在上一篇文章中
在創建驗證控件過程中
(
(
(
(
(
(
通過以上的一個或者幾個步驟
本節將使用上文所介紹的開發驗證控件的方法

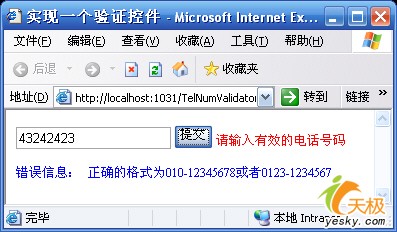
圖
如圖
首先
對於國內電話號碼
下面列出了驗證控件TelNumValidator的服務器端驗證的源代碼
using System;
using System
using System
using System
using System
using System
using System
using System
namespace WebControlLibrary
{
[DefaultProperty(
[ToolboxData(
</{
]
public class TelNumValidator : BaseValidator
{
// 定義私有變量
// ValidationExpression表示正則表達式
private string _clientFileUrl =
private const string ValidationExpression = @
// 定義屬性ClientFileUrl
[
Description(
DefaultValue(
Category(
]
public string ClientFileUrl
{
get
{ return _clientFileUrl; }
set
{ _clientFileUrl = value; }
}
//重寫AddAttributesToRender
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
base
if (RenderUplevel)
{
writer
writer
}
}
//重寫EvaluateIsValid方法
protected override bool EvaluateIsValid()
string controlValue = GetControlValidationValue(ControlToValidate);
if (controlValue == null)
{
return true;
}
controlValue = controlValue
try
{
Match m = Regex
return (m
}
catch
{
return false;
}
}
//重寫OnPreRender方法
protected override void OnPreRender(EventArgs e)
{
base
if (RenderUplevel)
{Page
}
}
// 實現輔助函數GetClientFileUrl
private string GetClientFileUrl(string fileName)
{
string tempClient = String
return tempClient;
}
}
[NextPage]
從以上代碼可知
(
(
(
(
(
讀者可能已經注意到該驗證控件需要實現客戶端驗證
下面列出客戶端驗證文件ClientValidator
function TelNumValidatorEvaluateIsValid(val)
{
var validationexp = val
var valueToValidate = ValidateTrim(ValidateGetValue(ntroltovalidate));
var rx = new RegExp(validationexp);
var matches = rx
return (matches != null && valueToValidate == matches[
}
/* 獲取驗證目標控件的輸入數據 */
function ValidateGetValue(id)
{
var control;
control = document
if (typeof(control
{
return control
}
if (typeof(control
{
var j;
for (j=
{
var inner = control[j];
if (typeof(inner
{
return inner
}
}
}
else
{
return ValidatorGetValueRecursive(control);
}
return
}
/* 去除空格處理 */
function ValidateTrim(s)
{
var m = s
return (m == null) ?
}
由上代碼可知
為了測試當前自定義驗證控件
<%@ Page Language=
<%@ ReGISter TagPrefix=
<!DOCTYPE html PUBLIC
<html XMLns=
<head runat=
<title>實現一個驗證控件</title>
</head>
<body>
<form id=
<div >
<asp:TextBox ID=
<asp:Button ID=
<Sample:TelNumValidator ID=
<br /><br />
<asp:ValidationSummary runat=
</div>
</form>
</body>
</html>
在以上實現中
(
(
(
(
需要注意的是以上
本文通過一個典型示例說明了驗證控件的實現方法
From:http://tw.wingwit.com/Article/program/net/201311/11616.html
