一個簡單的數據綁定的例子
你已經看到LisView控件支持的多個模板了下一步是要創建一個簡單的web站點名字就叫做ListViewExample(你可以從http://assetsdevxcom/sourcecode/_tt_mainsourcezip下載該站點的示例代碼)創建好web站點後選擇Web站點&#;添加新項目添加一個新的ASPNET頁面名字命名為SimpleListViewaspx(見清單)這個頁面將使用ListView控件從AdventureWorks示例數據庫中的Product表顯示產品數據
清單ListView控件示例清單
<%@ Page Language=C# %>
<html xmlns=http://wwwworg//xhtml>
<head runat=server>
<link rel=Stylesheet type=text/css href=StyleSheetcss />
<title>Simple Data Binding Example using ListView control</title>
</head>
<body>
<form id=form runat=server>
<div>
<asp:ListView runat=server ID=productsView
DataSourceID=productSource DataKeyNames=ProductID>
<LayoutTemplate>
<table cellpadding= runat=server id=tblProducts
style=width:px>
<tr runat=server id=itemPlaceholder>
</tr>
</table>
<asp:DataPager runat=server ID=DataPager PageSize=>
<Fields>
<asp:NumericPagerField ButtonCount=
PreviousPageText=< NextPageText=> />
</Fields>
</asp:DataPager>
</LayoutTemplate>
<ItemTemplate>
<tr id=row style=height:px runat=server>
<td valign=top class=ProductInfo>
Product ID : <asp:Label ID=lblProductID runat=server
Text=<%#Eval(ProductID) %> />
<br />
Name : <asp:Label ID=lblName runat=server
Text=<%#Eval(Name) %> />
<br />
Product Number : <asp:Label ID=lblProductNumber
runat=server Text=<%#Eval(ProductNumber) %> />
</td>
</tr>
</ItemTemplate>
<ItemSeparatorTemplate>
<tr id=separator style=height:px runat=server>
<td>
</td>
</tr>
</ItemSeparatorTemplate>
<EmptyDataTemplate>
There are no products!
</EmptyDataTemplate>
</asp:ListView>
<asp:SqlDataSource id=productSource runat=server
DataSourceMode=DataSet
ConnectionString=<%$ ConnectionStrings:AdventureWorks%>
SelectCommand=SELECT ProductIDNameProductNumber
ColorListPrice FROM ProductionProduct>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
在清單中SqlDataSource通過設置ConnectionString 和SelectCommand 屬性控制從AdventureWorks數據庫的Product表中檢索數據ConnectionString屬性通過一個ASPNET表達式從webconfig文件獲取連接字符串在我的測試機上連接字符串定義在webconfig中如
<connectionStrings>
<add name=AdventureWorks
connectionString=server=localhost;uid=sa;
pwd=thiru;database=AdventureWorks;/>
</connectionStrings>
設置好SqlDataSource屬性後下一步是通過ListView控件顯示數據下面是在LayoutTemplate模板中的標記
<LayoutTemplate>
<table cellpadding= runat=server id=tblProducts
style=width:px>
<tr runat=server id=itemPlaceholder>
</tr>
</table>
<asp:DataPager runat=server ID=DataPager PageSize=>
<Fields>
<asp:NumericPagerField ButtonCount=
PreviousPageText=< NextPageText=> />
</Fields>
</asp:DataPager>
</LayoutTemplate>
LayoutTemplate模板定義了ListView控件輸出內容的容器除了在ListView控件頂層定義了table外LayoutTemplate模板還定義了<asp:DataPager>它為ListView控件提供了分頁功能DataPager讓你可以為任何數據綁定控件實現IpageableItemContainer進行數據分頁並顯示導航控制
有兩種方法使數據分頁(DataPager)和數據綁定(databound)聯合使用
設置DataPager 的PagedControlID屬性為databound的名字
將DataPager置於databound層次體系之下對於ListView控件你可以將DataPager置於LayoutTemplate組件內
設置DataPager的PageSize屬性它控制每頁顯示的數據行數你也可以在頁面提交到服務器時通過設置QueryStringField屬性實現
在DataPager內你指定NumericPageField模板它可以讓用戶輸入一個頁號然後按照頁號進行跳轉如
<asp:NumericPagerField ButtonCount=
PreviousPageText=<
NextPageText=> />
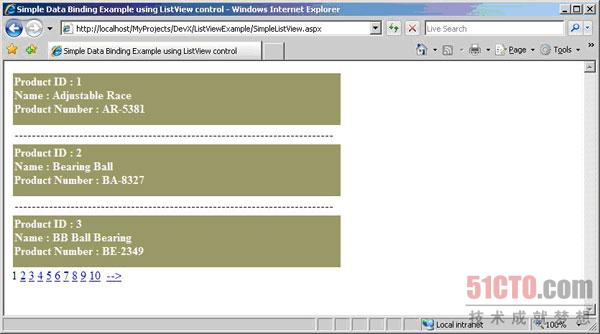
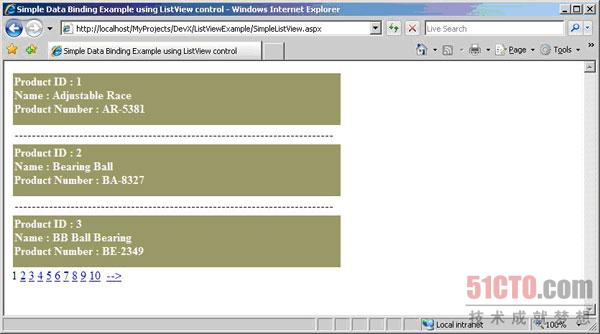
ItemTemplate組件為每個記錄的明細提供了標記圖顯示了在浏覽器中導航到該頁面的輸出

圖ListView示例通過數據綁定ListView控件到SqlDataSource控件檢索Product表中部分數據產生的輸出
[] [] [] []
From:http://tw.wingwit.com/Article/program/net/201311/14843.html