摘要盡管從技術角度講ASPNET 服務器控件的所有功能都可以在服務器端執行但通常情況下通過添加客戶端腳本可以大大增強服務器控件的可用性本文將探討服務器控件發送客戶端腳本的兩種方法還將構建兩個使用這些技術的服務器控件PopupGreeting一個在首次加載的 Web 頁面上顯示帶有特定消息的客戶端模式對話框的服務器控件ConfirmButton一個增強的 Button Web 控件如果用戶點擊此按鈕則在發回 Web 窗體前向用戶顯示一個 JavaScript confirm() 的對話框
簡介
盡管從技術角度講Microsoft? ASPNET 服務器控件的所有功能都可以在服務器端執行但通常情況下通過添加客戶端腳本可以大大增強服務器控件的可用性例如ASPNET 驗證 Web 控件可以在服務器端執行所有的驗證檢查但是對於高版本浏覽器驗證 Web 控件也會發送客戶端腳本以在客戶端進行驗證這就是說這些浏覽器的用戶可以獲得響應效果更好的動態體驗
在開發 ASPNET 服務器控件時您不妨問問自己如何才能通過使用客戶端腳本來增強可用性一旦找到可行的方案其他要做的就是增強服務器控件的功能以使其發送合適的客戶端腳本
ASPNET 服務器控件可以發送兩種客戶端腳本
◆ 客戶端腳本塊
◆ 客戶端 HTML 屬性
客戶端腳本塊通常是用 JavaScript 編寫的其中通常包含在發生特定的客戶端事件時執行的函數客戶端 HTML 屬性提供將客戶端事件與客戶端腳本聯系在一起的方法例如以下的 HTML 頁面中包含了客戶端腳本塊腳本塊中包含了名為 doClick() 的函數該頁面同時還包含一個按鈕(通過 <input> HTML 元素創建)這個按鈕的 onclick 屬性與 doClick() 函數綁定也就是說只要用戶單擊該按鈕就開始執行 doClick() 函數中的客戶端代碼在本示例中將顯示一個彈出式對話框(圖 )
<html>
<body>
<form>
<script language=JavaScript>
<!
function doClick() {
alert(You clicked me!);
}
// >
</script>
<input type=button onclick=doClick() value=Click Me! />
</form>
</body>
</html>
圖是單擊Click Me!按鈕時 HTML 頁面的屏幕快照

圖 單擊Click Me!按鈕時顯示的彈出式對話框
對於以上 HTML 頁面中的客戶端腳本有幾點值得注意首先客戶端腳本塊包含在 HTML 注釋(<! 和 >)中之所以這樣是因為如果不將腳本塊放入 HTML 注釋中那些不能識別腳本的舊式浏覽器就會顯示 <script> 塊的內容此外還要注意腳本塊中 HTML 注釋的結束標記前有一個 JavaScript 注釋即 //這是因為舊版本的 Netscape 在遇到 > 時會拋出 JavaScript 分析異常因此必須將其注釋掉幸運的是現代的浏覽器已不需要這一額外操作所以在為 Intranet 或其他由浏覽器控制的環境開發 Web 頁面時您就不必采取此類預防措施了
如果您對客戶端腳本不是很熟悉alert(string) 函數的作用就是顯示一個模式彈出式對話框對話框中包含的消息由 string 參數指定所有 HTML 元素都有若干個可以綁定一段客戶端 JavaScript 代碼的客戶端屬性(例如onclickonmouseoveronmouseoutonfocus 和 onblur 等等)例如在上面的 HTML 頁面中<input> 元素的 onclick 屬性綁定到 doClick() 函數因此在單擊該按鈕時將執行 doClick() 函數有關 JavaScript 事件及其關聯的 HTML 屬性的列表請參閱 Introduction to Dynamic HTML 一文有關客戶端 JavaScript 的詳細信息請參閱 HTML and Dynamic HTML 一文
在本文中我們將學習如何在 ASPNET 服務器控件中發送客戶端腳本塊和 HTML 元素屬性我們首先討論如何使用 SystemWebUIPage 類中的兩個方法來向 ASPNET Web 頁面添加客戶端腳本塊這兩個方法是 RegisterStartupScript() 和 RegisterClientScriptBlock()掌握這一知識後我們將構建一個簡單的服務器控件讓這個控件在每次加載頁面時顯示一個客戶端彈出式對話框之後我們再來了解如何將 HTML 屬性添加到 ASPNET 服務器控件的 HTML 元素最後我們將歸納所有知識實際構建一個 ConfirmButton Web 控件當單擊這個控件時將向用戶提示一個對話框詢問用戶是否要繼續
使用 RegisterStartupScript() 和 RegisterClientScriptBlock() 添加客戶端腳本塊
SystemWebUIPage 類包含的兩個方法可以將客戶端腳本代碼發送到由 ASPNET Web 頁面提供的 HTML 中
RegisterStartupScript(key script)
RegisterClientScriptBlock(key script)
這兩個方法都接受兩個字符串作為輸入第二個參數 script 是要插入到頁面中的客戶端腳本包括 <script> 的起始標記和終止標記第一個參數 key 是插入的客戶端腳本的唯一標識符
這兩個方法唯一的不同之處在於從何處發送腳本塊RegisterClientScriptBlock() 在 Web 窗體的開始處(緊接著 <form runat=server> 標識之後)發送腳本塊而 RegisterStartupScript() 在 Web 窗體的結尾處(在 </form> 標識之前)發送腳本塊
為什麼會有兩種不同的方法來發送客戶端腳本?要更好地了解這一點我們必須首先了解客戶端腳本可以分為兩類一類是在加載頁面後立即運行的代碼一類是在發生某些客戶端事件時才運行的代碼前者的常見示例是將焦點設置到文本框的客戶端代碼例如當您訪問 Google 時在頁面加載後就會執行一小段客戶端代碼以自動將焦點設置到搜索文本框
以下是後一類代碼(為響應客戶端事件而運行的代碼)的示例具體而言在該示例中單擊按鈕時將顯示一個彈出式對話框
<html>
<body>
<form>
<script language=JavaScript>
<!
function displayPopup() {
alert(Hello world);
}
// >
</script>
<input type=button value=Click Me! onclick=displayPopup() />
</form>
</body>
</html>
在這段代碼中<input> 標記中的 onclick=displayPopup() 用於指明在單擊按鈕時JavaScript 函數 displayPopup() 應該運行
RegisterStartupScript() 方法可用於添加要在加載頁面後運行的腳本塊通過這種方法添加的腳本塊位於 Web 窗體的結尾處因為必須在腳本運行前定義腳本要修改的 HTML 元素也就是說如果您要使用客戶端腳本將焦點設置到文本框必須確保文本框的 HTML 標記位於設置該文本框的焦點的腳本之前例如下面的 HTML 將顯示一個文本框並將焦點設置到該文本框
<input type=text id=myTextBox />
<script language=JavaScript>
<!
documentgetElementById(myTextBox)focus();
// >
</script>
相反以下 HTML 不會將焦點設置到文本框因為文本框是在腳本塊之後定義的
<script language=JavaScript>
<!
documentgetElementById(myTextBox)focus();
// >
</script>
<input type=text id=myTextBox />
因此RegisterStartupScript() 方法將 <script> 塊置於 Web 窗體的結尾處以保證在執行客戶端腳本之前已聲明 Web 窗體中的所有 HTML 元素
RegisterClientScriptBlock() 方法用於為響應客戶端事件而執行的腳本代碼通過此方法發送的腳本塊位於 Web 頁面的開始處因為這種方法不要求將腳本塊置於所有 HTML 元素之後
探討IsStartupScriptRegistered() 和 IsClientScriptBlockRegistered()
除RegisterStartupScript() 和 RegisterClientScriptBlock() 方法之外Page 類還包含兩個在發送客戶端腳本時常用的輔助方法
IsStartupScriptRegistered(key)
IsClientScriptBlockRegistered(key)
如上所述在使用 RegisterStartupScript() 或 RegisterClientScriptBlock() 插入客戶端腳本塊時提供了一個唯一標識腳本塊的關鍵字這兩個方法都接受一個輸入(字符串 key)並返回一個布爾值以指示帶有指定關鍵字的腳本塊是否已添加到頁面中具體地說如果帶有特定 key 的腳本塊已經注冊這些方法將返回 True否則將返回 False
要了解如何使用這兩個方法可以看一看 ASPNET 驗證 Web 控件如 RequiredFieldValidatorRegularExpressionValidator 等等這些控件都會用到一個常用的驗證 JavaScript 文件 (WebValidationjs)該文件位於 ASPNET Web 應用程序的 aspnet_client/system_web/版本號 目錄中因此所有這些控件都會發送相同的腳本塊這個腳本塊將調用在 WebValidationjs 文件中定義的相應的 JavaScript 函數以啟動客戶端的驗證過程要完成這個過程這些控件會使用 Page 類的 RegisterClientScriptBlock() 方法並使用關鍵字 ValidatorIncludeScript
接下來要考慮的是如果一個 ASPNET Web 頁面中包含多個驗證 Web 控件會出現什麼情況呢?所有這些 Web 控件都要使用相同的關鍵字發送相同的腳本塊如果使用這個關鍵字調用兩次 RegisterClientScriptBlock() 或 RegisterStartupScript() 方法則第二次調用會被認為是復制腳本塊而被忽略因此即使一個 Web 頁面上有多個驗證控件也只是發送一個公共腳本塊的實例但是請注意除第一個控件之外的其他所有驗證 Web 控件都會構建要發送的公共客戶端腳本而這只是在浪費時間
這時就應該使用 IsClientScriptBlock() 和 IsStartupScript() 方法這樣一來驗證 Web 控件就不會先花時間構建要發送的客戶端代碼而是先檢查是否已經存在使用關鍵字 ValidatorIncludeScript 注冊的腳本如果存在控件就會放棄構建客戶端腳本塊因為腳本塊已經由頁面上的其他驗證控件構建了
因此每次構建客戶端腳本時應該首先調用 IsClientScriptBlock() 或 IsStartupScript() 方法以確定是否需要生成客戶端腳本在下面一節我們將看到一些示例在這些示例中IsClientScriptBlock()IsStartupScript() 方法先後與 RegisterClientScriptBlock() 和 RegisterStartupScript() 方法結合使用
從 ASPNET 服務器控件發送客戶端腳本塊
請記住RegisterStartupScript() 和 RegisterClientScriptBlock() 方法是 SystemWebUIPage 類的方法幸運的是可以容易地從 ASPNET 服務器控件調用這兩個方法因為 SystemWebUIControl 類(所有 ASPNET 服務器控件都直接或間接地從這個類導出)有一個包含對 Page 實例的引用的 Page 屬性而這個 Page 實例包含服務器控件因此要從 ASPNET 服務器控件添加客戶端腳本塊您只需使用下面的語法
thisPageRegisterClientScriptBlock(key script);
通常添加客戶端腳本塊這個任務會使用 OnPreRender() 方法來處理這個方法在控件生命周期的預呈現階段執行
讓我們創建一個只顯示客戶端彈出式對話框的 ASPNET 服務器控件此示例將說明構建一個發送客戶端腳本的控件是很容易的
首先在 Microsoft? Visual Studio? NET 中創建一個新的 Web Control Library(Web 控件庫)項目這將創建一個只有一個類的新項目這個類從 SystemWebUIWebControlsWebControl 導出但是我們希望這個類從 SystemWebUIControl 類導出為什麼呢?因為 WebControl 類用於支持顯示為 HTML 元素的服務器控件而 Control 類則用於不會顯示為 HTML 元素的服務器控件
大多數內置的 ASPNET 服務器控件都會發送一個 HTML 元素例如TextBox Web 控件發送一個 <input> 元素其類型屬性設置為 textDataGrid Web 控件發送一個 <table> 元素為每條要顯示的記錄發送 <tr> 元素為每個字段發送 <td> 列但是不是所有的控件都需要發送 HTML 元素例如Literal 控件只是按原樣輸出它的 Text 屬性而不將這個屬性放在 HTML 元素中同樣Repeater 也不將其輸出放在 HTML 元素中那些顯示為 HTML 元素的服務器控件如 TextBoxButtonDataGrid 等等是從 SystemWebUIWebControlsWebControl 類導出的而那些不產生 HTML 元素的控件如 LiteralRepeater 等是從 SystemWebUIControl 類導出的
既然我們要創建的服務器控件不可見(它只是發送一個顯示彈出式控件的客戶端腳本塊)這個控件最好從 SystemWebUIControl 導出而不是從 SystemWebUIWebControlsWebControl 導出
這個控件只需要兩個屬性
PopupMessage表示要在彈出式對話框中顯示的消息的字符串
Enabled表示是否啟用控件的布爾值如果啟用控件則顯示彈出式對話框否則不顯示(必須添加一個 Enabled 屬性是因為導出該控件的 Control 類不包括 Enabled 屬性此屬性只是隱含地由那些從 WebControl 導出的控件使用)
除了這兩種屬性之外我們需要覆蓋 OnPreRender() 方法在這裡我們需要調用 RegisterStartupScript()並傳遞控件唯一的關鍵字和恰當的客戶端腳本以顯示彈出式對話框這個類的完整代碼如下所示
using System;
using SystemWebUI;
using SystemWebUIWebControls;
using SystemComponentModel;
namespace ClientSideScript
{
/// <summary>
/// WebCustomControl 的摘要描述
/// </summary>
[DefaultProperty(Text)
ToolboxData(<{}:PopupGreeting runat=server></{}:PopupGreeting>)]
public class PopupGreeting : SystemWebUIControl
{
[Bindable(true)
Category(Appearance)
DefaultValue()]
public string PopupMessage
{
get
{
// 檢查 ViewState 中是否存在該項目
object popupMessage = thisViewState[PopupMessage];
if (popupMessage != null)
return thisViewState[PopupMessage]ToString();
else
return Welcome to my Web site!;
}
set
{
// 指定 ViewState 變量
ViewState[PopupMessage] = value;
}
}
[Bindable(true)
Category(Appearance)
DefaultValue()]
public bool Enabled
{
get
{
// 檢查 ViewState 中是否存在該項目
object enabled = thisViewState[Enabled];
if (enabled != null)
return (bool) thisViewState[Enabled];
else
return true;
}
set
{
// 指定 ViewState 變量
ViewState[Enabled] = value;
}
}
protected override void OnPreRender(EventArgs e)
{
baseOnPreRender(e);
string scriptKey = intoPopupMessage: + thisUniqueID;
if (!PageIsStartupScriptRegistered(scriptKey) && thisEnabled &&
!PageIsPostBack)
{
string scriptBlock =
@<script language=JavaScript>
<!
alert(%%POPUP_MESSAGE%%);
// >
</script>;
scriptBlock = scriptBlockReplace(%%POPUP_MESSAGE%% thisPopupMessage);
PageRegisterStartupScript(scriptKey scriptBlock);
}
}
}
}
請記住下面兩件事首先Enabled 和 PopupMessage 屬性保存在 ViewState 中這樣在回傳時這些值可以始終保持一致 其次在 OnPreRender() 方法中用於腳本塊的關鍵字是文本 intoPopupMessage: 加上控件的 UniqueID 屬性如果使用一個硬編碼的關鍵字則當頁面中有多個控件時只有第一個控件能夠注冊其腳本塊因此只顯示一個彈出式對話框通過在腳本塊關鍵字中使用 UniqueID就能保證該控件的每個實例都能獲取其腳本塊
在注冊腳本塊之前代碼首先檢查三個條件
沒有使用同一關鍵字注冊的腳本這當然是不可能的因為每個控件實例都應該有一個 UniqueID 屬性值但是不妨先練習使用 IsStartupScriptRegistered() 方法然後再花時間創建和注冊啟動腳本
控件的 Enabled 屬性為 True
頁面沒有被回傳這段代碼只允許彈出式對話框在第一次加載頁面時顯示而不是在每次回傳頁面時都顯示我們還可以增添更為靈活的功能即為該控件添加一個布爾屬性以允許用戶指定是否在回傳時也生成彈出式對話框
如果滿足這三個條件則腳本被指定並且 PopupMessage 屬性值被插入到腳本中適當的位置最後調用 Page 屬性的 RegisterStartupScript() 方法傳入關鍵字及腳本代碼
PopupGreeting 代碼可以從本文結尾處提供的下載中獲得該下載包括名為 ClientSideControlsAndTester 的 Visual Studio NET 解決方案其中包含兩個項目
ClientSideControls包含 PopupGreeting 服務器控件
ClientSideTester包括一個為測試 ClientSideControls 而設計的 ASPNET Web 應用程序
ClientSideControls 項目編譯後的程序集名為 ClientSideControlsdll要在您自己的 ASPNET Web 應用程序中使用 PopupGreeting 服務器控件請將 ClientSideControlsdll 文件添加到您的 Web 應用程序的引用中然後在設計器中右鍵單擊 Toolbox(工具箱)並選擇Add/Remove Items (添加/刪除項)再次選擇 ClientSideControlsdll 文件這樣就向 Toolbox(工具箱)中添加了名為 PopupGreeting 的新項然後您可以從 Toolbox(工具箱)將該控件拖到設計器中
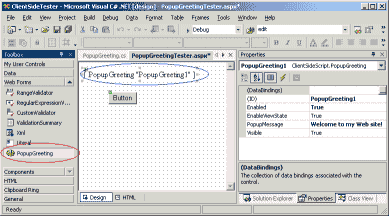
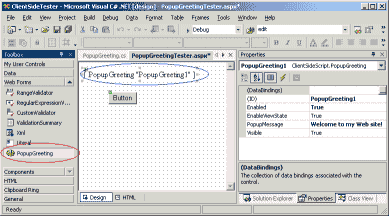
圖顯示了 PopupGreeting 控件添加到 Toolbox(工具箱)並添加到設計器後Visual Studio NET 的屏幕快照Toolbox(工具箱)中的 PopupGreeting 控件用紅色線圈出設計器中的 PopupGreeting 輸出用藍色線圈出在屏幕快照右側的Properties(屬性)窗格中可以查看 PopupGreeting 的屬性

圖 PopupGreeting 服務器控件已添加到 ASPNET Web 窗體頁面
發送ASPNET服務器Web控件的HTML屬性
如上所述有兩種方法可以通過服務器控件發送客戶端腳本
◆ 通過使用客戶端腳本塊
◆ 通過 HTML 元素屬性
在上面我們探討了如何使用 Page 類的 RegisterStartupScript() 和 RegisterClientScriptBlock() 方法向 ASPNET Web 頁面添加客戶端腳本塊在最後這一節我們了解如何將 HTML 元素屬性添加到服務器控件的 HTML 元素
在開始之前請注意這種方法通常只適用於從 SystemWebUIWebControlsWebControl 類導出的服務器控件因為從這個類導出的控件會發送某些 HTML 元素不發送 HTML 元素的服務器控件(如上一節中的 PopupGreeting 服務器控件)則不必寫出 HTML 元素屬性因為這些控件運行時不會寫出 HTML 元素
WebControl 類包含一個將 HTML 元素屬性添加到由 Web 控件發出的 HTML 元素的方法該方法稱為 AddAttributesToRender()它只有一個輸入參數即 HtmlTextWriter 的實例要向 Web 控件添加 HTML 屬性您可以使用 HtmlTextWriter 的以下兩個方法之一
AddAttribute()
AddStyleAttribute()
AddAttribute()方法用於將titleclassstyle和onclick等HTML屬性添加到HTML元素AddStyleAttribute() 用於將樣式設置添加到 HTML 元素如 backgroundcolorcolor 和 fontsize 等
AddAttribute() 有幾個重載窗體但在代碼中我們將使用以下窗體AddAttribute(HtmlTextWriterAttribute value)第一個參數即 HtmlTextWriterAttribute應該是 HtmlTextWriterAttribute 枚舉的成員該枚舉包含像 AlignBgcolorClass 和 Onclick 等項您可以在 NET Framework Class LibraryHtmlTextWriterAttribute Enumeration 中找到完整的列表value 輸入參數用於指定分配給特定 HTML 屬性的值最後如果您想添加一個 HtmlTextWriterAttribute 枚舉中未定義的 HTML 屬性可以使用 AddAttribute() 方法的替代形式 AddAttribute(attributeName value)其中的 attributeName 和 value 均為字符串
為了運用該信息我們創建一個作為確認按鈕的服務器 Web 控件確認按鈕是一種提交按鈕當用戶單擊此按鈕時將顯示一個彈出式對話框詢問用戶是否確定要繼續操作用戶可以單擊取消不提交窗體此項功能對用於刪除信息的按鈕特別有用因為最終用戶(或網站管理員)可能會在無意中單擊鼠標刪除數據庫中的條目如果沒有機會取消將是非常令人煩惱的事
為了減少工作量我們從 SystemWebUIWebControlsButton 類中導出 ConfirmButton Web 控件因為這個類本身已完成了涉及呈現提交按鈕的所有繁重工作在導出的類中我們只需添加一個屬性這樣用戶可以指定確認消息然後覆蓋按鈕的 AddAttributesToRender() 方法並添加一個屬性以處理客戶端事件 onclick
首先在 Visual Studio NET 中創建一個新的 Web Control Library(Web 控件庫)項目或者在 ClientSideControls 項目中添加一個新的 Web Custom Control(Web 自定義控件)ConfirmButton 類的完整源代碼如下所示
using System;
using SystemWebUI;
using SystemWebUIWebControls;
using SystemComponentModel;
namespace ClientSideControls
{
/// <summary>
/// ConfirmButton 的摘要描述
/// </summary>
[DefaultProperty(Text)
ToolboxData(<{}:ConfirmButton runat=server></{}:ConfirmButton>)]
public class ConfirmButton : Button
{
[Bindable(true)
Category(Appearance)
DefaultValue()]
public string PopupMessage
{
get
{
// 檢查 ViewState 中是否存在該項目
object popupMessage = thisViewState[PopupMessage];
if (popupMessage != null)
return thisViewState[PopupMessage]ToString();
else
return Are you sure you want to continue?;
}
set
{
// 指定 ViewState 變量
ViewState[PopupMessage] = value;
}
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
baseAddAttributesToRender(writer);
string script = @return confirm(%%POPUP_MESSAGE%%);;
script = scriptReplace(%%POPUP_MESSAGE%%
thisPopupMessageReplace(\ \\\));
writerAddAttribute(HtmlTextWriterAttributeOnclick script);
}
}
}
首先要注意的是ConfirmButton 類是從 Button 類導出的由於 Button 類已包含 Button Web 控件使用的所有屬性和方法因此我們所做的只是添加屬性和方法以在用戶單擊按鈕時顯示一個確認對話框現在我們需要一個屬性即 PopupMessage它是要在確認彈出式對話框中顯示的消息默認情況下這條消息是Are you sure you want to continue?(您確定要繼續嗎?)如果使用 ConfirmButton 來確認刪除可能需要將該消息更改為This action will permanently delete the selected item Are you sure you want to do this?(此操作將永久刪除所選項您確定要繼續嗎?)
我們只需覆蓋一個方法即 AddAttributesToRender()在此方法中我們只要構建當觸發 <input> 元素的 onclick 事件時要執行的客戶端 JavaScript然後通過傳入的 HtmlTextWriter 對象的 AddAttribute() 方法添加這段 JavaScript關於這個方法有一點要注意必須將 PopupMessage 屬性值中的所有雙引號實例替換為轉義雙引號(即 \)另外還要注意默認情況下AddAttribute() 會對第二個參數中的字符進行 HTML 編碼也就是說ASPNET Web 頁面中如果包含 PopupMessage 屬性被設置為Do you want to continue?(要繼續嗎?)的 ConfirmButton該頁面將發送以下 HTML 標記
<input type=submit name=ConfirmButton
value=Click Me! id=ConfirmButton onclick=return confirm
("Do you want to continue?"); />
如果您不熟悉 JavaScript 的 confirm(string) 函數那麼請您注意該函數只接受一個字符串參數並顯示一個帶有特定字符串的模式對話框該對話框中包含兩個按鈕確定和取消如果單擊確定confirm() 函數返回 True否則返回 False請注意onclick 事件將返回 confirm() 函數調用的結果當通過單擊提交按鈕來提交表單時如果提交按鈕的 onclick 事件返回 False則表單未被提交因此只有在用戶確認後可以使用 confirm() 函數提交表單有關 confirm() 的詳細信息請參閱 ASP Warrior 網站中的 Javascript Confirm Form Submission

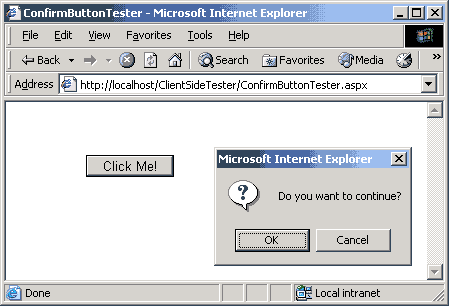
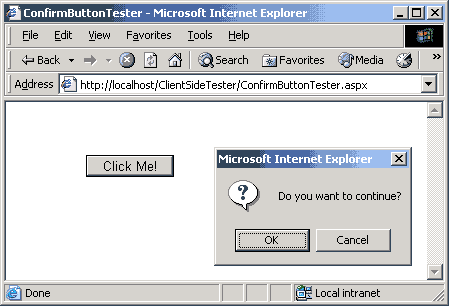
圖操作中的 ConfirmButton
ConfirmButton 在按鈕的 onclick 事件處理程序中使用了內嵌的 JavaScript還可以在 ConfirmButton 的 OnPreRender() 方法的客戶端腳本塊中創建一個函數然後調整 onclick 屬性以調用該函數
小結
在本文中我們探討了兩種通過 ASPNET 服務器控件插入客戶端腳本的方法第一種方法是使用 Page 類的 RegisterStartupScript() 和 RegisterClientScriptBlock() 方法插入客戶端腳本塊第二種方法是向 HTML 元素的屬性添加客戶端腳本後者通過覆蓋 Web 服務器控件的 AddAttributesToRender() 方法並使用 HtmlTextWriter 的 AddAttribute() 方法來完成
我們還在文中介紹了兩個簡單的服務器控件它們都利用了客戶端腳本來改進其功能PopupGreeting 控件在頁面首次加載時顯示一個模式彈出式對話框ConfirmButton Web 控件在用戶單擊按鈕提交表單時提示用戶進行確認
您可以在自己的服務器控件中插入客戶端腳本這將顯著改善用戶體驗本文提供的兩個服務器控件相對比較簡單在可用性和獨創性上沒有什麼突出之處MetaBuilderscom 中展示了很多利用從 ASPNET 服務器控件中插入客戶端腳本而實現的功能這些功能會給您留下深刻印象在 MetaBuilderscom您可以找到一些服務器控件它們有的可以自動將焦點添加到文本框有的可以在兩個下拉列表之間傳遞條目有的可以向下拉列表中添加或刪除條目還有的可以在一系列下拉列表中顯示父子關系的數據等等最大的好處是這些控件是免費的並包括完整的源代碼
From:http://tw.wingwit.com/Article/program/net/201311/15618.html