Atlas Framework中包含了對AJAX調用的封裝
使用Atlas
在Web Service的方法上加上[WebMethod]屬性
在ASPX頁面上的ScriptManager中添加對這個Web Service的引用
只需以上兩步
讓我們先來看一個最簡單的例子
首先建立一個Web Service
 [WebMethod]
[WebMethod] public int AddInt(int int
public int AddInt(int int

 {
{ return int
return int }
}
然後再ASPX頁面上的ScriptManager中添加對該Web Service的引用
 <atlas:ScriptManager ID=
<atlas:ScriptManager ID= <Services>
<Services> <atlas:ServiceReference Path=
<atlas:ServiceReference Path= </Services>
</Services> </atlas:ScriptManager>
添加點HTML Code
</atlas:ScriptManager>
添加點HTML Code Pass simple type to web service
Pass simple type to web service  <input id=
<input id= <input id=
<input id= <input id=
<input id= <br />
<br />
再書寫一點JavaScript

 function btnAddInt_onclick()
function btnAddInt_onclick()  {
{ var int
var int var int
var int SimpleWebService
SimpleWebService }
}
 function onAddIntComplete(result)
function onAddIntComplete(result)  {
{ $(
$( }
}
上面的例子僅僅傳遞簡單類型
本例子同樣是一個加法
 public class ComplexNumber
public class ComplexNumber

 {
{ private int real;
private int real;
 public int Real
public int Real

 {
{
 get
get  { return real; }
{ return real; }
 set
set  { real = value; }
{ real = value; } }
} private int imag;
private int imag;
 public int Imag
public int Imag

 {
{
 get
get  { return imag; }
{ return imag; }
 set
set  { imag = value; }
{ imag = value; } }
} public ComplexNumber(int real
public ComplexNumber(int real

 {
{ this
this this
this }
} public ComplexNumber()
public ComplexNumber()

 {
{ }
} }
}
然後是實現復數加法的Web Method
 [WebMethod]
[WebMethod] public ComplexNumber AddComplexNumber(ComplexNumber num
public ComplexNumber AddComplexNumber(ComplexNumber num

 {
{ return new ComplexNumber(num
return new ComplexNumber(num }
相應的ASPX頁面中也要添加一些HTML
}
相應的ASPX頁面中也要添加一些HTML Pass complex type to web service
Pass complex type to web service  (<input id=
(<input id= <input id=
<input id= <input id=
<input id= <input id=
<input id= <input id=
<input id= <br />
<br />
然後是相應的JavaScript

 function btnAddComplex_onclick()
function btnAddComplex_onclick()  {
{
 var cplx
var cplx {Real: $(
{Real: $(
 var cplx
var cplx {Real: $(
{Real: $( SimpleWebService
SimpleWebService }
}
 function onAddComplextNumberComplete(result)
function onAddComplextNumberComplete(result)  {
{ $(
$( }
}
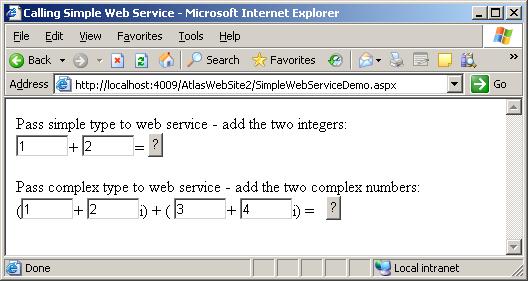
浏覽器中運行一下
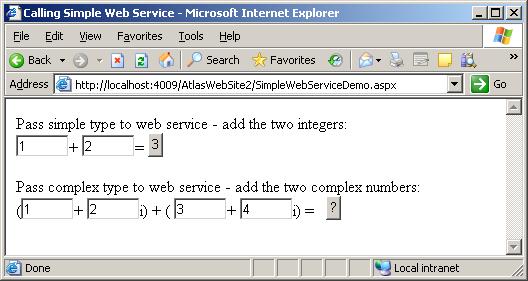
點擊第一個問號
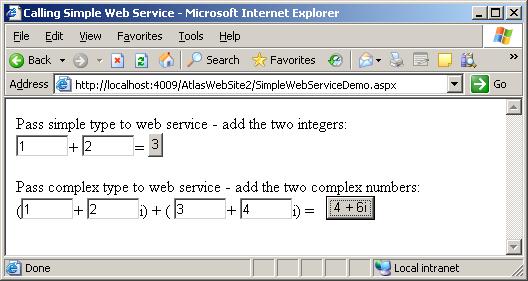
點擊第二個問號
源代碼可以在此下載
通過以上兩個示例
From:http://tw.wingwit.com/Article/program/net/201311/12741.html
