簡介
在年Microsoft發布了四種ASPNET Web控件用於為使用 Microsoft Internet Explorer 的 Web 訪問者提供更好的體驗這些 Web 控件稱為 Internet Explorer Web 控件也簡稱為 IE Web 控件包括以下四種控件
◆ MultiPage Web 控件
◆ TabStrip Web 控件
◆ Toolbar Web 控件
◆ TreeView Web 控件
這些 Web 控件通過提供 Web 訪問者熟悉的用戶界面增強了 ASPNET Web 頁面例如Toolbar Web 控件可以顯示一個與各種 Microsoft Office 產品中的工具欄相類似的可單擊工具欄TabStrip 和 MultiPage Web 控件配合使用後可以顯示選項卡式內容TreeView Web 控件可以用來顯示可單擊可展開的樹中的數據 與在 Microsoft Windows? 資源管理器中用樹來顯示 PC 文件系統中的驅動器和文件夾很類似(您可以在 GotDotNet 站點找到這些 Web 控件的生動演示WebControl Toolbar 演示TabStrip/MultiPage WebControl 演示和 TreeView Sample WebControl 演示)
IE Web 控件可以在安裝了 NET Framework 版本 或 的 Web 服務器上使用盡管 IE Web 控件是設計用來與 Internet Explorer 配合使用的但這些 Web 控件也可以顯示在其他浏覽器中不過在 Internet Explorer 以外的浏覽器中當用戶與 IE Web 控件交互時(例如展開 TreeView Web 控件中的某個節點)會發生回傳在 Internet Explorer 或更高版本中IE Web 控件會發送 DHTML 代碼從而避免了回傳的發生也就是說在訪問您的 Web 站點時使用 Internet Explorer 或更高版本的訪問者將會比使用其他浏覽器的用戶獲得更好的用戶體驗當然沒有使用 IE 或更高版本的用戶仍可以看到 IE Web 控件並可以與之進行交互
下面本文將主要介紹 TreeView IE Web 控件並討論如何使用此控件在 ASPNET Web 頁面中顯示數據有關其他 IE Web 控件的詳細信息請參閱 Internet Explorer Web Controls Overview 和 Internet Explorer Web Controls Reference
安裝IE Web控件
要在 ASPNET Web 應用程序中使用 IE Web 控件首先必須下載控件的源代碼然後運行一個編譯批處理文件對源代碼進行編譯並將所需的所有文件復制到相應的 Web 應用程序目錄中Internet Explorer Web 控件下載程序包是一個大小為 KB 的自解壓安裝文件
下載並安裝完 IE Web 控件後將創建一個新目錄(默認為 C:\Program Files\IE Web Controls\您也可以在安裝過程中配置此目錄)找到這個新目錄然後雙擊 buildbat 文件這將創建一個新的子目錄 build編譯 src 子目錄中的類並將生成的程序集和支持文件復制到 build 子目錄中
運行完 buildbat 文件後build 子目錄將包含程序集文件 MicrosoftWebUIWebControlsdll 和子目錄 Runtime要在 ASPNET Web 應用程序中使用 IE Web 控件必須將 build\Runtime 子目錄中的內容復制到 Web 應用程序的 /webctrl_client/_ 子目錄中並將程序集文件 (MicrosoftWebUIWebControlsdll) 復制到 Web 應用程序的 /bin 子目錄中(在 IE Web 控件的 READMEtxt 文件中提供了示例以及執行這些任務的命令行指令)
IE Web控件入門
如果使用的是 Microsoft Visual Studio? NET 來開發 ASPNET Web 應用程序則將 IE Web 控件添加到 ASPNET Web 頁是件輕松的事首先將 IE Web 控件包含在工具箱中要完成這項操作請右擊 Toolbox(工具箱)然後選擇 Customize Toolbox(自定義工具箱)選項選擇 NET Framework Components(NET Framework 組件)選項卡然後單擊 Browse(浏覽)按鈕找到 MicrosoftWebUIWebControlsdll 程序集文件然後單擊 OK(確定)這會將 MultiPageTabStripToolbar 和 TreeView 等 IE Web 控件添加到 Visual Studio NET 工具箱中要將以上控件中的任何一種添加到 ASPNET Web 頁中只需要將相應的控件從工具箱拖放到設計器中即可
要在內含代碼的類中使用 IE Web 控件首先需要右擊 Reference(引用)然後選擇 Add Reference(添加引用)將引用添加到 MicrosoftWebUIWebControlsdll 程序集中然後在內含代碼的類中如果使用的是 C# 則添加 using MicrosoftWebUIWebControls如果使用的是 Microsoft Visual Basic NET則添加 Imports MicrosoftWebUIWebControls
如果不是使用 Visual Studio NET 作為 ASPNET Web 應用程序編輯器則需要在 ASPNET Web 頁的頂端手動添加以下 @Register 指令
<%@ Register TagPrefix=whatever
Namespace=MicrosoftWebUIWebControls
Assembly=MicrosoftWebUIWebControls %>
然後將IE Web控件添加到Web頁中可以使用以下語法
<whatever:WebControlName runat=server >
</whatever:WebControlName>
例如要添加 TreeView 控件可以在頁面頂端添加以下 @Register 指令
<%@ Register TagPrefix=iewc
Namespace=MicrosoftWebUIWebControls
Assembly=MicrosoftWebUIWebControls %>
接著在ASPNET Web頁中希望顯示TreeView的位置添加以下Web控件語法
<iewc:TreeView runat=server >
</iewc:TreeView>
TreeView IE Web 控件入門
當 TreeView IE Web 控件在訪問者浏覽器中顯示時會顯示一棵樹此樹與 Windows 資源管理器中的樹非常類似不同的是TreeView 可以由任意多個 TreeNode 對象組成每個 TreeNode 對象都可以關聯文本和圖像另外TreeNode 還可以顯示為超鏈接並與某個 URL 相關聯每個 TreeNote 還可以包括任意多個子 TreeNote 對象包含 TreeNode 及其子節點的層次結構構成了 TreeView 控件所呈現的樹結構
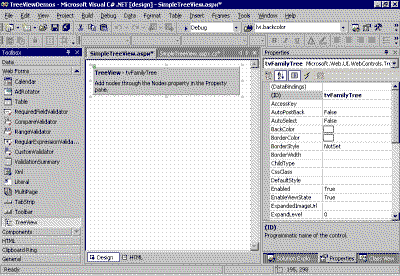
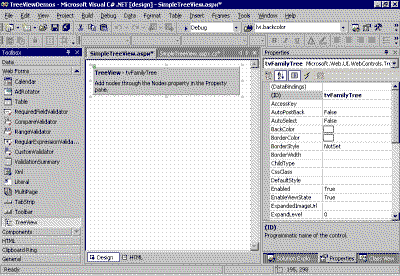
假設您要構建一個用於顯示家譜的 TreeView 控件由於信息基本上不需要改動因此您可能希望靜態地指定 TreeView 結構如果使用的是 Visual Studio NET則靜態指定 TreeView 結構就像填寫幾份表格一樣簡單首先通過將 TreeView 控件從工具箱拖放到設計器中將新的 TreeView 控件添加到 ASPNET Web 頁中然後將 TreeView 控件的 ID 屬性設置為 tvFamilyTree完成這兩個步驟後您的屏幕應該與圖 類似

圖 簡單的 TreeView
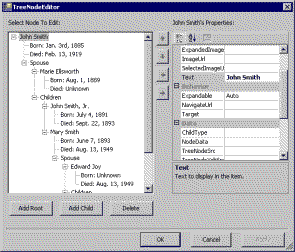
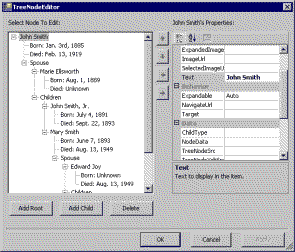
現在要靜態指定組成 TreeView 的 TreeNode請從 Properties(屬性)窗格中選擇 Nodes(節點)屬性然後單擊此屬性右側的省略號按鈕這時將顯示 TreeNodeEditor(TreeNode 編輯器)對話框現在可以將新的 TreeNode 添加到 TreeView 中圖 顯示了輸入家族樹信息後的 TreeNodeEditor(TreeNote 編輯器)對話框

圖 TreeNodeEditor(TreeNote 編輯器)對話框
填充 TreeNodeEditor(TreeNote 編輯器)對話框後以下標記將被添加到 ASPNET Web 頁的 aspx 部分
<ie:TreeView id=tvFamilyTree runat=server>
<ie:TreeNode Text=John Smith>
<ie:TreeNode Text=Born: Jan rd ></ie:TreeNode>
<ie:TreeNode Text=Died: Feb ></ie:TreeNode>
<ie:TreeNode Text=Spouse>
<ie:TreeNode Text=Marie Ellsworth>
<ie:TreeNode Text=Born: Aug ></ie:TreeNode>
<ie:TreeNode Text=Died: Unknown></ie:TreeNode>
</ie:TreeNode>
<ie:TreeNode Text=Children>
<ie:TreeNode Text=John Smith Jr>
<ie:TreeNode Text=Born: July ></ie:TreeNode>
<ie:TreeNode Text=Died: Sept ></ie:TreeNode>
</ie:TreeNode>
<ie:TreeNode Text=Mary Smith>
<ie:TreeNode Text=Born: June ></ie:TreeNode>
<ie:TreeNode Text=Died: Aug ></ie:TreeNode>
<ie:TreeNode Text=Spouse>
<ie:TreeNode Text=Edward Joy>
<ie:TreeNode Text=Born: Unknown></ie:TreeNode>
<ie:TreeNode Text=Died: Aug
></ie:TreeNode>
</ie:TreeNode>
<ie:TreeNode Text=Children>
<ie:TreeNode Text=Michael Joy>
<ie:TreeNode Text=Born: Oct
></ie:TreeNode>
</ie:TreeNode>
<ie:TreeNode Text=Michele Joy>
<ie:TreeNode Text=Born: May
></ie:TreeNode>
</ie:TreeNode>
</ie:TreeNode>
</ie:TreeNode>
</ie:TreeNode>
</ie:TreeNode>
</ie:TreeNode>
</ie:TreeNode>
</ie:TreeView>
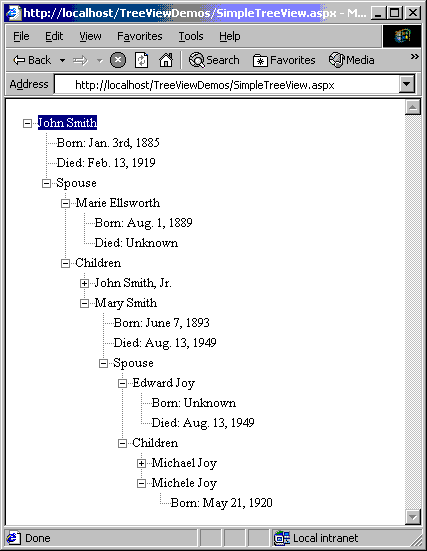
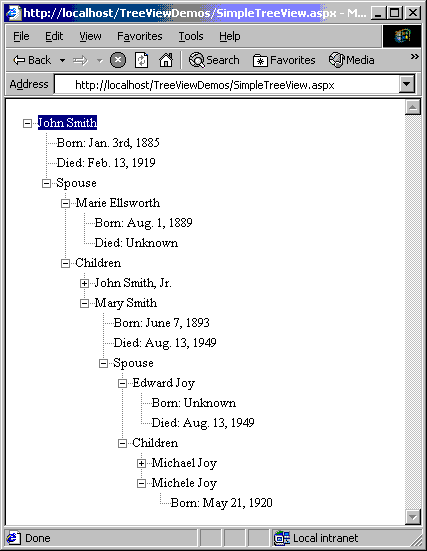
如果不是使用 Visual Studio NET 作為編輯器則需要將此內容手動添加到 ASPNET Web 頁當通過浏覽器查看 ASPNET Web 頁時將顯示一棵可展開的樹如圖 所示(圖 顯示了展開各個節點後的樹默認情況下將僅顯示根節點您可以設置 TreeNote 的 Expanded 屬性以指示首次查看此頁面時該 TreeNote 應為展開狀態)

圖 展開的 TreeNote
除了文本標簽以外TreeNote 還可以關聯圖像尤其值得說明的是每個 TreeNote 可以關聯三幅圖像當 TreeNote 處於標准(折疊)狀態時顯示一幅圖像當 TreeNote 處於展開狀態時顯示另一幅圖像當 TreeNote 處於選中狀態(當用戶單擊 TreeNote 時該節點變為選中狀態)時顯示第三幅圖像這三種屬性都需要一個指向指定圖像的 URL
例如可以通過以下方法展開家族樹演示將 TreeView 的 ImageUrl 屬性設置為指向某個閉合的文件夾圖像的 URL將 TreeView 的 ExpandedImageUrl 屬性設置為指向某個打開的文件夾圖像的 URL從而分別將折疊和已展開的 TreeNote 顯示為閉合的文件夾和打開的文件夾(如果要為選定的 TreeNote 換一幅圖像只需要將 TreeView 的 SelectedImageUrl 屬性設置為相應的 URL 即可)
請注意TreeView 和 TreeNote 都具有 ImageUrlExpandedImageUrl 和 SelectedImageUrl 屬性不同的是當設置 TreeView 的屬性時默認情況下TreeView 中所有 TreeNote 都將顯示指定的圖像 如果設置 TreeNote 的屬性則這些屬性僅適用於當前特定的 TreeNote由於我們希望所有 TreeNote 處於折疊狀態時顯示為閉合的文件夾處於展開狀態時顯示為打開的文件夾因此我們對 TreeView 控件的 ImageUrl 和 ExpandedImageUrl 屬性進行了設置
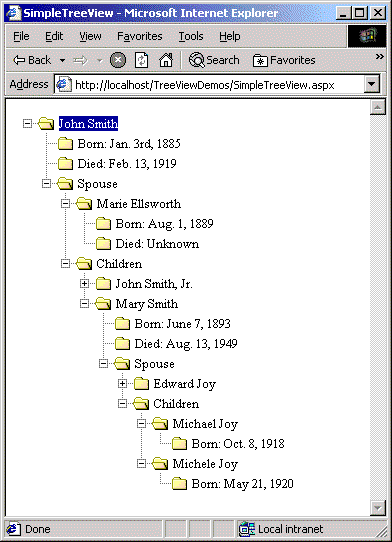
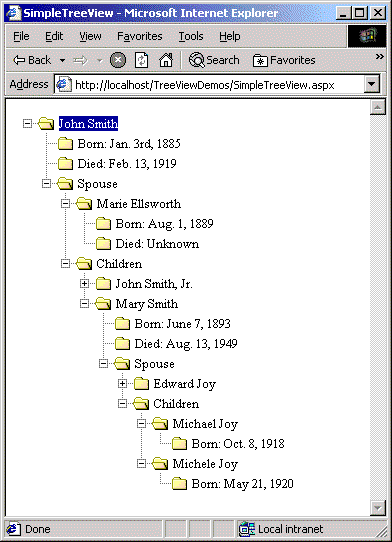
設置完這些新屬性後圖 的外觀增色很多在新的 TreeView 外觀中TreeNote 旁邊都顯示有圖像如圖 所示

圖 帶圖像的 TreeNote
TreeNote 也可以關聯 URL當單擊關聯有 URL 的 TreeNote 時會自動將用戶快速鏈接到指定的 URLTreeNote 的 NavigateUrl 屬性用於指示當單擊 TreeNote 時將用戶鏈接到的 URL該功能對於包含兩個窗框的 ASPNET Web 頁非常有用左側窗框中包含一個 TreeView 控件當用戶單擊某個 TreeNote 時該節點的詳細信息將顯示在右側窗框中這與在 Windows 資源管理器中單擊左側窗格中的某個系統文件夾該文件夾的文件將顯示在右側窗格中的情形類似
要關聯 URL只需要將每個 TreeNote 的 NavigateUrl 設置為相應的 URL要將 TreeNote 的關聯 URL 加載到其他浏覽器窗框中請將 TreeNote 的 Target 屬性設置為相應的窗框名稱這些步驟都可以通過 TreeNodeEditor(TreeNote 編輯器)來完成要查看此類應用程序的示例請參閱 Steve Sharrock 關於使用 TreeView 創建資源管理器風格的 ASPNET Web 應用程序的文章TreeView Programming an Explorerstyle Site View
TreeView 的其他高級功能
雖然使用 Visual Studio NET 將靜態 TreeNote 添加到 TreeView 的過程非常簡單但通常需要將內容動態地添加到 TreeView 中例如您將家族樹信息存儲到了數據庫中或是正在設計一個資源管理器風格的 Web 應用程序(在此應用程序中用戶可以浏覽 Web 服務器的文件系統)這時您可能需要根據服務器的文件夾和文件來動態填充 TreeNote
在內含代碼的類中可以通過編程方式將 TreeNote 添加到 TreeView 中要將新的 TreeNote 添加到現有的 TreeNote 中只需要使用 Nodes 屬性的 Add() 方法例如以下 C# 代碼將創建兩個 TreeNote並將第二個 TreeNote 添加為第一個 TreeNote 的子節點然後將第一個子節點添加到 TreeView 的根節點中
// 創建第一個 TreeNote
TreeNode tvFirst = new TreeNode();
tvFirstText = First Tree Node;
// 創建第二個 TreeNote
TreeNode tvSecond = new TreeNode();
tvSecondText = Second Tree Node;
// 將第二個 TreeNote 添加為第一個 TreeNote 的子節點
tvFirstNodesAdd(tvSecond);
// 將第一個 TreeNote 添加到 TreeView 的根節點中
tvFamilyTreeNodesAdd(tvFirst);
遺憾的是將數據庫數據綁定到 TreeView 可不像將數據綁定到某個標准 ASPNET Web 控件那麼簡單因為 TreeView 本身用於顯示分層數據所以不太適合顯示簡單 SQL 查詢的結果因此TreeView 不是用來顯示簡單 SQL 查詢的內容的而是用來顯示 XML 文件的內容所以為了便於在 TreeView 中顯示數據庫信息必須首先將其轉換為 XML
而且雖然可以在 TreeView 控件中顯示靜態或動態 XML 文件但是TreeView 要求 XML 數據具有特定的格式因此要在 TreeView 中顯示 XML 文件必須提供 XSLT 樣式表以將 XML 從當前格式轉換到 TreeView 要求的格式有關如何完成此任務的詳細信息請參閱我的文章Displaying XML Data in the Internet Explorer TreeView Control
此外TreeView 的 TreeNote 除了支持圖像和超鏈接之外其旁邊還可以包含復選框而且當用戶展開或折疊 TreeNote選擇 TreeNote或者選中或取消選中帶有復選框的 TreeNote 時都會引發相應的事件可以為這些事件創建事件處理程序以自定義這些事件引發的相應操作
小結
在本文中我們簡要地介紹了 IE Web 控件以及如何獲得和安裝這些控件並詳細討論了如何使用 TreeView IE Web 控件TreeView 控件的顯示方式類似於標准的 Windows TreeView(可通過在 Windows 資源管理器中進行操作來體驗)TreeView 用來顯示分層數據可以由任意多個 TreeNote 組成每個 TreeNote 又可以包含任何多個子 TreeNote
可以用多種不同的方式自定義 TreeNote 的外觀例如可以為處於折疊展開和選中狀態的 TreeNote 分別指定不同的圖像當單擊 TreeNote 時TreeNote 可以作為超鏈接將訪問者重定向到其他 URLTreeNote 還可以包含復選框
使用 Visual Studio NET 並借助 TreeNote 編輯器可以很容易地實現在 TreeView 中顯示靜態數據通過 XML 文件或通過以編程方式添加 TreeNote可以動態指定 TreeView 控件的內容雖然本文介紹的僅是 TreeView 控件的皮毛但對於您初步了解在 ASPNET Web 應用程序中使用 TreeView 控件也是大有幫助的
From:http://tw.wingwit.com/Article/program/net/201311/15691.html