做的一些項目都比較小
前台頁面代碼
<!
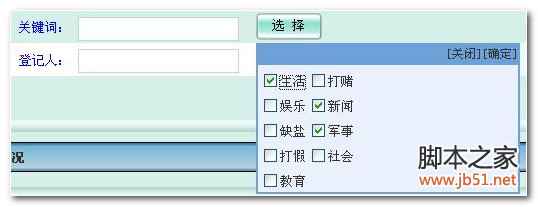
<div id="keyWordsDiv" style="border:
top:
<div style="width:
<ul style="cursor: pointer; line
<li style="float: right" onclick="getCheckVale()">[確定]</li><li style="float: right"
onclick="closeSelf()">[關閉]</li></ul>
</div>
<div>
<asp:CheckBoxList ID="cblKeyWords" runat="server" RepeatColumns="
</asp:CheckBoxList>
</div>
</div>
js腳本
//打開關鍵詞窗口
function locking(e)
{
var divLeft = e
var divTop = e
while(e=e
{
divLeft += e
divTop += e
}
var divObj = document
divObj
divObj
divObj
}
//關閉關鍵詞窗口
function closeSelf()
{
document
var objCheck = document
for (var i =
document
}
return false;
}
//關鍵詞取值
function getCheckVale()
{
//var objCheck=document
var objCheck=document
var objLabel = document
var txtKeyWordsValue = "";
var m=
for(var i=
{
if(document
{
var idCheck =document
for(var j =
{
var forvalue=objLabel[j]
if(forvalue == idCheck)
{
m+=
for(var k=
{
if(k==m
{
txtKeyWordsValue+=objLabel[j]
}
else
{
txtKeyWordsValue +="|"+objLabel[j]
break;
}
}
}
}
}
}
document
document
}
添加一個按鈕調用js
<asp:TextBox ID="txtKeyWords" runat="server" ReadOnly="True" class="inp"></asp:TextBox>
<input id="imgkey" type="button" runat="server" onclick="locking(this)" class="tailBut" value="選 擇" />
好了


From:http://tw.wingwit.com/Article/program/net/201311/14312.html
