadding= cellspacing= bgcolor=#>
<tr>
<td height= bgcolor=#cc><strong><font
color=#ffffff>::產品信息</font></strong></td>
</tr>
<tr>
<td bgcolor=#ffffff>
<!GridView控件>
<asp:GridView id=DataGrid runat=server BorderWidth=
Height=px Width=px AutoGenerateColumns=False>
<Columns>
<asp:TemplateField>
<ItemTemplate>
<table width= border= align=center
cellpadding= cellspacing=>
<tr>
<td colspan= align=center><%#
Eval(ST_productname)%></td>
</tr>
<tr>
<td colspan= align=center><img
src=productpic/<%# Eval(ST_productpic)%>
width= height= /></td>
</tr>
<tr>
<td colspan=>設計說明<br />
<%# Eval(ST_productinfo)%>
</td>
</tr>
<tr>
<td>設計價格<%#
Eval(ST_Productprice)%></td>
<td><a
href=ST_userorderproaspx?oproid
=<%# Eval(ST_ID)%>>加入購物車>></a></td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView> </td>
</tr>
</table>
</td></tr>
</table>
<uc:ST_kfoot id=Kfoot runat=server></uc:ST_kfoot>
</form>
【代碼說明】代碼第行和第行分別添加了一個頭控件和一個尾控件代碼第~行是一個GridView控件其中只有一個ItemTemplate模板用來顯示數據
ST_kshowproaspxcs的主要代碼及其解釋
此頁面將獲取的上個頁面傳過來的產品號作為條件讀取數據庫的信息並將其綁定到控件GridView以顯示數據ST_kshowproaspxcs的主要代碼如程序所示
程序 ST_kshowproaspxcs
protected void Page_Load(object sender SystemEventArgs e)
{
//接收上個頁面傳來的值
string ST_cproid = RequestParams[proid]ToString()
string ST_strsql = select * from ST_tProduct where ST_ID= +
ST_cproid + order by ST_ID desc;
DataTable ST_dt = new DataTable()
//獲取數據集
ST_dt = ST_databaseReadTable(ST_strsql)
GridViewDataSource = ST_dt;
//將數據綁定到控件
GridViewDataBind()
}
【代碼說明】代碼第行接收頁面傳遞的參數proid然後代碼第~行利用這個參數定義選擇語句代碼第行獲取選擇結果然後綁定到GridView控件上
說明RequestParams[proid]獲取後的類型Object類型需要使用ToString()進行類型轉換
返回目錄ASPNET項目開發指南
編輯推薦
ASPNET MVC 框架揭秘
ASPNET開發寶典
ASP NET開發培訓視頻教程
From:http://tw.wingwit.com/Article/program/net/201311/15917.html