一.概述
運用ASPNET開發Web應用程序過程中DataGrid是一個非常重要的控件幾乎任何和數據相關的表現都要用到該控件所以熟練掌握DataGrid控件的應用技巧是每個Web開發人員所必備的基本能力
DataGrid控件能以表格的方式顯示數據源中的數據並提供了諸如分頁排序以及過濾等一些強大的內置功能所以它能大大簡化Web應用程序的開發過程同時開發者還可以通過運用各種不同的數據綁定列來自定義DataGrid控件顯示數據的方式這樣就大大增強了DataGrid控件的功能本文我就將向大家介紹如何運用其中的TemplateColumnEditCommandColumnHyperlinkColumnButtonColumn以及BoundColumn等來自定義DataGrid控件顯示數據的方式
二.BoundColumn數據列的應用
一般地我們運用DataGrid控件開發數據驅動的Web應用程序時會以一行顯示數據源中的某一條記錄而其中的一列則顯示某個特定的字段值DataGrid控件本身為我們提供了強大的功能所以我們只需要以很少的代碼便可以實現數據的顯示功能不過這樣也帶來了一個問題那就是我們如何來個性化顯示數據的方式呢?顯然DataList控件和Repeater控件在這個方面要強於DataGrid控件不過如果我們放棄了DataGrid控件也就相當於放棄了其具有的強大功能那麼我們如何運用DataGrid控件也來實現數據顯示的自定義功能呢?首先我們得把DataGrid控件根據數據源自動產生數據綁定列的功能關掉方法很簡單就是將其AutoGenerateColumns屬性設置為False即可下面是這種方法的一個示例
<asp:DataGrid runat= serverid=myDataGrid AutoGenerateColumns=False>
</asp:DataGrid>
一旦其AutoGenerateColumns屬性為False值我們就得編程實現數據列的綁定了在綁定數據列過程中我們可以運用上面介紹的五中數據列中的任何一種不過任何數據列都必須在<Columns></Columns>標記內被定義這個標記能表明被定義的對象是一種數據列
下面我們首先來介紹BoundColumn數據列的應用通過運用BoundColumn數據列我們能根據自己的需求來動態地將數據源中的數據綁定到特定的數據列上並修改數據列的外觀比如我們可以更改各個列顯示的次序使DataGrid控件只顯示某些字段的值而非全部字段的值更改數據列的標題等等BoundColumn數據列能設定DataFieldDataFormatStringFooterTextHeaderTextHeaderImageUrl以及SortField等屬性而正是這些使得DataGrid控件的外觀變得千變萬化多姿多彩
下面我們來建立一個示例性的Web應用程序項目該項目運用到了DataGrid控件並且顯示了如何在其中運用BoundColumn數據列來自定義數據的顯示方式下面是本項目的主要文件以及其代碼後置文件的內容
WebFormaspx
<%@ Page language=c# Codebehind=WebFormaspxcs AutoEventWireup=false Inherits=DataGridTemplatesWebForm %>
<!DOCTYPE HTML PUBLIC //WC//DTD HTML Transitional//EN >
<HTML>
<HEAD>
<title>WebForm</title>
<meta name=GENERATOR Content=Microsoft Visual Studio >
<meta name=CODE_LANGUAGE Content=C#>
<meta name=vs_defaultClientScript content=JavaScript>
<meta name=vs_targetSchema content=http://schemasmicrosoftcom/intellisense/ie>
</HEAD>
<body>
<form id=Form method=post runat=server>
<asp:DataGrid runat=server id=myDataGrid AutoGenerateColumns=False BorderWidth=px FontNames=VerdanaArialsansserif FontSize=px BorderColor=# GridLines=Horizontal CellPadding=>
<AlternatingItemStyle BackColor=#EEE></AlternatingItemStyle>
<HeaderStyle FontBold=True ForeColor=White BackColor=Teal></HeaderStyle>
<Columns>
<asp:BoundColumn DataField=CustomerID HeaderText=ID></asp:BoundColumn>
<asp:BoundColumn DataField=CompanyName HeaderText=Company Name></asp:BoundColumn>
<asp:BoundColumn DataField=ContactName HeaderText=Contact Name></asp:BoundColumn>
<asp:BoundColumn DataField=Address HeaderText=Address></asp:BoundColumn>
<asp:BoundColumn DataField=City HeaderText=City></asp:BoundColumn>
<asp:BoundColumn DataField=Region HeaderText=Region></asp:BoundColumn>
<asp:BoundColumn DataField=PostalCode HeaderText=Postal Code>
<HeaderStyle Wrap=False></HeaderStyle>
</asp:BoundColumn>
</Columns>
</asp:DataGrid>
</form>
</body>
</HTML>
WebFormaspxcs
using System;
using SystemCollections;
using SystemComponentModel;
using SystemData;
using SystemDataSqlClient;
using SystemDrawing;
using SystemWeb;
using SystemWebSessionState;
using SystemWebUI;
using SystemWebUIWebControls;
using SystemWebUIHtmlControls;
namespace DataGridTemplates
{
/// <summary>
/// WebForm 的摘要說明
/// </summary>
public class WebForm : SystemWebUIPage
{
protected SystemWebUIWebControlsDataGrid myDataGrid;
private void Page_Load(object sender SystemEventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
if( !PageIsPostBack )
BindData();
}
private void BindData()
{
SqlConnection con = new SqlConnection( server=localhost;database=Northwind;integrated security=true; );
SqlCommand cmd = new SqlCommand( SELECT * FROM Customers con );
try
{
conOpen();
myDataGridDataSource = cmdExecuteReader();
myDataGridDataBind();
conClose();
}
catch( Exception ) {}
if( con != null && conState == ConnectionStateOpen )
conClose();
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN該調用是 ASPNET Web 窗體設計器所必需的
//
InitializeComponent();
baseOnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 不要使用代碼編輯器修改
/// 此方法的內容
/// </summary>
private void InitializeComponent()
{
thisLoad += new SystemEventHandler(thisPage_Load);
}
#endregion
}
}
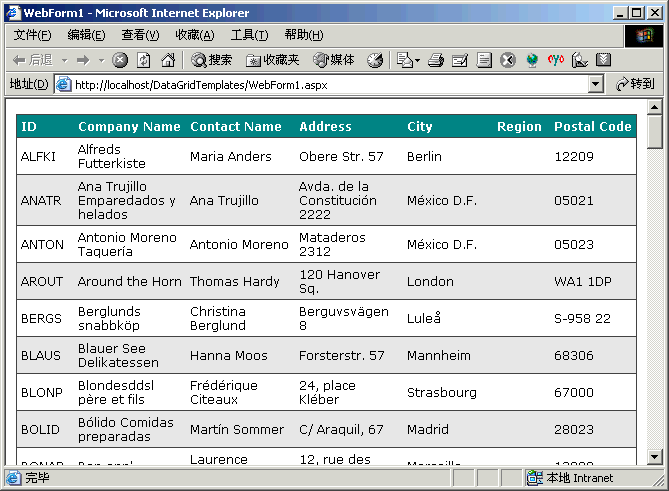
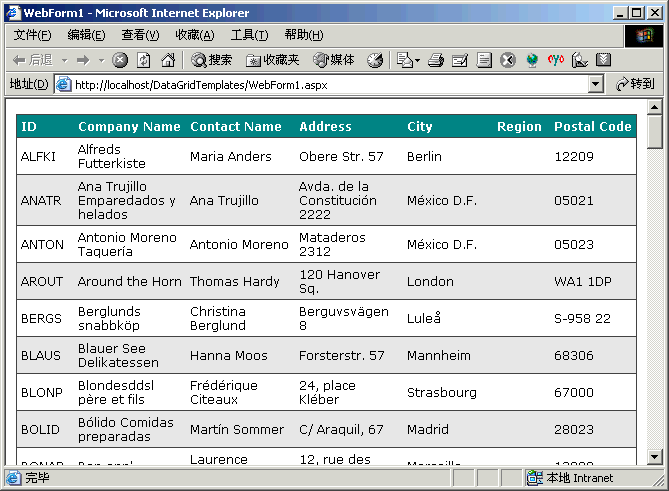
項目創建完畢在浏覽器中運行的效果如圖所示

圖 DataGrid控件中運用BoundColumn數據列顯示數據的效果
三.HyperlinkColumn數據列以及ButtonColumn數據列的應用
上面我向大家介紹了BoundColumn數據列的應用而其它的兩種數據列HyperlinkColumn數據列以及ButtonColumn數據列的應用方式與之相差無幾
HyperlinkColumn數據列包含了DataTextField屬性以及DataNavigateUrlField屬性等前者可以用於指定要顯示的文本內容而後者則用於指定超鏈接同時HyperlinkColumn數據列還包含了一個可用於指定文本顯示格式的DataNavigateUrlFormatString屬性
像HyperlinkColumn數據列那樣ButtonColumn數據列也提供了DataTextField屬性以及DataTextFormatString屬性同時它還提供了一個CommandName屬性該屬性能指定按鈕被點擊時服務器端的響應動作而此時DataGrid控件的OnItemCommand屬性必須指向一個相應的方法該方法在按鈕被點擊時會自動被調用DataGrid控件中的一行可以包含多個ButtonColumn數據列每個數據列中的按鈕消息響應函數都是OnItemCommand屬性所對應的方法而不同的按鈕是根據其CommandName屬性來區分函數所應執行的不同部分的ButtonColumn數據列還提供了一個ButtonType屬性以指定按鈕的外觀該屬性包括兩種可取值LinkButton(默認)和PushButton
下面我們在原來解決方案的基礎上再添加一個新的Web應用程序項目並在其中運用DataGrid控件的BoundColumn數據列HyperlinkColumn數據列以及ButtonColumn數據列下面是本項目的主要文件以及其代碼後置文件的內容
WebFormaspx
<%@ Page language=c# Codebehind=WebFormaspxcs AutoEventWireup=false Inherits=DataGridTemplatesWebForm %>
<!DOCTYPE HTML PUBLIC //WC//DTD HTML Transitional//EN >
<HTML>
<HEAD>
<title>WebForm</title>
<meta name=GENERATOR Content=Microsoft Visual Studio >
<meta name=CODE_LANGUAGE Content=C#>
<meta name=vs_defaultClientScript content=JavaScript>
<meta name=vs_targetSchema content=http://schemasmicrosoftcom/intellisense/ie>
</HEAD>
<body MS_POSITIONING=FlowLayout>
<form id=Form method=post runat=server>
<asp:DataGrid id=myDataGrid runat=server HeaderStyleFontBold=True Cellpadding= BorderWidth=px AutoGenerateColumns=False GridLines=Horizontal FontNames=VerdanaArialsansserif FontSize=px BorderStyle=Solid>
<AlternatingItemStyle BackColor=#EFEFEF></AlternatingItemStyle>
<ItemStyle FontSize=XSmall></ItemStyle>
<HeaderStyle FontBold=True ForeColor=White BackColor=Teal></HeaderStyle>
<Columns>
<asp:BoundColumn DataField=CustomerID HeaderText=ID></asp:BoundColumn>
<asp:HyperLinkColumn DataNavigateUrlField=Url DataTextField=CompanyName HeaderText=Comapny Name></asp:HyperLinkColumn>
<asp:ButtonColumn Text=Get Details ButtonType=PushButton CommandName=GetDetails></asp:ButtonColumn>
</Columns>
</asp:DataGrid>
</form>
</body>
</HTML>
WebFormaspxcs
using System;
using SystemCollections;
using SystemComponentModel;
using SystemData;
using SystemDataSqlClient;
using SystemDrawing;
using SystemWeb;
using SystemWebSessionState;
using SystemWebUI;
using SystemWebUIWebControls;
using SystemWebUIHtmlControls;
namespace DataGridTemplates
{
/// <summary>
/// WebForm 的摘要說明
/// </summary>
public class WebForm : SystemWebUIPage
{
protected SystemWebUIWebControlsDataGrid myDataGrid;
private void Page_Load(object sender SystemEventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
if( !PageIsPostBack )
BindData();
}
private void BindData()
{
SqlConnection con = new SqlConnection( server=localhost;integrated security=true;database=Northwind );
SqlCommand cmd = new SqlCommand( SELECT * http://www + CustomerID + com As Url FROM Customers con );
try
{
conOpen();
myDataGridDataSource = cmdExecuteReader();
myDataGridDataBind();
conClose();
}
catch( Exception ) {}
if( con != null && conState == ConnectionStateOpen )
conClose();
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN該調用是 ASPNET Web 窗體設計器所必需的
//
InitializeComponent();
baseOnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 不要使用代碼編輯器修改
/// 此方法的內容
/// </summary>
private void InitializeComponent()
{
thismyDataGridItemCommand += new SystemWebUIWebControlsDataGridCommandEventHandler(thismyDataGrid_ItemCommand);
thisLoad += new SystemEventHandler(thisPage_Load);
}
#endregion
private void myDataGrid_ItemCommand(object source SystemWebUIWebControlsDataGridCommandEventArgs e)
{
if( eCommandName == GetDetails )
ResponseRedirect( WebFormaspx?id= + eItemCells[]Text );
}
}
}
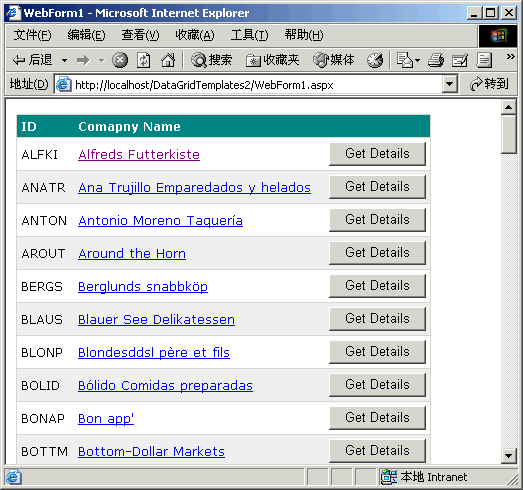
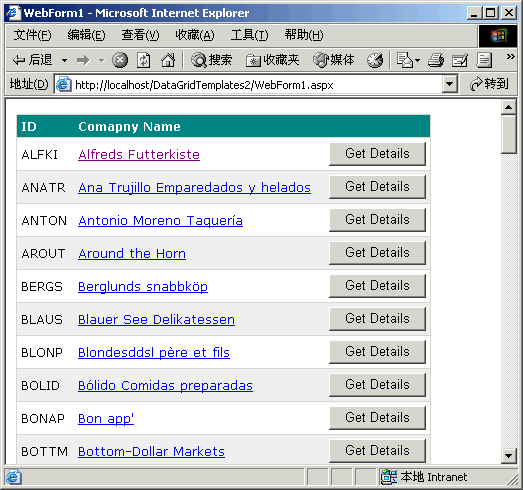
項目創建完畢在浏覽器中運行的效果如圖所示

圖 DataGrid控件中運用HyperlinkColumn以及ButtonColumn數據列顯示數據的效果
四.TemplateColumn數據列的應用
DataGrid控件中的TemplateColumn數據列可以說是功能極其強大的靈活地運用它就能使得DataGrid控件顯示數據的方式變得多種多樣TemplateColumn數據列主要為我們提供了以下四種數據列模板
·HeaderTemplate
·ItemTemplate
·EditItemTemplate
·FooterTemplate
其中HeaderTemplate是用於顯示DataGrid控件的首行中的文本圖片或是綁定數據的FooterTemplate的功能與HeaderTemplate的功能類似不過它是用於顯示尾行中的內容的EditItemTemplate是應用於具有編輯功能的數據列的任何運用了該模板的數據列的數據能被用戶編輯並在適當時候更新到數據源中
ItemTemplate允許你建立具有完全自定義數據顯示方式的數據列通過運用<%# ContainerDataItem([FieldName]) %>或<%# DataBinderEval(ContainerDataItem [FieldName] {:[FormatString]}) %>兩種數據綁定語法你就可以將數據源中的某列數據綁定到相應的數據列中並賦予完全自定義的顯示方式
下面我們在第三步中建立的Web應用程序中添加一個新的Web頁面-WebForm該頁面能顯示公司的詳細信息也就是在圖中的按鈕被點擊時浏覽器會導向到的頁面它能根據用戶的選擇顯示相應公司的詳細信息方法就是判斷RequestQueryString內的信息如果其中包含了一個id名/值對則根據其中的值選擇相對應的公司信息並顯示在頁面中如果沒有包含任何id值的信息則從數據表中選取所有公司的信息並顯示在頁面中同時還要指出的是在一個DataGrid控件中你可以將多種類型的數據列結合起來一起使用並根據不同的需要選擇合適的數據列顯示相應的數據下面是本頁面的HTML文件以及其代碼後置文件的內容
WebFormaspx
<%@ Page language=c# Codebehind=WebFormaspxcs AutoEventWireup=false Inherits=DataGridTemplatesWebForm %>
<!DOCTYPE HTML PUBLIC //WC//DTD HTML Transitional//EN >
<HTML>
<HEAD>
<title>WebForm</title>
<meta name=GENERATOR Content=Microsoft Visual Studio >
<meta name=CODE_LANGUAGE Content=C#>
<meta name=vs_defaultClientScript content=JavaScript>
<meta name=vs_targetSchema content=http://schemasmicrosoftcom/intellisense/ie>
</HEAD>
<body MS_POSITIONING=FlowLayout>
<form id=Form method=post runat=server>
<asp:datagrid id=myDataGrid runat=server ItemStyleFontSize=xsmall HeaderStyleFontBold=True HeaderStyleFontSize=xsmall AlternatingItemStyleBackColor=#EFEFEF Cellpadding= BorderWidth= AutoGenerateColumns=False BorderStyle=Solid GridLines=Horizontal BorderColor=# FontNames=VerdanaArialsansserif FontSize=px>
<AlternatingItemStyle BackColor=#EEE></AlternatingItemStyle>
<ItemStyle FontSize=XSmall></ItemStyle>
<HeaderStyle FontSize=XSmall FontBold=True ForeColor=White BackColor=Teal></HeaderStyle>
<Columns>
<asp:TemplateColumn>
<HeaderTemplate>
<b>Company Detail</b>
</HeaderTemplate>
<ItemTemplate>
<table border= Cellpadding= Cellspacing= Width=% style=FONTSIZE: px; FONTFAMILY: Verdana Arial sansserif>
<tr>
<td colspan=>
<b>
<%# DataBinderEval( ContainerDataItem CompanyName ) %>
</b>
</td>
</tr>
<tr>
<td width=% valign=top><b>Contact:</b></td>
<td width=% valign=top nowrap>
<%# DataBinderEval( ContainerDataItem ContactName ) %>
</td>
<td width=% valign=top><b>Phone:</b></td>
<td width=% valign=top nowrap>
<%# DataBinderEval( ContainerDataItem Phone ) %>
</td>
</tr>
<tr>
<td width=% valign=top><b>Title:</b></td>
<td width=% valign=top>
<%# DataBinderEval( ContainerDataItem ContactTitle ) %>
</td>
<td width=% valign=top><b>Fax:</b></td>
<td width=% valign=top nowrap>
<%# DataBinderEval( ContainerDataItem Fax ) %>
</td>
</tr>
<tr>
<td width=% valign=top><b>Address:</b></td>
<td width=% valign=top colspan=>
<%# DataBinderEval( ContainerDataItem Address ) %>
<br>
<%# DataBinderEval( ContainerDataItem City ) %>
<%# DataBinderEval( ContainerDataItem Region ) %>
<%# DataBinderEval( ContainerDataItem PostalCode ) %>
<br>
<%# DataBinderEval( ContainerDataItem Country ) %>
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:datagrid>
</form>
</body>
</HTML>
WebFormaspxcs
using System;
using SystemCollections;
using SystemComponentModel;
using SystemData;
using SystemDataSqlClient;
using SystemDrawing;
using SystemWeb;
using SystemWebSessionState;
using SystemWebUI;
using SystemWebUIWebControls;
using SystemWebUIHtmlControls;
namespace DataGridTemplates
{
/// <summary>
/// WebForm 的摘要說明
/// </summary>
public class WebForm : SystemWebUIPage
{
protected SystemWebUIWebControlsDataGrid myDataGrid;
private void Page_Load(object sender SystemEventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
if( !PageIsPostBack )
BindData();
}
private void BindData()
{
DataSet ds = new DataSet();
SqlDataAdapter da;
String strSQL;
if( RequestQueryString[id] == null )
strSQL = SELECT * FROM Customers;
else
strSQL = SELECT * FROM Customers WHERE CustomerID = + RequestQueryString[id]ToString() + ;
da = new SqlDataAdapter( strSQL server=localhost;integrated security=true;database=Northwind );
daFill( ds Customers );
myDataGridDataSource = dsTables[Customers]DefaultView;
myDataGridDataBind();
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN該調用是 ASPNET Web 窗體設計器所必需的
//
InitializeComponent();
baseOnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 不要使用代碼編輯器修改
/// 此方法的內容
/// </summary>
private void InitializeComponent()
{
thisLoad += new SystemEventHandler(thisPage_Load);
}
#endregion
}
}
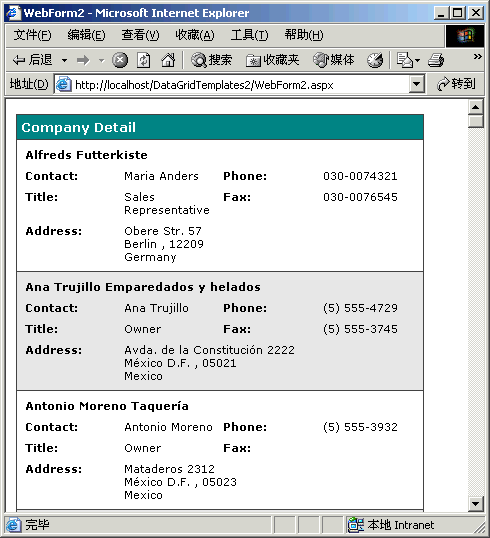
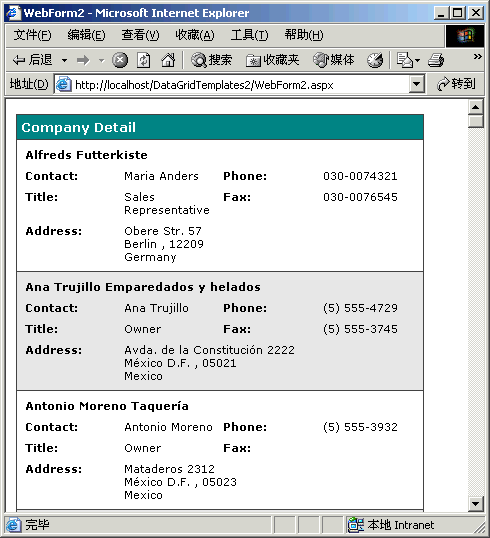
新頁面創建完畢在浏覽器中運行的效果如圖所示

圖 DataGrid控件中運用TemplateColumn數據列顯示數據的效果
五.總結
到此為止我想大家已經基本掌握了在Web應用程序中運用DataGrid控件自定義數據顯示的方法了相比於DataList控件和Repeater控件DataGrid控件具有更多強大的功能而且其自定義數據顯示的功能也不弱所以只要你好好掌握其中的技巧和方法運用DataGrid控件也同樣可以使得你的Web應用程序不僅具有強大的數據處理功能而且非常富有個性
From:http://tw.wingwit.com/Article/program/net/201311/15737.html