摘要 由於越來越多的跨國公司需要跨語言的WEB應用
所以本地化工作變得尤其重要
在ASP
NET
中我們使用ResourceManager 類來實現這個工作
而
中提供了更加方便的方法和工具來實現
導言 現在很多跨國的商務需求都需要實現多語言
對客戶來說他們始終想看到網站是用他們所熟悉的語言來顯示的
他們不會關注網站使用的是什麼技術
而現在的開發工具或者開發技術並沒有在本地化方面做的很好
我們還需要花大量的時間和精力去做本地化的工作
ASP
NET
的出現大大簡化了這個過程
配合VS
NET
新的特性
我們可以很方便得來自動剝離網站的語言元素
很容易去實現多版本網站
而且許多針對本地化的API同樣也可以方便得幫助我們完成這個過程
NET 中的本地化 在
中我們使用ResourceManager來實現這個過程
或許對於WINFORM來說這個過程還比較簡單
但是VS
NET
並沒有給我們WEBFORM下的本地化工作帶來什麼自動化
我們還需要花很多精力在重復復制代碼上
NET
中的本地化
中的本地化還是基於
的
但是卻提供了很多自動化工作
自動生成頁面資源文件
方便的編程實現資源文件的訪問
自動為頁面裝載合適的語言
控件和資源文件自動匹配
強類型的資源文件
資源文件編輯器
資源文件使用表達式
資源Provider模型
本地資源文件實現
VS
NET
菜單-Tools-Generate Local Resource
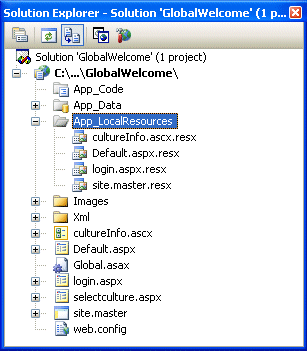
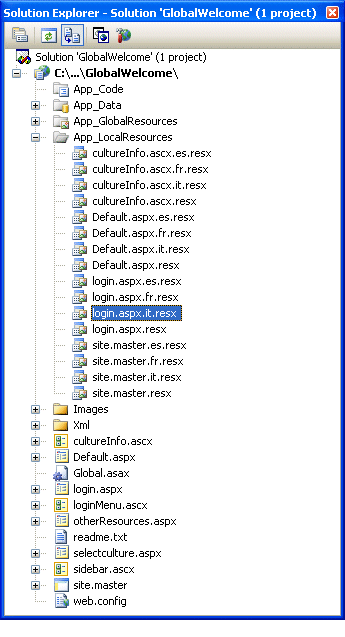
所產生的資源文件將會放在\App_LocalResources下面

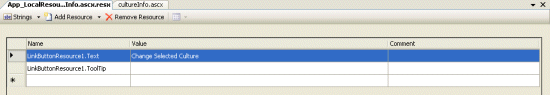
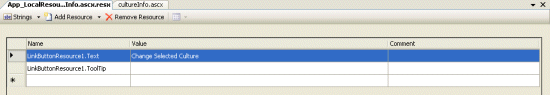
上圖顯示了不僅ASPX文件用戶控件和MASTER頁都會自動產生資源文件自動產生的資源文件名將是原文件名加上resx頁面上的所有服務器控件用戶控件和在服務器端運行的HTML控件都會被自動加在資源文件中下圖顯示了一個LINKBUTTON的資源文件

可以看到只有TEST和TOOLTIP這些涉及到語言的屬性被加入了資源文件

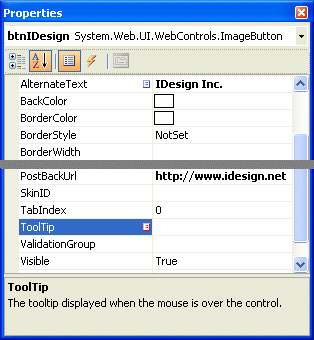
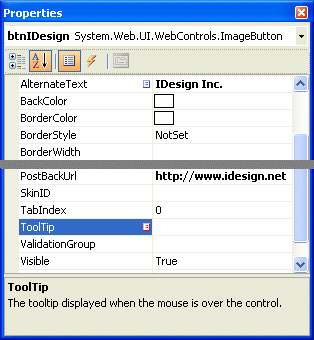
再切換回視圖狀態可以看到一些屬性右邊有紅色標記這表明這個屬性綁定的是本地資源通常這些都是IDE自動為你做的再看看上面的AlternateText後面有一個藍色標記這表示這個資源是全局的資源
全局資源的實現
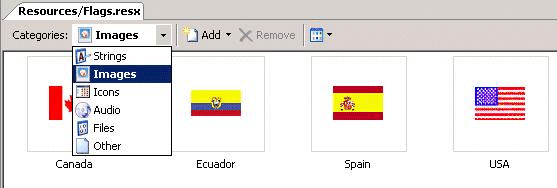
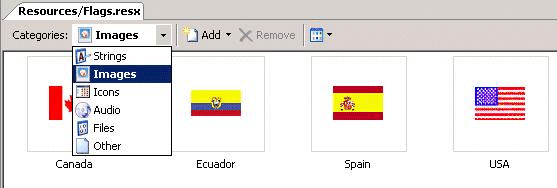
在我們的項目中通常有很多重復的東西比如MasterPage用戶控件菜單甚至還有一些提示信息等這些東西如果包含在多個頁面我們每次都需要重復制作他們的資源文件這非常不科學所以我們要手動的來制定全局資源這個時候先要建立一個\App_GlobalResources目錄然後在下面添加資源文件先看看IDE提供給我們的資源文件編輯器

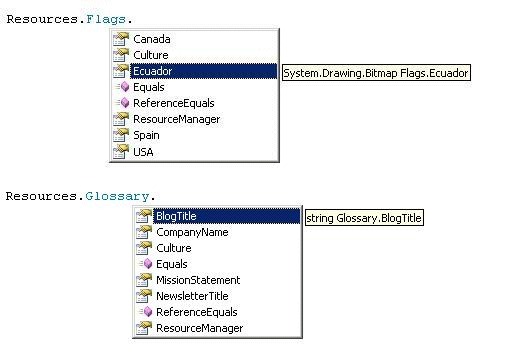
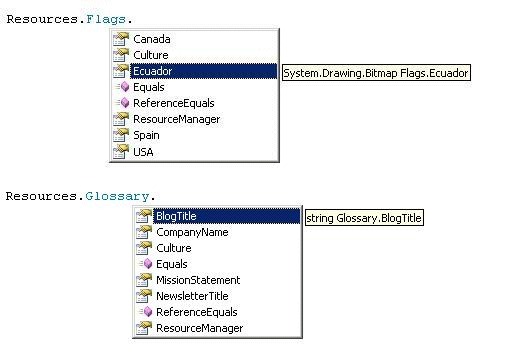
非常多種的類型我們訪問全局資源不需要考慮太多比如說一個資源文件是Flagsresx試試在編譯器內輸入ResourcesFlags當再次按下的時候智能感應出來了

可見這些資源文件都被編譯成了強類型的類比如說圖片資源我們得到的類型是SystemDrawingBitmap
本地資源訪問
通常我們使用meta:resourcekey來指定控件的資源如果說一個控件的資源前綴是LinkButtonResource的話那麼它的Text屬性的資源就是LinkButtonResourceText這個是生成資源文件的時候IDE自動做的如果我們需要在程序中訪問本地資源可以按照下面的例子
LinkButton button = new LinkButton();
thislnkSelectCulture = button;
buttonID = lnkSelectCulture;
buttonPostBackUrl = selectcultureaspx;
buttonText = ((string)
baseGetLocalResourceObject(LinkButtonResourceText));
buttonToolTip = ((string)baseGetLocalResourceObject(LinkButtonResourceToolTip));
當然如果你不想你的控件使用資源文件可以按照下面的例子修改
<asp:LinkButton id=lnkSelectCulture PostBackUrl=selectcultureaspx
runat=server meta:localize=false>Change Culture Settings</asp:LinkButton>
全局資源訪問
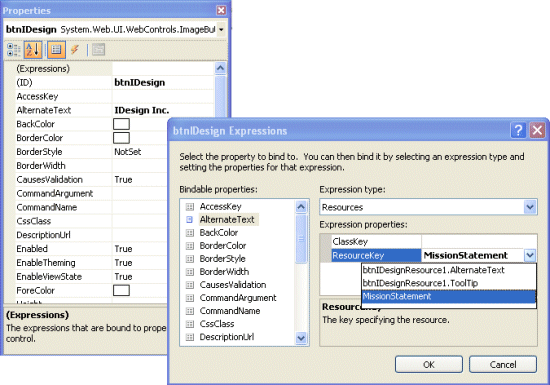
使用下面的格式來定位全局資源
<%$ resources: [applicationkey] resourcekey%>
比如從Glossaryresx讀取資源例子如下
<asp:ImageButton ID=btnIDesign Runat=server ImageUrl=~/Images/idesignlogojpg
AlternateText=<%$ Resources:Glossary MissionSatatement%>
PostBackUrl= meta:resourcekey=ImageButtonResource />
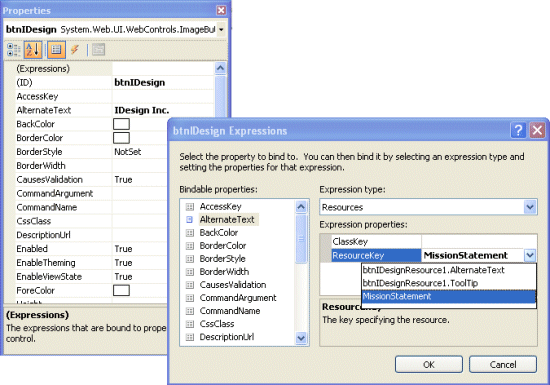
當然你也可以直接用IDE的表達式對話框直接來選擇

用程序讀取方式如下
ImageButton button = new ImageButton();
// other initialization code
buttonID = btnIDesign;
buttonAccessKey = (string) baseGetLocalResourceObject(ImageButtonResourceAccessKey);
buttonAlternateText = (string) baseGetGlobalResourceObject(Glossary MissionStatement);
buttonImageUrl = (string) baseGetLocalResourceObject(ImageButtonResourceImageUrl);
buttonToolTip = (string) baseGetLocalResourceObject(ImageButtonResourceToolTip);
buttonVisible = (bool)
baseGetLocalResourceObject(ImageButtonResourceVisible typeof(Control) Visible);
本地化HTML控件和文本
Html控件html控件不能用前面說的兩種表達式來指定資源除非是讓它runat=server不過對於頁面的title比較特殊它也會作為頁面的一個對象自動生成本地資源
<%@ Page Language=C# CodeFile=Defaultaspxcs Inherits=_Default meta:resourcekey=PageResource %>
不過我們也可以為它制定全局資源
<head runat=server>
<title>
<asp:Literal Text=<% $ Resources: Glossary DefaultPageTitle %> runat=server></asp:Literal>
</title>
</head>
本地化文本
對於項目中很多靜態的文本我們可以使用Localize控件來包含這些文字其實這個控件和Literal相似但是它能在設計模式下隨意修改裡面的文字內容看下怎麼訪問本地資源和全局資源
<asp:Localize id=welcomeContent runat=server meta:resourcekey=welcome>Welcome!</asp:Localize>
<asp:Localize id=welcomeContent runat=server text=<%$ resources: Glossary
welcomeText%>>Welcome!</asp:Localize>
多語言實現

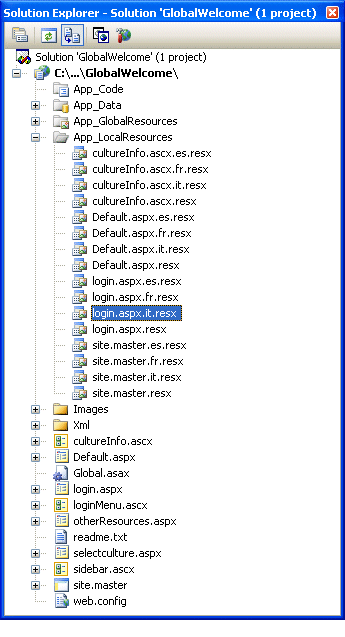
從默認的資源文件復制一個新的的資源文件只要在resx前面加上地區代號逐項編輯即可如下設置後浏覽器會自動根據設置(工具-選項-語言)調用新的資源文件
<%@ Page UICulture=auto Culture=auto>
當然你也可以通過nfig文件指定一種語言
<systemweb>
<globalization culture=esES uiCulture=es>
</systemweb>
From:http://tw.wingwit.com/Article/program/net/201311/12228.html