個人信息的修改()
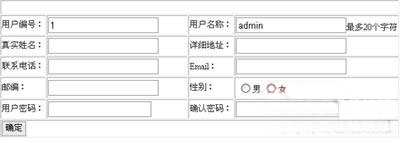
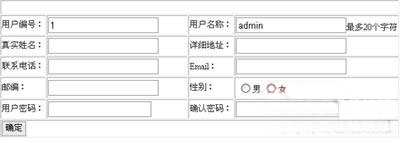
在用戶界面中單擊右上角的我的賬戶超鏈接時將進入ST_UserAddaspx頁面如圖所示

圖 修改個人信息
ST_UserAddaspx的主要HTML代碼
ST_UserAddaspx的主要HTML代碼如程序所示
程序 ST_UserAddaspx
<form id=Form runat=server>
<TABLE id=Table cellSpacing= cellPadding= border=
align=center>
<TR>
<TD colSpan=> TD>
TR>
<TR>
<TD>用戶編號TD>
<TD style=width: px><asp:textbox id=txtNumber
runat=server ReadOnly=True>系統自動生成asp:textbox>TD>
<TD>用戶名稱TD>
<TD>
<asp:textbox id=txtName runat=server
MaxLength=>asp:textbox>最多個字符
TD>
TR>
<TR>
<TD>真實姓名TD>
<TD style=width: px><asp:textbox id=txtTrueName
runat=server>asp:textbox>
TD>
<td>詳細地址td>
<td>
<asp:textbox id=txtAddress
runat=server>asp:textbox>td>
TR>
<TR>
<TD>聯系電話TD>
<TD style=width: px><asp:textbox id=txtPhone
runat=server>asp:textbox>
TD>
<td>Email:td>
<td>
<asp:textbox id=txtEmail
runat=server>asp:textbox>td>
TR>
<TR>
<TD>郵編TD>
<TD style=width: px><asp:textbox id=txtPostCode
runat=server>asp:textbox>
TD>
<td>性別td>
<td>
<asp:RadioButtonList ID=RadioButtonList
runat=server RepeatDirection=Horizontal>
<asp:ListItem Value=男>男asp:ListItem>
<asp:ListItem Value=女>女asp:ListItem>
asp:RadioButtonList>td>
TR>
<TR>
<TD>用戶密碼TD>
<TD style=width: px><asp:textbox id=txtPass
runat=server TextMode=Password>asp:textbox>
TD>
<td>確認密碼td>
<td>
<asp:textbox id=txtPass runat=server
TextMode=Password>asp:textbox>td>
TR>
<tr>
<td colspan=>
<asp:Button id=btnOK CssClass=button
runat=server Text=確定 onclick=btnOK_Click>asp:Button>td>
tr>
TABLE>
form>
【代碼說明】代碼第~行是一個RadioButtonList控件這裡顯示了兩個單選按鈕每個ListItem是一個選項其Value屬性就是用戶看到的選項內容其他控件很簡單這裡不再贅述
返回目錄ASPNET項目開發指南
編輯推薦
ASPNET MVC 框架揭秘
ASPNET開發寶典
ASP NET開發培訓視頻教程
From:http://tw.wingwit.com/Article/program/net/201311/15819.html