 Type
Type
 Demo
Demo

 {
{ this
this this
this this
this this
this }
}
 Demo
Demo

 {
{ get_Slides:function()
get_Slides:function()

 {
{ return this
return this }
}
 set_Slides:function(value)
set_Slides:function(value)

 {
{ this
this }
}
 get_Delay:function()
get_Delay:function()

 {
{ return this
return this }
}
 set_Delay:function(value)
set_Delay:function(value)

 {
{ this
this }
}
 get_CurrentIndex:function()
get_CurrentIndex:function()

 {
{ return this
return this }
}
 set_CurrentIndex:function(value)
set_CurrentIndex:function(value)

 {
{ if(value<
if(value<

 {
{ this
this return;
return; }
} if(value>=this
if(value>=this

 {
{ this
this }
} else
else

 {
{ this
this }
} }
}
 get_IsPaused:function()
get_IsPaused:function()

 {
{ return this
return this }
}
 set_IsPaused:function(value)
set_IsPaused:function(value)

 {
{ this
this }
}
 Pause:function()
Pause:function()

 {
{ this
this }
}
 Play:function()
Play:function()

 {
{ this
this window
window this
this }
}
 ShowFirst:function()
ShowFirst:function()

 {
{ this
this this
this }
}
 ShowLast:function()
ShowLast:function()

 {
{ this
this this
this }
}
 ShowNext:function()
ShowNext:function()

 {
{ var newIndex=this
var newIndex=this this
this this
this }
}
 ShowPrevious:function()
ShowPrevious:function()

 {
{ var newIndex=this
var newIndex=this this
this this
this }
}
 ShowImage:function()
ShowImage:function()

 {
{ var img=$get(
var img=$get( if(img
if(img

 {
{  img
img }
}  var slides=this
var slides=this var curIndex=this
var curIndex=this img
img if(this
if(this

 {
{ this
this this
this }
} }
} }
}

 Demo
Demo
 var slideshow=new Demo
var slideshow=new Demo 這段代碼的開頭部分注冊了一個名為Demo的命名空間
在SlideShow類的prototype中定義了
Pause()方法用於設置_pause變量為true
Play()方法用於啟動幻燈片
ShowImage()方法是用來顯示圖片的
ShowFirst()
寫完這個類後
開發Web Form
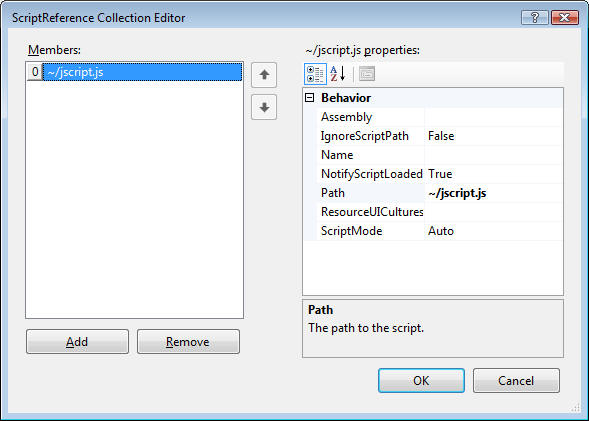
在Visual Studio中新建一個web form

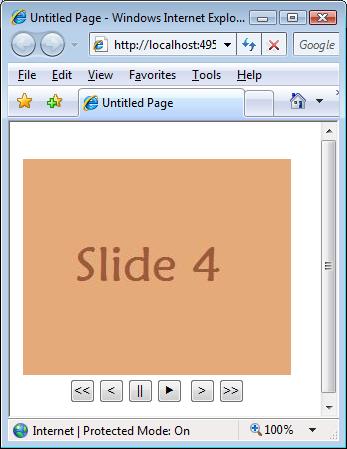
像上圖所示那樣設置
接下來

創建一個用來返回圖片URL的web method
SlideShow類允許你使用Slides屬性來指定圖片數組
轉到web form的後置代碼中
 [WebMethod]
[WebMethod] public static string[] GetSlides()
public static string[] GetSlides()

 {
{ string[] slides = new string[
string[] slides = new string[
 slides[
slides[ slides[
slides[ slides[
slides[ slides[
slides[
 return slides;
return slides; }
}
GetSlides()是一個靜態方法
用JavaScript調用GetSlides()方法
現在
 <script type=
<script type= function pageLoad()
function pageLoad()

 {
{ var img=$get(
var img=$get( img
img PageMethods
PageMethods }
}
 function OnSuccess(result)
function OnSuccess(result)

 {
{ slideshow
slideshow slideshow
slideshow slideshow
slideshow }
}
 function OnError(result)
function OnError(result)

 {
{ alert(result
alert(result }
}
 function OnTimeOut(result)
function OnTimeOut(result)

 {
{ alert(result);
alert(result); }
} </script>
</script>這段腳本內包含一個pageLoad()方法
OnSuccess()函數接收一個通過GetSlides()方法返回的字符串數組為參數
OnError()和OnTimeOut()分別用於顯示錯誤信息
接下來
 <input id=
<input id= onclick=
onclick= <input id=
<input id= onclick=
onclick= <input id=
<input id= onclick=
onclick= <input id=
<input id= onclick=
onclick= <input id=
<input id= onclick=
onclick= <input id=
<input id= onclick=
onclick=你可以看到
就是這些東西
作者
簡介
From:http://tw.wingwit.com/Article/program/net/201311/12520.html
