雖然母版頁和內容頁功能強大但是其創建和應用過程並不復雜本節和下一節將以創建如圖所示示例為例向讀者詳細介紹使用Visual Stuido 創建母版頁和內容頁的方法以及相關知識本節的重點是創建母版頁的方法
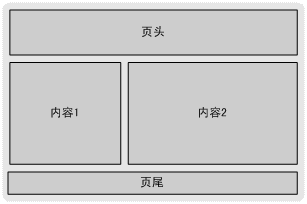
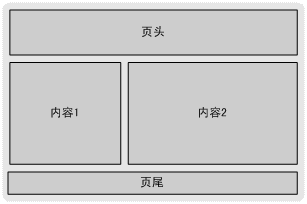
母版頁中包含的是頁面公共部分即網頁模板因此在創建示例之前必須判斷哪些內容是頁面公共部分這就需要從分析頁面結構開始圖所示顯示的是一個頁面截圖在下文中暫稱該頁面名為Indexaspx並且假設其為某網站中的一頁通過分析可知該頁面的結構如圖所示

圖 頁面結構圖
頁面Indexaspx由個部分組成頁頭頁尾內容和內容其中頁頭和頁尾是Indexaspx所在網站中頁面的公共部分網站中許多頁面都包含相同的頁頭和頁尾內容和內容是頁面的非公共部分是Indexaspx頁面所獨有的結合母版頁和內容頁的有關知識可知如果使用母版頁和內容頁來創建頁面Indexaspx那麼必須創建一個母版頁MasterPagemaster和一個內容頁Indexaspx其中母版頁包含頁頭和頁尾等內容內容頁中則包含內容和內容
使用Visual Studio 創建一個普通Web站點然後在站點根目錄下創建一個名為MasterPagemaster的母版頁由於這是一個添加新文件的過程因此單擊網站命令菜單中的添加新項選項可以打開如圖所示的窗口

圖 添加母版頁
由於此例創建的是母版頁因此需要選擇母版頁圖標並且設置文件名為MasterPagemaster需要注意的是該窗口中還有一個復選框項將代碼放在單獨的文件中默認情況下該復選框處於選中狀態表示Visual Studio 將會為MasterPagemaster文件應用代碼隱藏模型即在創建MasterPagemaster文件的基礎上自動創建一個與該文件相關的MasterPagemastercs文件如果不選中該項那麼只會創建一個MasterPagemaster文件而已建議讀者選取該項
在創建MasterPagemaster文件之後接著就可以開始編輯該文件了根據前文說明母版頁中只包含頁面公共部分因此MasterPagemaster中主要包含的是頁頭和頁尾的代碼具體源代碼如下所示
母版頁MasterPagemaster文件源代碼
<%@ Master Language=C# AutoEventWireup=true CodeFile=MasterPagemastercs Inherits=MasterPage %>
<!DOCTYPE html PUBLIC //WC//DTD XHTML Transitional//EN transitionaldtd>
<html xmlns=>
<head id=Head runat=server>
<title></title>
<link rel=stylesheet type=text/css />
</head>
<body background=images/pixi_limegif leftmargin= topmargin=>
<form id=form runat=server>
<div align=center>
<table width= height=% border= cellpadding= cellspacing= bgcolor=#FFFFFF>
<tr>
<td width= height= align=right valign=top>
<img src=images/topicgif></td>
</tr>
<tr>
<td width= height= align=right valign=bottom background=images/nav_bggif></td>
</tr>
<tr>
<td width= height= align=right valign=top><img src=images/toppicgif width= height=></td>
</tr>
<tr>
<td width= valign=top>
<table width=% border= cellspacing= cellpadding=>
<tr>
<td width= valign=top>
<asp:ContentPlaceHolder ID=ContentPlaceHolder runat=server></asp:ContentPlaceHolder>
</td>
<td valign=top align=left>
<asp:ContentPlaceHolder ID=ContentPlaceHolder runat=server></asp:ContentPlaceHolder>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width= height= background=images/pixi_limegif><img src=images/pixi_limegif width= height=></td>
</tr>
<tr>
<td width= height= align=center class=baseline>©Copyright StudyCom </td>
</tr>
</table>
</div>
</form>
</body></html>
以上是母版頁MasterPagemaster的源代碼與普通的aspx源代碼非常相似例如包括<html><body><form>等Web元素但是與普通頁面還是存在差異差異主要有兩處(粗體代碼所示)差異一是代碼頭不同母版頁使用的是Master而普通aspx文件使用的是Page除此之外二者在代碼頭方面是相同的差異二是母版頁中聲明了控件ContentPlaceHolder而在普通aspx文件中是不允許使用該控件的在MasterPagemaster的源代碼中共聲明了兩個ContentPlaceHolder控件用於在頁面模板中為內容和內容占位ContentPlaceHolder控件本身並不包含具體內容設置僅是一個控件聲明
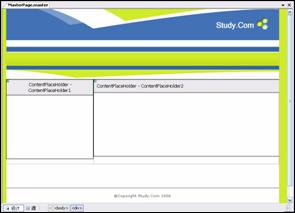
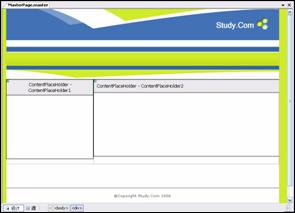
圖所示顯示了MasterPagemaster文件的設計時視圖

圖 母版頁設計時視圖
使用Visual Studio 可以對母版頁進行編輯並且它完全支持所見即所得功能無論是在代碼模式下還是設計模式下使用Visual Studio 編輯母版頁的方法與編輯普通aspx文件是相同的圖中兩個矩形框表示ContentPlaceHolder控件開發人員可以直接在矩形框中添加內容所設置內容的代碼將包含在ContentPlaceHolder控件聲明代碼中需要注意的是這種方法是不規范的因此不推薦使用這種做法
From:http://tw.wingwit.com/Article/program/net/201311/12290.html