App_Themes文件夾 主題位於應用程序根目錄的App_Themes文件夾中
主題由一個為主題命名的子目錄和這個子目錄下的一個或多個皮膚文件(帶有
skin擴展名)組成
主題還可以包含CSS文件和/或存放靜態文件(例如圖像)的子目錄
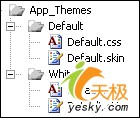
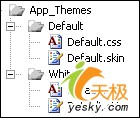
下圖顯示了定義了兩個主題的App_Themes目錄
分別叫做
Default
和
White
每個主題包含一個皮膚文件和一個CSS文件

查看前面的例子你會發現皮膚文件的內容就是控件如何顯示的簡單定義一個皮膚文件可以包含多個控件定義例如為每種控件類型提供一個定義在應用主題的時候主題中定義的控件屬性自動地重載相同類型的控件的本地屬性值例如皮膚文件中的<asp:Calendar FontName=Verdana runat=server/>控件定義將會引發應用了該主題的頁面中的所有Calendar控件都使用Verdana字體該控件的這個屬性的本地值都會被主題重載請注意在皮膚文件中給控件定義指定ID屬性是錯誤的
全局的和應用程序的主題
主題可以應用於應用程序層或機器層(用於所有的應用程序)應用程序層的主題放置在應用程序根目錄下的App_Themes目錄中全局主題放置在ASPNET安裝目錄下的ASPNETClientFiles文件夾下的Themes目錄中例如%WINDIR%\MicrosoftNET\Framework\<version>\ASPNETClientFiles\ThemesIIS Web站點的全局主題的位置是Inetpub\wwwroot\aspnet_client\system_web\<version>\Themes
給頁面指定主題
通過把<%@ Page Theme= %>指令設置為全局或應用程序層的主題(Themes或App_Themes目錄下的文件夾名稱)我們可以為單個頁面指定主題一個頁面只能應用一個主題但是該主題中的多個皮膚文件可以用於設置頁面上的控件的樣式信息
在配置文件中指定主題
你也可以在Webconfig文件的<pages theme=/>部分中指定應用在程序的所有頁面上的主題如果需要取消某個特定的頁面的主題需要把該頁面指令的主題屬性設置為空字符串()請注意母版頁不能應用主題你應該在內容頁上或配置文件中設置主題
<configuration xmlns=http://schemasmicrosoftcom/NetConfiguration/v>
<systemweb>
<pages theme=ExampleTheme/>
</systemweb>
</configuration>
禁止某個控件應用主題
你可以通過把控件的EnableTheming屬性設置為false把特定的控件排除出主題的應用范圍
<%@ Page Language=VB Theme=OrangeTheme %>
……
<asp:Label ID=Label runat=server Text=Hello /><br />
<asp:Label ID=Label runat=server Text=Hello EnableTheming=False /><br />
主題中的命名皮膚(Named Skins)
在默認情況下皮膚文件中的控件定義會應用到頁面上的所有相同類型的控件上但是你可能希望應用程序不同部分的同類控件顯示為不同的樣式例如在某個地方你可能希望文本和標簽控件用粗體顯示在另一個地方可能希望它用斜體顯示你可以使用主題中的命名皮膚來實現這種功能
默認皮膚和命名皮膚
你可以通過為控件建立不同的定義在一個皮膚文件中為同類控件定義多種不同的樣式你可以把這些控件定義的SkinID屬性設置為任何名稱接著在需要應用特定皮膚的控件上設置這個SkinID值如果缺少SkinID屬性就應用默認的皮膚(沒有設置SkinID屬性的皮膚)下面的例子演示了應用不同皮膚的標簽和日歷控件請注意頁面中帶有命名SkinID的控件從默認的皮膚中獲取了不同的樣式集合
<%@ Page Language=VB Theme=OrangeTheme %>
<asp:Label ID=Label runat=server Text=Hello />
<asp:Label ID=Label runat=server Text=Hello SkinID=Blue />
<asp:Label ID=Label runat=server Text=Hello />
<asp:Calendar ID=Calendar runat=server/>
<asp:Calendar ID=Calendar SkinID=Simple runat=server/>
[] [] [] [] [] [] [] [] []
From:http://tw.wingwit.com/Article/program/net/201311/15071.html