古老的山谷中村民生活簡單而富足山谷中有個陡峭的山巖傳說山巖那邊有著肥美的牧場山巖下有累累白骨那是企圖攀越山巖去尋找傳說中的牧場的人的屍骨於是人們制定了律法禁止攀越山巖禁止談論和尋找傳說的牧場聲稱那是神的牧場這些律法由守舊老人維護著一天夜裡一個渾身是傷的人步履蹒跚的回到村裡他告訴村民們他找到了傳說中的牧場並希望村民跟隨前往但守舊老人的威嚴和律法的神聖壓制了村民的躁動漂泊者也被處死一天災難降臨山谷盡管守舊老人試圖維護受到越來越多的村民的求生欲望挑戰的律法但暴動還是發生越來越多村民離開了死寂的村莊老人們咒罵著攔住了最後一輛離開的馬車沿著漂泊者留下的路標村民們找到新的牧場懷著感恩之心後人把漂泊者奉為先知盡管他早已屍骨無存
摘自房龍《寬容·序言》
■ 寬容 WEB客戶端表現層技術的WC標准
也許Tim BernersLee在工作間創建WEB構架時不會想到他的圖形化WEB浏覽器小玩意在短短二十幾年內造就出GOOGLE之類的商業龐然大物推出楊致遠李開復們時勢英雄演義一出又一出的動人故事他的本意只有一個信息交換
以文本編碼文件為載體的WEB技術打通全世界計算機網絡互聯的任督二脈實現信息交換所需的分發獲取和利用等環節它用超文本技術(HTML)實現信息與信息的連接用統一資源定位技術(URL)實現全球信息的精確定位用新的應用層協議(HTTP)實現分布式的信息共享
盡管簡單樸素的幾十個HTML標簽已經可以完成客戶端技術的根本任務展現從服務器轉來的文本信息內容和非線性信息關聯但人們需要更豐富的多媒體信息於是GIF被用以存儲展現二維圖像RealPlayer與Media Player以插件形式實現音頻與視頻應用Flash提供了優秀的互動表現技術
隨著商業力量不斷地滲透它們在推動技術進步的同時你死我活的拼爭也造就對Tim BernersLee最大的嘲諷方便信息交換的技術本身互相不兼容畫地為牢這往往意味著老媽媽可能被迫知道浏覽器除了FireFox還有IE被迫讓有限的帶寬接收膨脹幾十倍的垃圾HTML頁面被迫理解復雜的JavaScript和Cookies概念被迫強制安裝和防范各種各樣流氓插件欲望讓BernersLee純靜的思想變成混濁的現實 貪得無厭的商業力量往往需要行業非贏利組織來制衡在WEB業界這股力量叫WC(World Wide Web Consortium)它針對WEB客戶端技術提出了一系列的標准所謂的Web標准是指結構化的頁面描述語言(如XHTML和XML)解釋性語言(如CSS)對象模型(DOM)和腳本語言(如ECMAScript)
WC標准的根本出發點也就是WEB系統工程師的夢想寬容其技術力圖實現寬容程序員方便制作與維護寬容浏覽器支持多浏覽器並實現統一的頁面控制定位與排版寬容服務器和帶寬精簡和壓縮代碼寬容客戶端設備支持多操作系統和非傳統的客戶端設備復雜交互行為寬容各種高級發布流程如方便搜索等寬容未來技術讓網站活得更久
而值得慶幸的是從傳統的HTML到WC標准的轉變並不算太復雜WEB標准的核心思想是把網頁分離成三個獨立部份結構表現和行為結構描述內容表現用於排版行為實現行為交互但需要清醒地意識到即使有WC標准WEB也成不了烏托邦商業力量對規則的主導訴求無時不在如據傳MS的IE最新版本不完全支持WC標准這種主導訴求給這個世界帶來靈動和鮮活的同時也在踐踏和破壞著標准真苦了網站開發人員或許他們要使用大量的程序分支來實現寬容的夢想但更讓人哭笑不得的是隨著WEB環境的變化苦心積慮設計出的兼容技術往往多余甚至變成BUG
■ 千變女郎 XHTML+CSS
HTML是構造頁面的基本語言由固定數量的標簽和松散規則組成即可描述信息內容又可對其進行排版和修飾簡單易學但如果你時常要從其它網頁中提取信息(如搜索引擎的頁面分類索引)就會發現從HTML骨子裡發散出來的松散氣味會讓人多麼煩躁 HTML頁面幾乎成了文件轉換的黑洞易進難出!
與HTML同樣脫胎於SGML的XML(eXtensible Markup Language)就這樣受到關注單一通用文件格式自描述易擴展數據一致性和自動轉換五個特點使之成為異構系統間數據交換的合適載體我們已經可以在WEB中看到其身影如RSS閱讀器FLASH等但全球現有的G HTML頁面不可能在一夜之間一蹴而就成XML於是出現被Zeldman的《Designing with Web Standards》一書中稱之為溫和的友好的升級方式的頁面描述語言XHTML
戴上X帽子的HTML只是對傳統的HTML進行適量改造首先的要義就是遵循XML語法規則書寫HTML代碼即
·以正確的DOCTYPE和名字空間開始
·使用META內容元素聲明你的內容編碼語言
·用小寫字母書寫所有元素和屬性名稱
·給所有屬性值加引號
·給所有屬件賦一個值
·關閉所有標簽
·用空格和斜槓關閉空標簽
·不要在注釋內容中使用
·確保使用<和&表示小於號和與號
再則如果你仔細分析和規劃自己的HTML頁面通常會發現每頁都有類似的內容塊如標志和站點名稱主頁面內容站點導航子菜單搜索框功能區頁腳其目的相同的塊狀結構即稱為頁面結構或稱語義HTML僅為一格式化語言而無法描述頁面結構所以在XHTML中通常使用<div>標簽來定義這些結構並為其標識上id下例為一結構化WEB頁實例(注意因受篇幅限制大量定義代碼被刪除)
<HTML><body>
<div id=divHeader>范例</div>
<div id=divLogin><form id=frmLogin>
<p id=lblAassist>請輸入用戶名和密碼:</p>
<li><input id=txtUserName /></li>
<li><input type=submit id=btnLogin /></li>
</form></div>
<div id=divFooter>Copyright by 老燕</div>
</body></HTML>
至今為止我們還未提到任何有關網頁排版的片言刻語這對許多新手而言不太適應他們常常先排版後內容但內容與表現分離是WC標准的根本要義之一在HTML中盡量避免甚至是不出現頁面排版代碼這些工作留給樣式表(Cascading Style Sheets)來完成
CSS用以給WEB頁面女郎化妝(如字體顏色空間未被廣泛支持的CSS甚至支持可視聽力盲文等裝置)一般保存在外部css文件外部樣式表能讓你通過編輯獨立的CSS文件來控制多頁的樣式和布局你甚至為同一個網站設計多個樣式表並動態加載達到千變效果
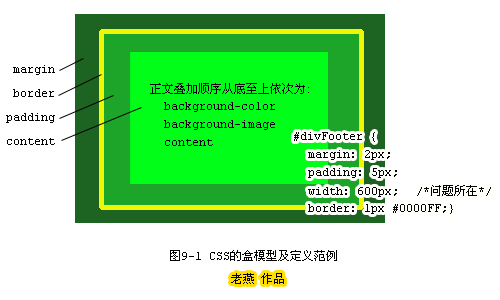
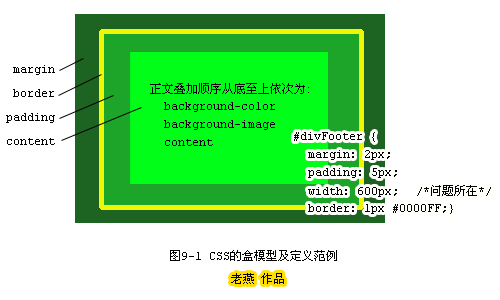
CSS的語法並不復雜其一重要使命是使用CSS布局來替代目前大多網站采用的臃腫的表格排版法即把所有網頁對象都放在盒中通過控制盒屬性完成頁面布局設計盒結構如下圖但令人心煩的主流的IE和FireFox x對盒模型的細節解釋有所不同而可能產生不一致的排版效果您可以通過若干技巧來回避這個問題但類似技巧在未來浏覽器中或許就是一個BUG

■ 樹 DOM與ECMAScript
傳統的HTML頁面的標簽們象一群野孩子零散無序所以WC采用頁面對象模型(Document Object Model)來提供統一的應用程序編程接口DOM被設計為多層(目前主要用兩層)Level 包括內核HTML和XML 文檔模型Level 包括樣式表對象模型定義了操作附加到文檔的樣式信息的功能接口
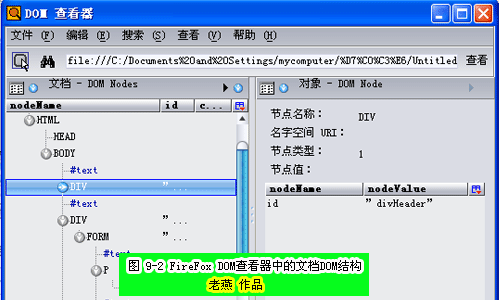
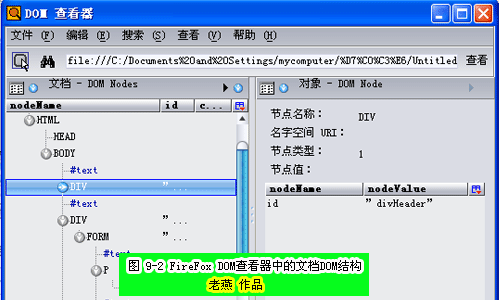
DOM將HTML或XML文檔描繪為一個樹形(Tree)數據結構Tree的每個節點表現為一個HTML標記或者HTML標記內的文本項樹形結構精確地描述HTML文檔中標記間以及文本項間的相互關聯性只要修改相關Tree節點都具有的 nodeValue屬性值即可操作文檔中的任何標簽也可以方便地從頁面的任何地方開始沿著文檔的樹型結構在上(parent)下(child)以及一側方向(sibling)做節點導航另外DOM技術允許我們操縱文檔的Tree結構包括創建刪除以及移動節點

基於DOM的ECMAScript被WC當著一統江湖的Web腳本語言標准所謂的腳本語言是內嵌到HTML文件中並由浏覽器解釋執行以增加互動性和減輕服務器壓力基於對象(Object)和事件驅動(Event Driven)但JavaScript和Jscript這對同父異母兄弟長期以來一直受到歧視程序員們笑稱它們除了能在網頁中加點花花草草外別無特長盡管程序員們需要花費大量時間來編寫表單驗證腳本程序用戶卻只要在浏覽器中點一下即可禁用而繞開驗證更令人抓狂的是各個版本的javascript雖然號稱符合標准但卻都貌合神離程序員們受盡苦頭!
盡管近期隨著AJAX技術的出現讓javascript老樹發出新芽火了!可是我能放心把網站建立在一個脆弱的基礎之上嗎?網易的郵箱最近改版號稱極速可是關了javascript連郵箱操作界面都出不來老媽媽能知道裡頭的緣由嗎?很久以前看到這麼一句告誡不要依靠JavaScript唉我猶豫徘徊中……
From:http://tw.wingwit.com/Article/program/net/201311/11414.html