著名品牌服務器控件(Control)攜手奧運冠軍客戶端HTML標簽作為形象代言人新形象以極速體驗為主題既诠釋了服務器控件本身強大的信息處理能力也表現客戶端HTML標簽希望用靈動和親切來證明自己的決心與態度
■ 內與外 property與attribute
近日Google發布除英文外的唯一名稱谷歌中國用戶一片嘩然 暫且不論這個谷歌是不是比胡弋更合適但Google想借此闡述產品內涵取悅中國用戶之心路人皆知今年Web引無數風投競折腰億美金撒向大陸都是錢於是網站們如同川劇變臉搖身一變換成一張張博客書簽圈圈的面龐冷靜思考在信息過剩特別是同質化嚴重的前提下數據挖掘用戶體驗成為網站關鍵有人戲稱三分長相(內容)七分打扮(內容聚集和用戶體驗)即是如此人機交互設計從可有可無提升到必不可少Ajax技術變火也就不奇怪了
服務器端處理總是WEB應用系統的核心功能大多數的信息處理在服務器端完成但如果把所有功能都放在服務器端讓頁面帶著幾百幾千字節的ViewState在網絡中來回穿梭那可不是惡心那是相當的惡心所以我們需要客戶端充當服務器端的代言人通過執行腳本程序來分擔一些系統功能讓用戶更爽讓服務器更輕松
通過控件與用戶完成交互但就客戶端浏覽器而言它從未聽過也不和控件打交道它所熟悉的是HTML標簽和客戶端腳本程序要讓客戶端充當服務器端的代言人就必須讓二者交流與溝通即動態添加客戶端行為動態生成客戶端腳本控件行為與客戶端行為映射等
attribute和property是一對有趣的近義詞MSDN中有這麼一句話在 ASPNET 服務器控件的標記中可以使用屬性 (attribute) 來設置屬性 (property) 值屬性設置屬性?頭暈目眩中簡單地理解property是類的成員attribute是類的外觀前者是品牌自身特征後者為代言人特征前者可以通過後者來展示自己反映到控件與對應HTML標簽控件狀態是property標簽中對應的字符串是attribute即浏覽器所看到的服務器端控件的外形
■ 宣布 添加客戶端行為
HTTP響應流就是一串字符流頁面生成一個HtmlTextWriter實例專門收集控件們生成的HTML標記文本它按控件樹的次序讓控件的RenderControl方法檢查自己的Visible屬性如果為真就調用控件的Render方法向實例添加標記文本搞定後調用RenderChildren方法向下遞歸傳遞所以在頁面調用控件Render方法之時或之前可以在動態地修改標簽中的Attribute以組裝成相應的標記文本
向控件添加客戶端行為最簡單的方法是在apsx文件中的標簽直接聲明對應的Attribute或以編程方式調用控件Attributes 集合的Add方法即向客戶端浏覽器宣布我的代言人是老徐~~
<%@ Page Language=C# %>
<script runat=server>
protected void Page_Load(object sender EventArgs e){
// 為btnTest控件添加onmouseover和onmouseout客戶端行為
btnTestAttributesAdd(onmouseoverMakeRed(););
btnTestAttributesAdd(onmouseoutRestoreColor(););
}
</script>
<html><head runat=server>
<script language=JavaScript>
var previousColor;
// 改變前景色
function MakeRed(){
previousColor = windoweventlor;
windoweventlor = #FF;
}
// 恢復原前景色
function RestoreColor(){
windoweventlor = previousColor;
}
</script>
</head>
<body>
<form id=form runat=server>
<asp:button id=btnTest text=btnTest runat=server />
</form>
</body></html>
■ 注入 動態添加客戶端腳本
除了直接在ASPx文件中顯式聲明外Page類還提供了一些方法用於動態創建客戶端腳本所謂的動態生成腳本實際上就是生成對應的腳本字符串然後使用Page類提供的ReGISterClientScriptBlock RegisterOnSubmitStatement等方法注入到HtmlTextWriter實例中合適的位置同時ASPNET還提供若干方法用於輔助生成腳本無非就是加點隱藏輸入域數組之類的東西
控件也可以在OnPreRender方法調用這些方法通知頁面添加所需腳本字符串之所以不在Render方法中實現是因為HtmlTextWriter實例在被傳遞到控件手上時Page類已經完成在HtmlTextWrite實例中生成對應文本慢了一步下例為頁面回發添加一個確定對話框
<%@ Page Language=C# %>
<script runat=server>
protected void Page_Load(Object sender EventArgs e){
String scriptText = return confirm(要提交嗎?);
//添加頁面提交時執行的腳本 RegisterOnSubmitStatement(ConfirmSubmit scriptText);
}
</script>
<html><head></head><body>
<form id=form runat=server>
<asp:button id=btnTest text=PostBack runat=server />
</form></body></html>
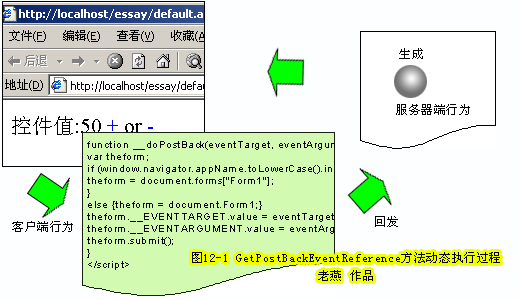
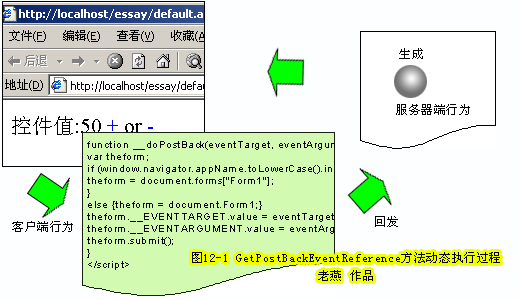
■ 攜手 GetPostBackEventReference方法
很多時候我們希望客戶端行為能夠和相應的服務端行為攜起手來共同完成一個完整的系統功能即客戶端行為能夠觸發相應的服務器端行為即兩者映射在中本質上是把頁面為原子回發單位客戶端行為只能在頁面回發之前向隱藏標志域裡寫入帶有自身特征的數據頁面回發後控件們通過檢查隱藏標志域的數據來觸發相應的行為
客戶端與服務端攜手典型例子有兩個一是GetPostBackEventReference方法它可以引發帶有特征數據的頁面回傳一是大名鼎鼎的驗證器構架除此之外標准控件也有若干是通過客戶端行為來實現下面我們以前者為例演示完整的生成客戶端處理回發服務端處理過程
public class MyControl : Control IPostBackEventHandler{
//定義Number屬性
public int Number{
get{
if ( ViewState[Number] !=null )
return (int) ViewState[Number];
else
return ;
}
set { ViewState[Number] = value; }
}
//依賴於用戶操作的事件處理請參考《隨想十一》
// eventArgument為事件數據這裡由GetPostBackEventReference設置
public void RaisePostBackEvent(string eventArgument){
if ( eventArgument == inc ) Number ++;
if ( eventArgument == dec ) Number ;
}
//生成控件對應的HTML標記文本
//除生成Number屬性文本外還生成兩個引發回發並帶著回發事件參數的超鏈接
// GetPostBackEventReference 方法發出啟動回發的客戶端腳本並提供引用
protected override void Render(HtmlTextWriter writer){
writerWrite(控件值: + NumberToString() + );
writerWrite(<a href=\JavaScript: + PageGetPostBackEventReference(thisinc) + \>+</a>);
writerWrite( or );
writerWrite(<a href=\Javascript: + PageGetPostBackEventReference(thisdec) + \></a>);
}
}

由於ASPNET是以頁面為原子回發單位代言人與品牌之間的溝通和聯系要付出巨大的性能代價要改善只能打破以頁面作為原子回發單位的制度
From:http://tw.wingwit.com/Article/program/net/201311/13353.html