棒圖有時又稱為
Bar
圖
在我的上一篇文章《在ASP
NET實現數據圖表》中已經介紹了在浏覽器看到的圖表
一般都是圖片文件
那麼在ASP
NET中是否也可以生成這些圖表?答案是肯定的
因為在ASP
NET中擁有了一個新功能
繪圖功能
通過此功能就能夠按照要實現的圖表的模樣來繪制
最後在客戶端的浏覽器中形成一個圖片
從而顯示出圖表來
本文就在上一篇文章的基礎上
進一步介紹在ASP
NET頁面中實現Bar圖的具體方法
希望本篇文章不僅能夠讓您領會到ASP
NET中強大的繪圖功能
更希望能夠彌補上一篇文章的一個缺憾
就是上一篇實現的圖表的數據來自固定數值
而我們知道圖表只有在和數據庫關聯以後
才能夠顯示出更強大的優勢
下面就來介紹在ASP
NET頁面中從數據庫中提起數據
並以此數據形成Bar圖的具體實現方法
一.本文程序設計和運行的軟件環境 (
)
微軟公司視窗
服務器版
(
)
Visual Studio
Net正式版
Net FrameWork SDK版本號
(
)
MDAC
(Microsoft Data Acess Component)以上版本
二.建立數據源 為了方便起見
本文選擇的數據庫類型為本地數據庫
Access
如果你使用的是其他數據庫類型
只需對下面介紹的程序中的關於數據庫連接的代碼進行相應的修改就可以了
Access數據庫名稱為
db
mdb
在此數據庫中只定義了一張數據表
Table
此表的結構如表
所示
字段名稱
類型
說明
ID
自動編號
主鍵
遞增
YF
數字
銷售月份
SL
數字
銷量
表
Table
數據表的結構
在定義完
db
mdb
數據庫中的
Table
數據表後
在Table
數據表中按照表
所示添加記錄
ID
YF
SL
表Table數據表中的記錄情況
在Table數據表中添加完這條記錄後保存dbmdb數據庫到C盤的根目錄中
三.ASPNET頁面中實現數據Bar圖的關鍵步驟及其實現方法
在ASPNET頁面中實現數據Bar圖首先必須解決二大問題
()首先要解決在ASPNET頁面中實現數據庫連接和從數據庫中讀取數據的方法
程序要實現從數據庫中一條條的讀取數據則要使用OleDbDataReader類OleDbDataReader類提供了從數據庫中逐條讀取數據的方法下面代碼是連接C盤根目錄下的dbmdb數據庫逐條讀取Table數據表中的記錄並把數據存放到定義的二個數組中
string sRouter = c:\\dbmdb ;
//獲得當前Access數據庫在服務器端的絕對路徑
string strCon = Provider = MicrosoftJetOLEDB; Data Source = + sRouter ;
//創建一個數據庫連接
OleDbConnection myConn = new OleDbConnection ( strCon ) ;
string strCom = SELECT YF SL FROM Table ORDER BY YF ;
myConnOpen ( ) ;
OleDbCommand myCommand = new OleDbCommand ( strCom myConn ) ;
OleDbDataReader myOleDbDataReader = myCommandExecuteReader ( ) ;
//創建OleDbDataReader實例並以此實例來獲取數據庫中各條記錄數據
int [ ] iXiaoSH = new int [ ] ;
//定義一個數組用以存放從數據庫中讀取的銷售數據
string [ ] sMoth = new string [ ] ;
//定義一個數組用以存放從數據庫中讀取的銷售月份
int iIndex = ;
while ( myOleDbDataReaderRead ( ) )
{
iXiaoSH [ iIndex ] = myOleDbDataReaderGetInt ( ) ;
sMoth [ iIndex ] = myOleDbDataReaderGetInt ( ) ToString ( ) + 月 ;
iIndex++ ;
}
//讀取Table數據表中的各條數據並存放在先前定義的二個數組中
myConn Close ( ) ;
myOleDbDataReader Close ( ) ;
//關閉各種資源
()根據得到數據繪制圖片並顯示出來
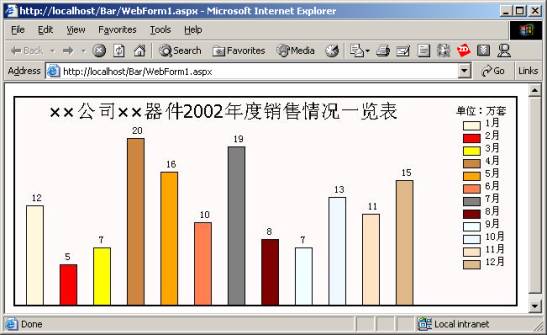
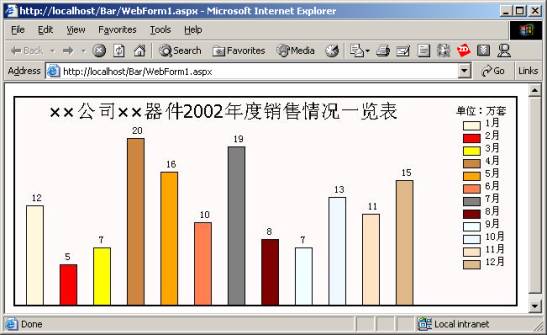
通過第一步已經把從數據庫中的讀取的數據存放到iXiaoSH和sMoth數組中下面就要解決依據這些數據繪制出Bar圖?首先先了解一下在ASPNET頁面中將要實現的數據Bar圖的模樣具體可如圖所示

圖在ASPNET中實現的數據Bar圖
程序中把圖所示各個元素按照區域分成了五個部分這五個部分將在後面介紹的程序中分別實現
構建整個圖片
首先要創建一Bitmap實例並以此來構建一個Graphics實例Graphics實例提供了各種繪制方法這樣才能按照數據的要求在Bitmap實例上繪制各種圖形下面代碼是在ASPNET中創建Bitmap實例並以此實例來構建 Graphics實例的具體方法
Bitmap bm = new Bitmap ( ) ;
//創建一個長度為寬帶為的Bitmap實例
Graphics g ;
g = GraphicsFromImage ( bm ) ;
//由此Bitmap實例創建Graphic實例
g Clear ( Color Snow ) ;
//用Snow色彩為背景色填充此繪畫圖面
圖中的標題部分文字
這是通過Graphics實例中提供的DrawString方法以指定的字體顏色在指定的位置繪制指定的字符串下面代碼的作用是繪制圖中標題
g DrawString ( ××公司××器件年度銷售情況一覽表 new Font ( 宋體 ) Brushes Black new Point ( ) ) ;
//在繪畫圖面的指定位置以指定的字體指定的顏色繪制指定的字符串即為圖表標題
圖中的提示區域即圖中的右上角顯示的內容
要繪制這部分內容首先要定位可以把這部分要繪制的內容分成三個小部分
其一是圖中的單位萬套文字這部分處理起來比較簡單當選定要在圖片中輸出的文字坐標後調用Graphics實例中提供的DrawString方法就可以了
其二是繪制圖中的小方塊首先要調用Graphics實例中的DrawRectangle方法在指定位置以指定的顏色繪制指定大小的方塊然後再條約Graphics實例中的FillRectangle填充這個小方塊就完成了
其三是繪制小方塊右邊的文字同樣要使用Graphics實例中提供的DrawString方法只不過位置坐標和字體要進行相應改變罷了下面代碼功能是繪制圖右上角顯示的內容
Point myRec = new Point ( ) ;
Point myDec = new Point ( ) ;
//以上是在圖中為下面繪制定位
g DrawString ( 單位萬套 new Font ( 宋體 ) Brushes Black new Point ( ) ) ;
for ( int i = ; i < sMothLength ; i++ )
{
g DrawRectangle ( PensBlack myRec X myRec Y ) ;
//繪制小方塊
g FillRectangle ( new SolidBrush ( GetColor ( i ) ) myRec X myRec Y ) ;
//填充小方塊
g DrawString ( sMoth [ i ] ToString ( ) new Font ( 宋體 ) Brushes Black myDec ) ;
//繪制小方塊右邊的文字
myRec Y += ;
myDec Y += ;
}
根據從數據庫中讀取的數據繪制數據Bar圖
此部分與第三部分比較類似最主要的區別在於繪制的位置不相同下面代碼是在圖中繪制數據Bar圖並提示Bar圖所代表的數量
int iBarWidth = ;
int scale = ;
for ( int i = ; i < iXiaoSH Length ; i++ )
{
g DrawRectangle ( PensBlack ( i * iBarWidth ) + ( iXiaoSH [ i ] * scale ) ( iXiaoSH [ i ] * scale ) + ) ;
//繪制Bar圖
g FillRectangle ( new SolidBrush ( GetColor ( i ) ) ( i * iBarWidth ) + ( iXiaoSH [ i ] * scale ) ( iXiaoSH [ i ] * scale ) + ) ;
//以指定的色彩填充Bar圖
g DrawString ( iXiaoSH [ i ] ToString ( ) new Font ( 宋體 ) Brushes Black ( i * iBarWidth ) + ( iXiaoSH [ i ] * scale ) ) ;
//顯示Bar圖代表的數據
}
繪制圖片邊框並形成Jpeg文件格式在客戶端顯示
繪制圖片邊框使用的Graphics實例中的DrawRectangle方法至於采用Jpeg格式文件在客戶端顯示是因為Jpeg文件占用的空間較小利於網絡傳送下面代碼是繪制圖中的邊框並形成Jpeg文件
Pen p = new Pen ( ColorBlack ) ;
g DrawRectangle ( p ) ;
bmSave ( Response OutputStream ImageFormat Jpeg ) ;
四.ASPNET頁面中實現數據Bar圖實現步驟
掌握了上面的關鍵步驟及其解決方法後在ASPNET實現數據Bar相對就容易許多了下面是ASPNET頁面中實現數據Bar圖的具體實現步驟在開發工具上選用的是Visual Stuido Net企業構建版采用的開發語言是C#
啟動Visual Studio Net
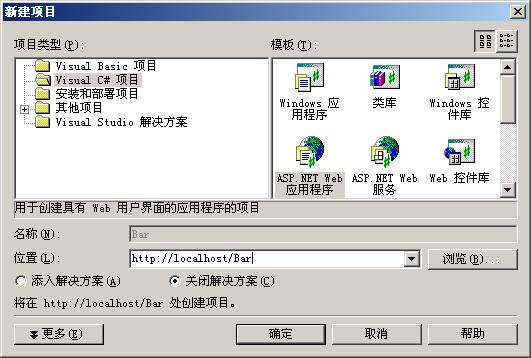
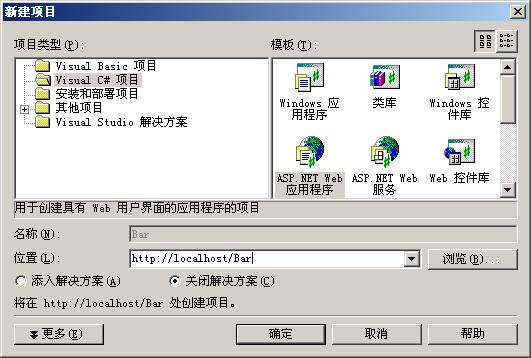
選擇菜單【文件】|【新建】|【項目】後彈出【新建項目】對話框
將【項目類型】設置為【Visual C#項目】
將【模板】設置為【ASPNET Web 應用程序】
在【位置】的文本框中輸入//localhost/Bar然後單擊【確定】按鈕這樣在Visual Studio Net就會在當前項目文件所在目錄中建立一個名稱為Bar文件夾裡面存放是此項目的項目文件項目中的其他文件存放的位置是計算機Internet信息服務的默認的Web站點所在的目錄中新建的一個名稱為Bar的文件夾中具體如圖所示

圖新建一個ASPNET項目對話框
把Visual Studio Net的當前窗口切換到WebForm的代碼編輯窗口即WebFormaspxcs文件的編輯窗口
在WebFormaspxcs文件首部用下列代碼替換WebFormaspxcs中導入命名空間的代碼
using System ;
using System Collections ;
using System ComponentModel ;
using System Data ;
using System Drawing ;
using System Web ;
using System Web SessionState ;
using System Web UI ;
using System Web UI WebControls ;
using System Web UI HtmlControls ;
using System Drawing Imaging ;
//下面程序中使用的ImageFormat類所在的命名空間
using System Data OleDb ;
//下面程序中使用到關於數據庫方面的類所在的命名空間
WebFormaspxcs文件中的Page_Load事件處理代碼中添加下列代碼下列代碼的作用是打開數據庫讀取數據並以此數據形成數據Bar圖
string sRouter = c:\\dbmdb ;
//獲得當前Access數據庫在服務器端的絕對路徑
string strCon = Provider = MicrosoftJetOLEDB; Data Source = + sRouter ;
//創建一個數據庫連接
OleDbConnection myConn = new OleDbConnection ( strCon ) ;
string strCom = SELECT YF SL FROM Table ORDER BY YF ;
myConnOpen ( ) ;
OleDbCommand myCommand = new OleDbCommand ( strCom myConn ) ;
OleDbDataReader myOleDbDataReader = myCommandExecuteReader ( ) ;
//創建OleDbDataReader實例並以此實例來獲取數據庫中各條記錄數據
int [ ] iXiaoSH = new int [ ] ;
//定義一個數組用以存放從數據庫中讀取的銷售數據
string [ ] sMoth = new string [ ] ;
//定義一個數組用以存放從數據庫中讀取的銷售月份
int iIndex = ;
while ( myOleDbDataReaderRead ( ) )
{
iXiaoSH [ iIndex ] = myOleDbDataReaderGetInt ( ) ;
sMoth [ iIndex ] = myOleDbDataReaderGetInt ( ) ToString ( ) + 月 ;
iIndex++ ;
}
//讀取Table數據表中的各條數據並存放在先前定義的二個數組中
myConn Close ( ) ;
myOleDbDataReader Close ( ) ;
//關閉各種資源
Bitmap bm = new Bitmap ( ) ;
//創建一個長度為寬帶為的Bitmap實例
Graphics g ;
g = GraphicsFromImage ( bm ) ;
//由此Bitmap實例創建Graphic實例
g Clear ( Color Snow ) ;
//用Snow色彩為背景色填充此繪畫圖面
g DrawString ( ××公司××器件年度銷售情況一覽表 new Font ( 宋體 ) Brushes Black new Point ( ) ) ;
//在繪畫圖面的指定位置以指定的字體指定的顏色繪制指定的字符串即為圖表標題
//以下代碼是是實現圖中的右上部
Point myRec = new Point ( ) ;
Point myDec = new Point ( ) ;
//以上是在圖中為下面繪制定位
g DrawString ( 單位萬套 new Font ( 宋體 ) Brushes Black new Point ( ) ) ;
for ( int i = ; i < sMothLength ; i++ )
{
g DrawRectangle ( PensBlack myRec X myRec Y ) ;
//繪制小方塊
g FillRectangle ( new SolidBrush ( GetColor ( i ) ) myRec X myRec Y ) ;
//填充小方塊
g DrawString ( sMoth [ i ] ToString ( ) new Font ( 宋體 ) Brushes Black myDec ) ;
//繪制小方塊右邊的文字
myRec Y += ;
myDec Y += ;
}
//以下代碼是繪制圖中的Bar圖及其銷售數量
int iBarWidth = ;
int scale = ;
for ( int i = ; i < iXiaoSH Length ; i++ )
{
g DrawRectangle ( PensBlack ( i * iBarWidth ) + ( iXiaoSH [ i ] * scale ) ( iXiaoSH [ i ] * scale ) + ) ;
//繪制Bar圖
g FillRectangle ( new SolidBrush ( GetColor ( i ) ) ( i * iBarWidth ) + ( iXiaoSH [ i ] * scale ) ( iXiaoSH [ i ] * scale ) + ) ;
//以指定的色彩填充Bar圖
g DrawString ( iXiaoSH [ i ] ToString ( ) new Font ( 宋體 ) Brushes Black ( i * iBarWidth ) + ( iXiaoSH [ i ] * scale ) ) ;
//顯示Bar圖代表的數據
}
//以下代碼是繪制圖中的邊框並形成Jpeg文件供浏覽器顯示出來
Pen p = new Pen ( ColorBlack ) ;
g DrawRectangle ( p ) ;
bmSave ( Response OutputStream ImageFormat Jpeg ) ;
WebForm
aspx
cs文件中的InitializeComponent過程之後
添加下列代碼
下列代碼的作用是定義一個名稱為GetColor函數
此函數的功能根據索引號得到相應的系統顏色
private Color GetColor ( int itemIndex )
{
Color MyColor ;
int i = itemIndex ;
switch ( i )
{
case
:
MyColor = Color
Cornsilk ;
return MyColor ;
case
:
MyColor = Color
Red ;
return MyColor ;
case
:
MyColor = Color
Yellow ;
return MyColor ;
case
:
MyColor = Color
Peru ;
return MyColor ;
case
:
MyColor = Color
Orange ;
return MyColor ;
case
:
MyColor = Color
Coral ;
return MyColor ;
case
:
MyColor = Color
Gray ;
return MyColor ;
case
:
MyColor = Color
Maroon ;
return MyColor ;
case
:
MyColor = Color
Azure ;
return MyColor ;
case
:
MyColor = Color
AliceBlue ;
return MyColor ;
case
:
MyColor = Color
Bisque ;
return MyColor ;
case
:
MyColor = Color
BurlyWood ;
return MyColor ;
case
:
MyColor = Color
Chartreuse ;
return MyColor ;
default:
MyColor = Color
Green ;
return MyColor ;
}
}
至此
在上述步驟都正確執行後
在ASP
NET頁面中實現數據Bar圖的全部工作就完成了
在確定上面建立的Access數據庫
db
mdb
位於C盤的根目錄中之後
單擊快捷鍵F
就可以得到如圖
所示的數據Bar圖了
五.總結
在ASP
NET頁面中實現各種圖表
其所使用的就是ASP
NET的繪圖功能
而這一功能是ASP
NET的前一個版本所不具備的
上面的這些介紹
不僅介紹了在ASP
NET繪制各種圖片的方法
還介紹了數據庫連接和從數據庫中逐條讀取記錄的方法
這些方法對您了解和掌握在ASP
NET中操作數據庫是非常有用的
在下一篇文章中
將介紹浏覽器中經常看到的另外一種圖表
餅圖
在ASP
NET頁面中的實現方法
如果您感興趣
那就讓我們下一講再見吧!
From:http://tw.wingwit.com/Article/program/net/201311/11633.html