介紹
本文介紹了使用AJAX和ASP
為什麼使用AJAX
也許大多數人已經知道AJAX的意思是異步JavaScript和XML(Asynchronous JavaScript and XML)
由於這項技術的實現需要依賴於前端的浏覽器
現在AJAX的使用已經非常廣泛
解決方案
本文所描述的使用AJAX的方法非常簡單
一個基本的AJAX實現需要兩個主要部分
本文的例子使用ASP
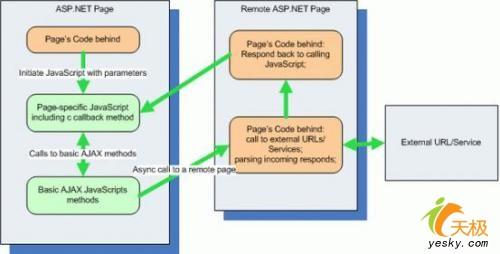
以上的幾點如圖

圖
實現基本的AJAX JavaScript方法
我將JavaScript方法分成兩部分
建立的XmlHttp對象因客戶端浏覽器的不同而有所差異
function GetXmlHttpObject(handler)
{
var objXmlHttp = null;
if (!window
{
// Microsoft
objXmlHttp = GetMSXmlHttp();
if (objXmlHttp != null)
{
objXmlHttp
}
}
else
{
// Mozilla | Netscape | Safari
objXmlHttp = new XMLHttpRequest();
if (objXmlHttp != null)
{
objXmlHttp
objXmlHttp
}
}
return objXmlHttp;
}
function GetMSXmlHttp()
{
var xmlHttp = null;
var clsids = [
for(var i=
}
return xmlHttp;
}
function CreateXmlHttp(clsid) {
var xmlHttp = null;
try {
xmlHttp = new ActiveXObject(clsid);
lastclsid = clsid;
return xmlHttp;
}
catch(e) {}
}
由於MSXML5只是為Office設計的,因此,我們可以不考慮MSXML5。tw.WINgwIT.coM所以GetMSXmlHttp方法可以簡化為以下形式:
function GetMSXmlHttp() {
var xmlHttp = null;
var clsids = ["Msxml2.XMLHTTP.6.0","Msxml2.XMLHTTP.4.0","Msxml2.XMLHTTP.3.0"];
for(var i=0; i
}
return xmlHttp;
}
我們可以看出,GetXmlHttpObject方法有一個handle參數,這個參數指向一個回調方法,這個回調方法將被定義在每一個需要刷新的aspx頁中。現在我們已經有了一個XmlHttp對象,接下來我們可以發送一個異步的HTTP請求了。
function SendXmlHttpRequest(xmlhttp, url) {
xmlhttp.open('GET', url, true);
xmlhttp.send(null);
}
在以上代碼中我使用了一個GET HTTP請求發送了一個URL,你可以很容易修改以上的JavaScript代碼,使其發送其它的HTTP方法。
寫在aspx頁中的方法
現在我們已經編寫完調用遠程頁面的所有方法。為了執行這些方法,我們需要為GetXmlHttpObject方法傳遞一個回調方法名,然後向SendXmlHttpRequest方法傳遞一個URL字符串。下面是相應的實現代碼:
var xmlHttp;
function ExecuteCall(url)
{
try
{
xmlHttp = GetXmlHttpObject(CallbackMethod);
SendXmlHttpRequest(xmlHttp, url);
}
catch(e){}
}
//CallbackMethod will fire when the state
//has changed, i.e. data is received back
function CallbackMethod()
{
try
{
//readyState of 4 or 'complete' represents
//that data has been returned
if (xmlHttp.readyState == 4 || xmlHttp.readyState == 'complete')
{
var response = xmlHttp.responseText;
if (response.length > 0)
{
//update page
document.getElementById("elementId").innerHTML = response;
}
}
}
catch(e){}
}
CallbackMethod方法負責更新頁面。在我們的例子中,它只更新了指定的HTTP對象的inner HTML。但在實際應用中,可以更新更多的內容。
最後要解決的問題是我們如何在aspx頁中調用ExecuteCall方法。如何調用ExecuteCall方法取決於這個頁面要做什麼。在一些情況下,ExecuteCall方法可以在JavaScript事件出發時調用。如果這樣做,我們還可以使用相應的aspx頁後端C#代碼將這個方法注冊為啟動腳本。
Page.RegisterStartupScript("ajaxMethod", String.Format("<script>ExecuteCall('{0}');</script>", url));
我們可以將上面代碼加到ASP.NET後端代碼的Page_Prerender或Page_Load方法中。
服務端頁面
讓我們看看服務端頁面象什麼。如果它是一個ASP.NET頁(我們假設的),我們僅僅對它的後端代碼感性趣。我們可以將.aspx文件中代碼都刪除,這樣絲毫不會影響這個aspx頁的功能。
例如,我們有一個將攝氏度轉換為華氏度的web service。如果你將這個web service的URL的引用加入到你的工程中,Visual Studio將產生一個叫"com.developerdays.ItempConverterservice"的代理類,這個代理類使用當前的命名空間。有一個名為getTemp.aspx的aspx頁,它接收一個叫"temp"的查詢參數,這參數包含一個整數的攝氏度值。如x?temp=25。這個aspx頁的後端代碼如下:
private void Page_Load(object sender, EventArgs e)
{
Response.Clear();
string temp = Request.QueryString["temp"];
if (temp != null)
{
try
{
int tempC = int.Parse(temp);
string tempF = getTempF(tempC);
Response.Write(tempF);
}
catch
{}
}
Response.End();
}
private string getTempF(int tempC)
{
com.developerdays.ITempConverterservice
svc = new ITempConverterservice();
int tempF = svc.CtoF(tempC);
return tempF.ToString();
}
現在我們要建立一個可以調用上面的getTemp.aspx頁的請求字符串,這個字符串將傳遞到RegisterStartupScript方法中。代碼如下:
int tempC = 25;
string url = String.Format("x?temp={0}", tempC);
在一些簡單情況,如果要傳遞的只是簡單的文本,可以通過URL直接傳給ExecuteCall方法。
結論
本文舉了一個在任何ASP.NET程序都可以使用AJAX技術的簡單例子。AJAX除了能給用戶一些全新的體驗外,也有一些缺點和不足。至於是否使用AJAX技術,這完全取決於開發人員自身,在本文中我只是舉了個簡單的例子,學習它並不需要太多的時間,也不需要任何特殊的技能。
From:http://tw.wingwit.com/Article/program/net/201311/11662.html
