請注意
這個標簽是橙色的(繼承自主題)而不是藍色的(控件設置)
當我們通過在@Page指令或配置文件的<pages/>段中設置StyleSheetTheme屬性
把主題作為服務器端樣式應用的時候
主題的屬性是可以被頁面中的控件重載的
下面的例子演示了應用StyleSheetTheme的情況(內容與上面一個例子相同)
請注意
頁面中定義的ForeColor屬性取得了勝利
所有的標簽都顯示為藍色
<%@ Page Language=VB StyleSheetTheme=OrangeTheme %>
<asp:Label ID=Label runat=server Text=Hello /><br />
<asp:Label ID=Label runat=server Text=Hello ForeColor=blue />
請注意這個標簽是藍色的(控件設置)而不是橙色的(來自StyleSheetTheme)
主題和StyleSheetTheme(樣式表主題)的優先問題
StyleSheetTheme是在應用程序開發的時候使用的是一種在頁面中構建樣式信息的方法目的是為了保證應用程序的行為與外觀的改變無關你可能需要在已經使用了StyleSheetTheme的應用程序中進一步應用主題如果應用程序同時使用了主題和StyleSheetTheme那麼控件的屬性將按下面的次序來應用
· 首先應用StyleSheetTheme屬性
· 應用頁面中控件的屬性(重載StyleSheetTheme)
· 最後應用主題的屬性(同時重載控件屬性和StyleSheetTheme)
下面的例子演示了上述內容
<%@ Page Language=VB Theme=OrangeTheme StyleSheetTheme=GreenTheme %>
<asp:Label ID=Label runat=server Text=Hello /><br />
<asp:Label ID=Label runat=server Text=Hello ForeColor=blue FontItalic=false />
請注意頁面重載了StyleSheetTheme 的斜體屬性但是主題的前景色重載了其它內容
Visual Web Developer的支持
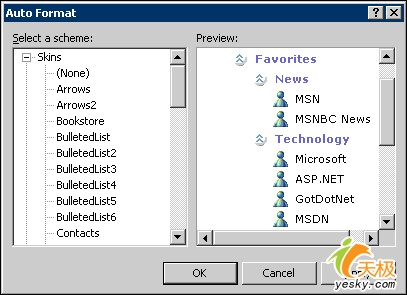
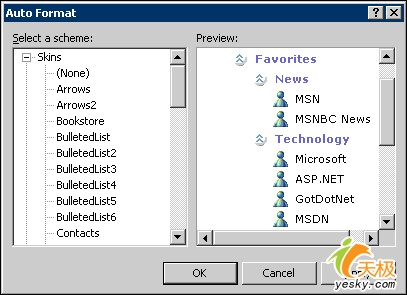
VWD包含了對StyleSheetTheme的設計時(designtime)支持當你把StyleSheetTheme應用到一個頁面上的時候Visual Studio中的設計視圖在控件的顯示預覽中就反應了應用程序的狀況通過選擇控件的智能事務面板(只有部分控件支持它)中的自動格式化…選項你可以從可用的SkinID值列表中選擇一個自動格式化對話框顯示了StyleSheetTheme中包含的可用SkinID值列表同時還顯示了應用選定的皮膚之後的控件樣式預覽當你選中某個值之後設計器會為該控件保存SkinID屬性

[] [] [] [] [] [] [] [] []
From:http://tw.wingwit.com/Article/program/net/201311/15066.html