ASP
NET
Callback 使得ASP
NET Server端控件能夠調用服務端的方法而不需要執行一個完整的Postback過程
也就是說使得Server端控件可以很好的支持Ajax
Callback不同於Postback之處在於向服務器發送請求時只有ViewState和用戶自定義信息被發送到服務器端
請求完畢後
只返回用戶自定義結果
而不會從Render頁面
GridView控件正是使用了這個技術來實現無刷新的分頁及排序功能
那麼它是如何實現的哪
我們又如何在自定義控件中添加該功能哪?本文將會簡單地闡述如何使用ASP
NET
Callback來實現Ajax
ICallbackEventHandler 接口
ASPNET Server端控件可以通過實現ICallbackEventHandler 接口來接受客戶端Callback事件
ICallbackEventHandler 接口聲明
public interface ICallbackEventHandler
{
string GetCallbackResult();
void RaiseCallbackEvent(string eventArgument);
}
RaiseCallbackEvent負責處理客戶端回調事件其中方法參數eventArgument是客戶端腳本在觸發Callback時提供的該方法將會依賴於eventArgument參數來進行處理
GetCallbackResult則負責將處理結果作為String返回給客戶端腳本當Callback完成後客戶端腳本將會根據得到的處理結果進行頁面局部更新
CallbackEventReference
那麼怎麼樣才能注冊一段客戶端腳本來觸發Callback還需要做些什麼哪?
ClientScriptManager類用於管理Web頁面中的客戶端腳本提供了一系列的方法來注冊腳本並且還可以獲得指定客戶端腳本函數的引用通過ClientScriptManager類的GetCallbackEventReference方法我們可以獲取一個對客戶端函數的引用當該函數在客戶端被調用時將啟動一次客戶端回調
GetCallbackEventReference方法聲明
public string GetCallbackEventReference (
Control control
string argument
string clientCallback
string context
string clientErrorCallback
bool useAsync
)
第一個參數指的是實現ICallbackEventHandler接口的服務器端控件
第二個參數將被傳遞給在服務器端執行的RaiseCallbackEvent方法它可以是一個JavaScript函數調用表達式
第三個參數是一個JavaScript函數名在Callback完成後該函數將被調用同時服務器端函數GetCallbackResult的執行結果也將作為這一個函數的參數
第四個參數是當前執行的Callback的上下文這個參數也可以是一個JavaScript函數調用表達式
第五個參數是一個JavaScript函數名在Callback執行的過程中如果有錯誤產生該函數將被調用
第六個參數是一個Bool值來確定當前Callback應該被同步執行還是異步執行
獲取這個Callback客戶端函數的引用之後我們可以注冊一個新的客戶端函數來調用它然後再客戶端就可以通過新注冊的函數來進行Callback了
.示例
我們通過一個簡單的例子來剖析ASPNET Callback的整個執行過程
public class MyControl : WebControl ICallbackEventHandler
{
private const string Script = function onCallbackComplete(result){ \n +
var element = documentgetElementById(%ID%); \n +
if(element != null) \n +
elementinnerHTML = result;} \n;
private const string Script = function onCallbackError(){ \n +
var element = documentgetElementById(%ID%); \n +
if(element != null) \n +
elementinnerHTML = error;} \n;
public string GetCallbackResult()
{
return Callback result;
}
public void RaiseCallbackEvent(string eventArgument)
{
}
public override void RenderBeginTag(HtmlTextWriter writer)
{
writerAddAttribute(HtmlTextWriterAttributeOnclick DoClientCallBack());
baseRenderBeginTag(writer);
writerWrite(My Callback control);
}
protected override void OnPreRender(EventArgs e)
{
//Define callback references
string callbackRef = thisPageClientScriptGetCallbackEventReference(
this onCallbackComplete null onCallbackError true);
// Register script blocks will perform call to the server
thisPageClientScriptRegisterClientScriptBlock(
thisGetType() DoClientCallBack
function DoClientCallBack() { + callbackRef + } \n true
);
// Register other scripts
thisPageClientScriptRegisterClientScriptBlock(
thisGetType() onCallbackComplete
ScriptReplace(%ID% thisClientID) true);
thisPageClientScriptRegisterClientScriptBlock(
thisGetType() onCallbackError
ScriptReplace(%ID% thisClientID) true);
baseOnPreRender(e);
}
將上面的寫好的控件放到一個Page上在Runtime 當點擊該控件的時候便會執行一次Callback並且更新控件內容
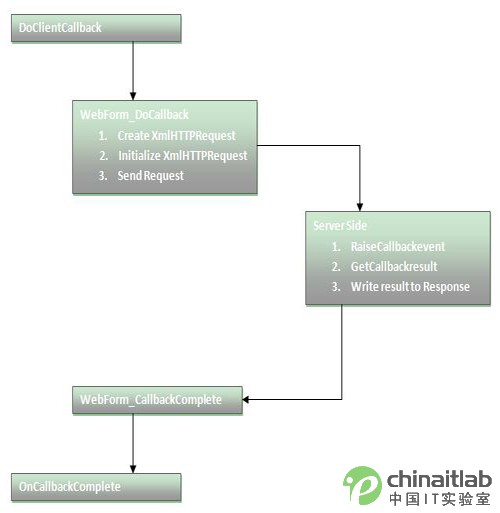
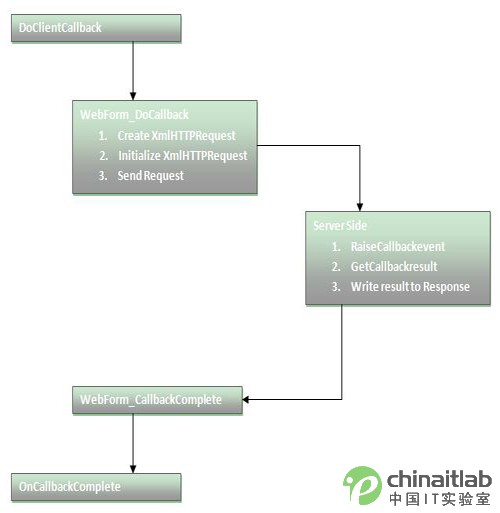
執行順序

.NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
 .NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
.NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
