相信通過AspNet的服務器控件上傳文件在簡單不過了通過AjaxToolkit控件實現上傳進度也不是什麼難事為什麼還要自己辛辛苦苦來 實現呢?我並不否認”拿來主義“只是我個人更喜歡凡是求個所以然本篇將闡述通過HtmlIHttpHandler和 IHttpAsyncHandler實現文件上傳和上傳進度的原理希望對你有多幫助
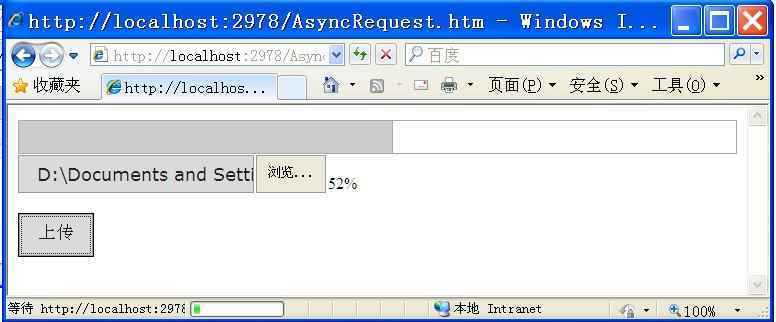
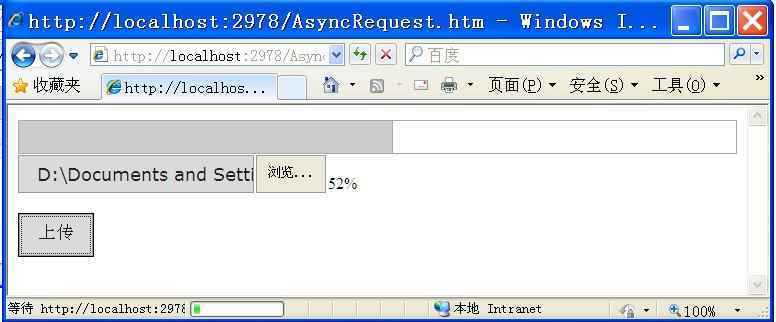
效果圖

本文涉及到的知識點
前台用到HtmlAjaxJQueryJQuery UI
後台用到一般處理程序(IHttpHandler)和一般異步處理程序(IHttpAsyncHandler)並涉及到”推模式“
一創建Html網頁
在創建的Web工程中添加一個Html文件命名為UploadFilehtm在頭文件中引入JQueryJQuery UI
<link href="Styles/jqueryuicustomcss" rel="stylesheet" type="text/css" />
<script src="Scripts/jqueryminjs" type="text/javascript"></script>
<script src="Scripts/jqueryuicustomminjs" type="text/javascript"></script>
關於無刷新文件上傳
通過Ajax是不能上傳文件的無刷新上傳是靠隱藏的iframe來實現的
<form id="form" target = "frameFileUpload" enctype="multipart/formdata">
<div id="progressBar" style="fontsize: em;"></div>
<input type="file" id="fileUpload" name="fileUpload" /><span id="progressValue"></span>
<iframe id="frameFileUpload" name="frameFileUpload" style="display:none;" ></iframe>
<br />
<input type="submit" value="上傳" id = "submit"/>
</form>
要將form標簽的target屬性設置為iframe的id當然別忘了將form的enctype設置為multipart/formdata
<div id="progressBar" style="fontsize: em;"></div>
是用來顯示上傳文件時的進度條
在JS中加入如下處理
<script type="text/javascript"> $(function () { $("#submit")button(); $("#fileUpload")button(); }); </script>
此時效果:

二實現文件上傳
添加一個一般處理程序命名為UploadFileHandlerashx
public void ProcessRequest(HttpContext context) { //如果提交的文件名是空則不處理
if (contextRequestFilesCount == || stringIsNullOrWhiteSpace(contextRequestFiles[]FileName)) return; //獲取文件流
Stream stream = contextRequestFiles[]InputStream; //獲取文件名稱
string fileName = PathGetFileName(contextRequestFiles[<SPA< td>
From:http://tw.wingwit.com/Article/program/net/201311/14305.html