富用戶界面(富 UI)是一個在外觀上與桌面應用程序類似的界面這些類型的界面既有優勢又有劣勢但卻能夠向 IT 和終端用戶均衡展示面向服務的體系結構 (SOA) 的優勢
最近富 UI 空間有了一系列改進隨之而來的是各種各樣的工具包吸取的經驗和教訓以及最佳實踐這部分的精通 SOA將描述富 UI 的優勢以及如何在 SOA 中利用從 Collect America SOA 中吸取的經驗和富 UI 計劃來成功地提公開服務
Collect America
Collect America 提供資產管理服務和可以持續重新定義同類最佳的財務產品Collect America 體系結構是一個 N 層體系結構支持多個商業應用程序和第三方供應商交互該體系結構基於 SOA可以提供數百種內部和外部服務其中許多服務參與編制自動及手動工作流程Collect America 的最終用戶應用程序需要有一個動態界面為多個不同的數據源提供一個響應迅速統一的視圖以直觀地展示交互過程
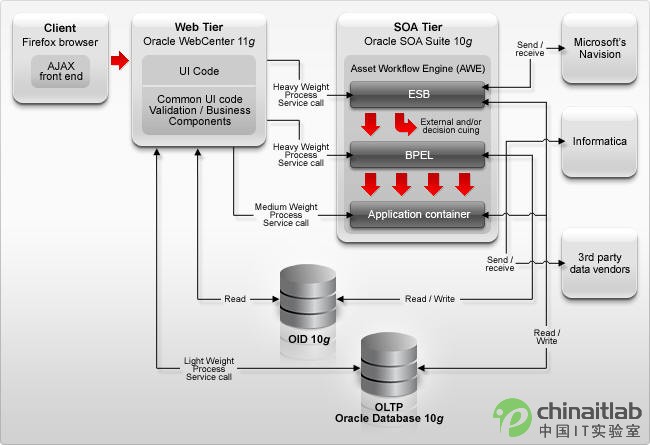
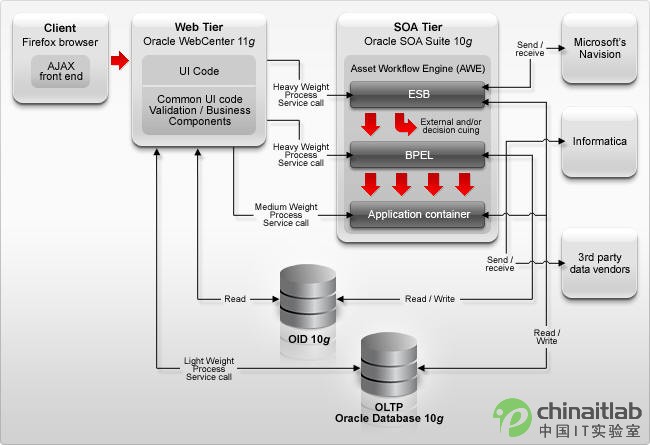
以下是 Collect America 體系結構的高級概覽

什麼使界面豐富?
雖然富 UI 還沒有被普遍接受的標准定義但在本質復雜的應用程序中發現了一些關鍵特性
提升的響應性 傳統的 Web 應用程序通常以自上而下的方式呈現頁面這意味著載入一個頁面所花費的時間不短於該頁面的最長操作時間此外傳統的 Web 應用程序將數據留給其在服務器上與之交互的一方從而延長了往返路線即便是排序和篩選等簡單的活動也是如此富 UI 通常在客戶端緩存數據集由於不必再返回到服務器從而可以更快地響應排序和篩選等活動
與服務器進行異步通信 除客戶端數據緩存外與服務器進行異步通信消除了傳統的自上而下呈現頁面的操作從而使用戶感覺性能提高了可以異步進行耗時長的操作一旦完成回調機制會觸發呈現頁面的某一部分這自然導致了創建標記片段(portlet 和 JSF 制作的簡單事物)以利用並行化的趨勢
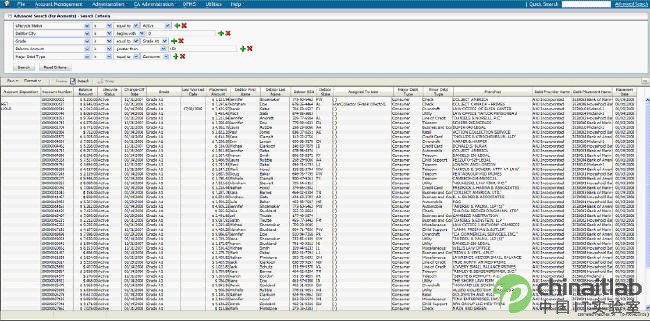
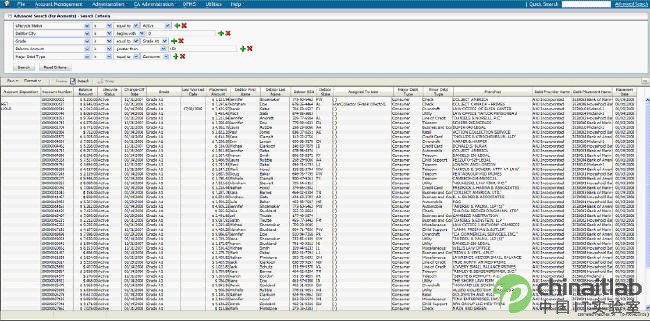
HTML 自身不提供行為 富 UI 在外觀上明顯不同於傳統的 Web 應用程序在與最終用戶的交互以及浏覽應用程序的方式上差別也很大那種外觀僅憑 HTML 是無法營造出來的例如HTML 自身無法打開新窗口或改變鼠標上的顏色然而這些動態特性與異步行為和並行化相結合在應用程序中創建了非常精美的窗口圖 A 顯示了一個使用 javascript 動態構建搜索查詢的示例然後使用 HTML 之外的其他技術顯示查詢的結果(只顯示了部分結果列表根據用戶鼠標的滾動情況獲取下一列表內容)

然而單獨這些特性無法豐富界面用戶還必須具有豐富的經驗即有關界面特性和底層體系結構的經驗富 UI 位於 SOA 之上可以提供業務流程和域模型它們可以提供豐富的數據源
並且隨著使用會更加豐富最重要的是它們展示了底層體系結構的智能
為什麼選擇富 UI?
富 UI 有許多優勢這些優勢不僅涵蓋了性能和增強的功能還涉及到可維護性和靈活性但是為什麼富界面始終是正確答案呢?
富 UI 通常適合用於以下情況
應用程序很復雜且包含一系列聯系松散的功能這些功能分散在不同的數據源/系統中但需要單一的界面聚合 用戶經常需要並行處理事務收集有關某一事物的知識然後將其運用到另一事物 不僅功能不同而且用戶需要並行操作不同的數據 會話需要是豐富的— 它們需要會話狀態以追蹤目前為止發生的和即將發生的事情並與服務器進行交互 保留每次與應用程序會話的狀態很重要 — 您不必因為用戶選擇啟動另一個活動而使原來的活動失效 在 Collect America 案例中主要的業務需求是圍繞在一個屏幕上向用戶展示盡可能多的數據這需要將大量數據聚合在一個界面中此外最終用戶和應用程序交互的目標有兩個 ) 使用附加信息批注一個現有帳戶 ) 隨著每個帳戶所屬數據集的增大及時在不同點作出帳戶處理策略的決定結果是在操作數據集的不同最終用戶之間產生長時間運行的會話狀態該數據集隨著使用變得越來越豐富Collect America 案例中的會話狀態消耗時間多個用戶以及數據集使得富 UI 成為天作之合
富 UI 以何種方式應用在 SOA 的什麼地方?
此處的 SOA 原則為人們所熟悉
基於策略的行為協商 邊界清晰 自治 約定交換 如果服務有清晰的邊界則實體會互不信任也不共享數據服務可以強制使用自己的安全策略此外自治理念的內在含義是服務自我管理位置透明相互獨立和松散耦合這些特性使得公開獨立周密的模塊功能變得非常容易事實上通過提供可在任何數量的業務流程中組合和重組的底層體系結構JSF 和 portlet 等富 UI 技術和框架的發展增強了豐富的用戶體驗
然而如此松散耦合的服務如果沒有事件將它們聯系起來就會形成業務流程難以跨越的垂直功能孤島富 UI 通過在 SOA 上提供一個事件框架來幫助跨越這些垂直孤島它們提供了一種方法使用戶可以切實形象地了解該體系結構的優勢
例如portlet 提供了一種出色的方法以向最終用戶公開基礎服務通過挑選頁面或屏幕上駐留的內容最終用戶可以看到該體系結構的靈活性甚至底層智能此外最終用戶享有重用的權利
開發過程和考慮事項
現在我們已經了解了 SOA 和 富 UI 是如何互為支持的下面討論實施開發富 UI 時主要考慮的事項為
業務流程分析 高級交互設計 框架/工具包選擇 培訓 測試和診斷 開發 SOA 或富 UI 時一個主要的工作就是業務流程分析此分析不僅用於確保服務級別粒度是適當的還通過用戶界面更加清楚地定義交互和導航路徑重點應該放在對業務流程的透徹分析上
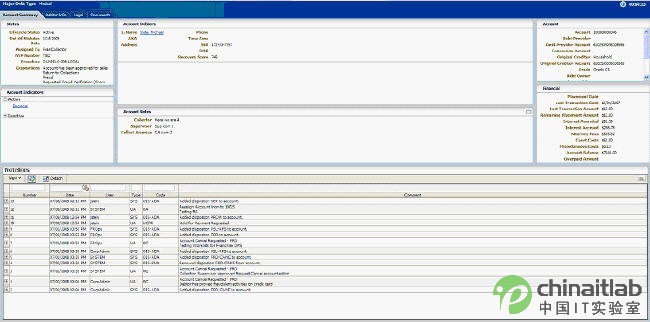
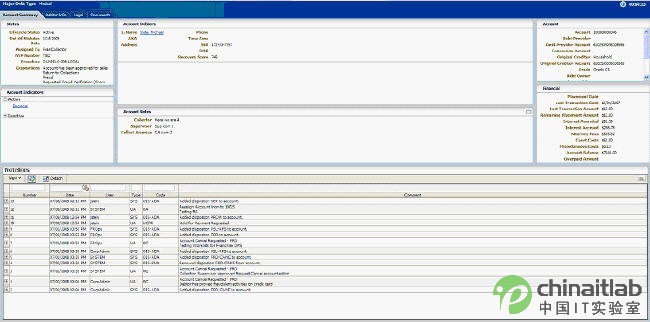
創建了業務流程模型庫後服務粒度就開始形成下一步主要是對交互設計執行同樣的分析流程交互設計必須直觀人們只使用他們了解或者可以很快學會的事物例如下面的屏幕截圖展示了通過 Collect America 應用程序的一個頁面提供的一些服務每個演示區都通過基礎服務提供不同的數據集和數據視圖這樣一個頁面可以展示大量數據而不會對用戶造成混亂此外正確的服務粒度確保了對後續頁面和/或應用程序最大程度的重用

交互設計完成後您應該了解實施所需的一切了可以選擇框架或工具包選擇框架時考慮以下事項
網絡帶寬 顯示操作 Web 遠程控制 Web 服務的使用 對 DOM 操作的需求 優化性能的能力 可維護性 許多框架以小部件和打包視覺效果的形式不同程度地提供對以上各項的內置支持正確的框架可以促進生產率的大幅提高例如為 Collect America 選擇框架時主要考慮的是開發工作生產率的增長
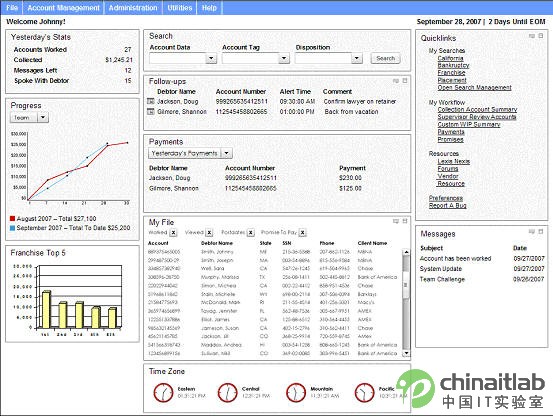
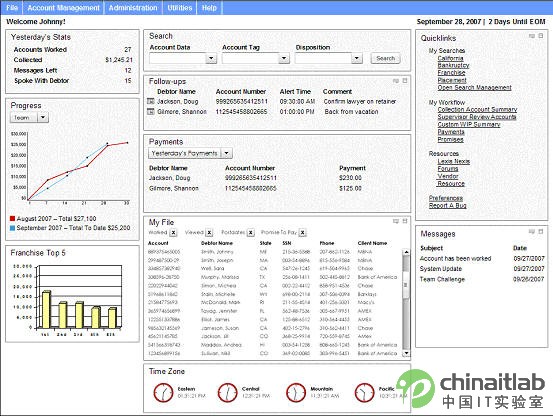
下面的屏幕截圖是 Collect America 應用程序內的一個主頁示例使用 Oracle ADF Faces 實施中的一個即需即用的小部件來制作圖形這樣可以節省大量開發時間

對所選工具的培訓也是重要的考慮因素這些工具包和框架在提供靈活性的同時也增加了培訓的難度和需求
最後需要改變測試和診斷方法以反映所選工具包和框架的使用DOM 檢查帶有日志記錄的 instrumenting javascriptjavascript 調試器和流量嗅探等診斷科技都需要是隨時可用的工具
此外從整體考慮測試時可以使用一些方法服務模擬提供了很好的解除前後端耦合的方法有助於敏捷開發還應考慮如何像 Junit 在服務器端進行自動單元測試那樣自動進行 JavaScript 單元測試另外在服務級考慮自動測試而非僅在方法或類級最後綜合測試 Web 應用程序行為的工具包和內嵌的 Ajax 模型從整體考慮系統測試自動化
結論
在過去的幾年中可供富用戶界面使用的工具包和框架的數量猛增隨著這些框架被集成到企業應用程序中開始出現一組最佳實踐和設計模式經過深思熟慮和預先規劃富 UI 概念可以發揮 SOA 的優勢並將其送到最終用戶的手中
From:http://tw.wingwit.com/Article/program/net/201311/13626.html