站點具有一致的外觀有很多好處
● 一個公共標題和整個站點的菜單系統
● 頁面左邊的導航條
● 提供版權信息的頁腳和一個用於聯系網管的二級菜單
這些元素將顯示在所有頁面上
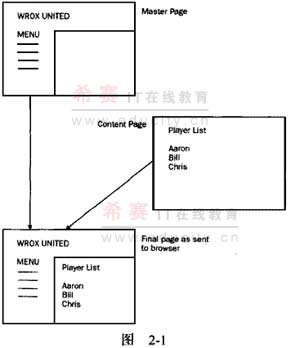
Master頁面定義了所有基於該頁面的網頁使用的布局
每個Content頁面都以Master頁面為基礎

幸運的是
ASP
From:http://tw.wingwit.com/Article/program/net/201311/14854.html
站點具有一致的外觀有很多好處
● 一個公共標題和整個站點的菜單系統
● 頁面左邊的導航條
● 提供版權信息的頁腳和一個用於聯系網管的二級菜單
這些元素將顯示在所有頁面上
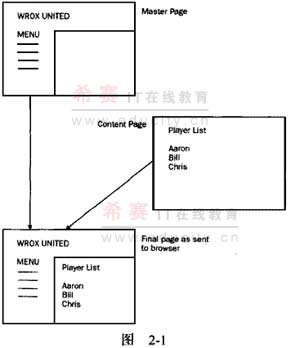
Master頁面定義了所有基於該頁面的網頁使用的布局
每個Content頁面都以Master頁面為基礎

幸運的是
ASP