ASP
NET Portal Starter Kit將網站所需的配置信息都存儲在一個XML配置文件(PortalCfg
xml)中
這些配置信息控制門戶內容的布局(如
顯示哪些門戶的標簽
每個標簽上顯示哪些門戶模塊)以及安全設置(如
用戶類別
訪問權限等)
網絡管理員通過修改配置文件就可以達到修改網站布局和調配各模塊用戶訪問權限
將網站的配置信息存儲在XML配置文件中而不存儲在數據庫中的好處有
減少對數據庫的I/O操作(因為配置一旦設置好
就很少改動
在初始化Application時將配置文件信息一次性讀入內存就能大大提高性能)
將相對固定的配置信息放到XML配置文件中可以簡化數據庫的結構
將數據庫主要用來存儲用戶模塊信息
這樣也利於以後的擴展
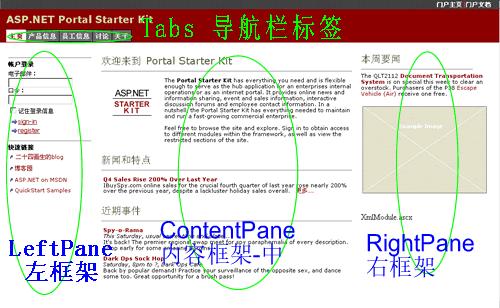
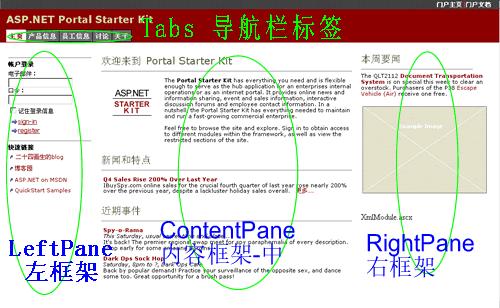
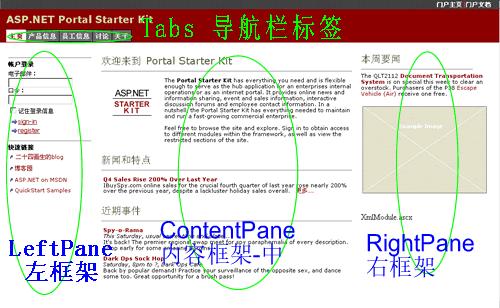
先看看網站的框架布局是怎樣的
然後再看看是如何利用用戶配置文件實現框架布局的
框架布局圖如下

整個網站由頂部導航欄和左中右三個放置用戶功能模塊的框架組成
並默認給出了十個功能模板
公告(Announcements)
聯系方式(Contacts)
討論(Discussion)
事件(Events)
HTML 文檔(Html Document)
圖片(Image )
鏈接(Links)
快速鏈接(QuickLinks)
XML/XSL
文檔(Documents)
五個管理模板
模塊類型(Module Types)
角色(Roles)
標簽(Tabs)
網站設置(Site Settings)
管理用戶(Manage Users)
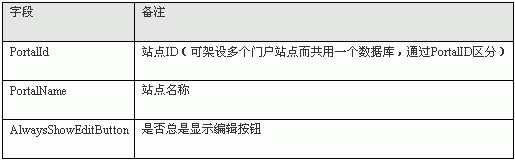
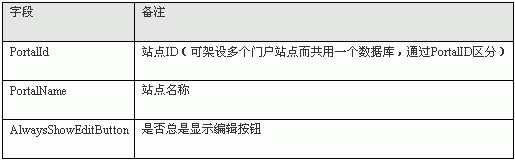
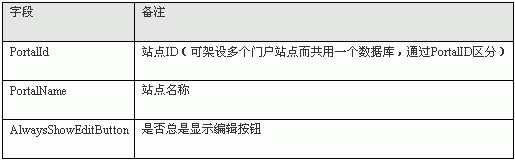
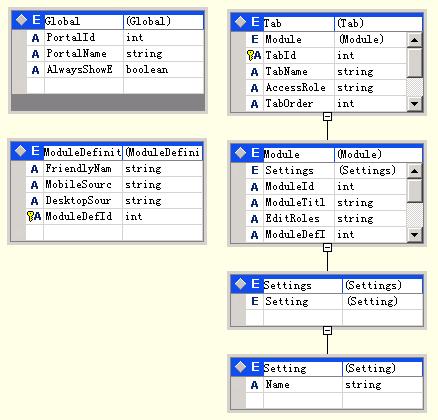
配置文件中的表 Global
站點信息配置表

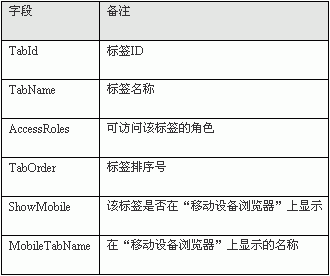
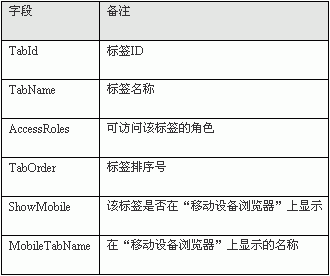
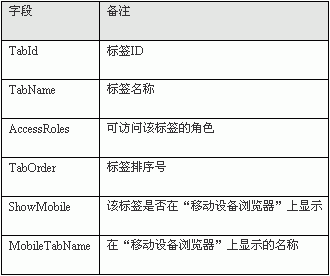
Tab
導航欄標簽信息表

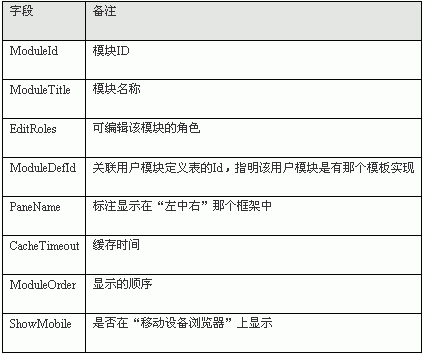
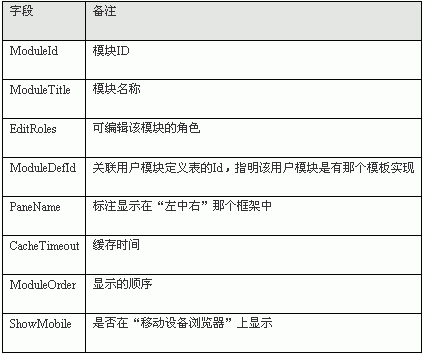
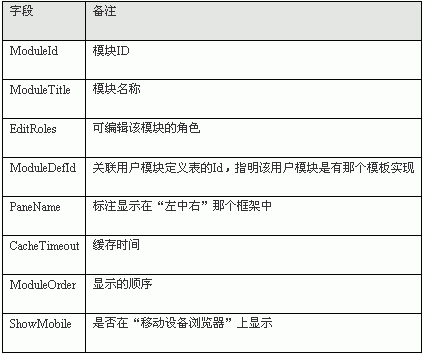
Module
用戶模塊表(顯示在網站上的各個功能模塊
如
快速鏈接
公告等)

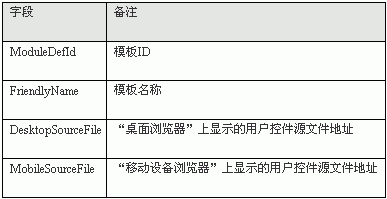
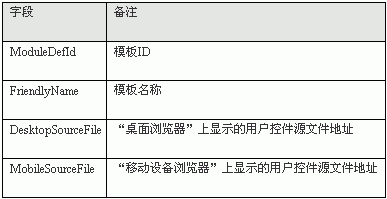
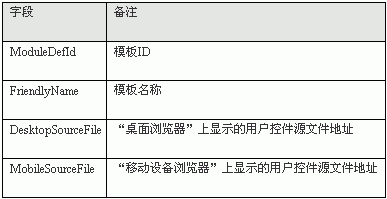
ModuleDefinition
用戶模板定義表(設置用戶模板
由那個用戶控件實現
系統默認給出了十個用戶模板和五個管理模板
可以在擴充)

Settings和Setting
當為XML/XSL模板和圖片模板時設置XML/XSL文件和圖片的地址
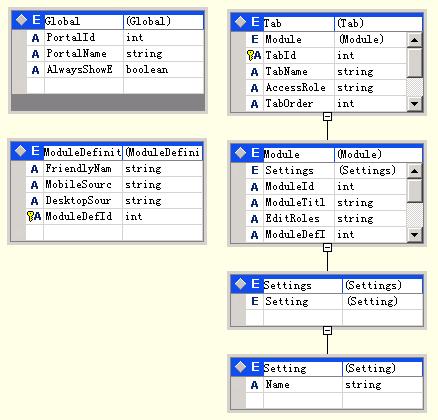
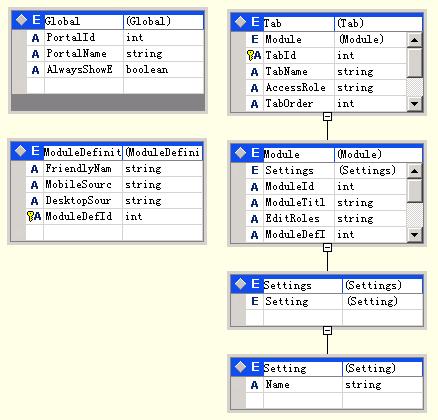
各表之間的關系  實現方式
實現方式 調用時
通過使用配置事務組件
從門戶應用程序的Global
asax文件中獲取並加載配置信息
接下來
配置信息被應用到門戶的DesktopDefault
aspx頁面中(如果進行訪問的浏覽器是一個HTML桌面設備)或門戶的MobileDefault
aspx頁面中(如果進行訪問的計算機是一個移動設備)來提供一個門戶的標簽視圖
在相應頁面顯示時根據當前頁面的TabID找到當前頁面顯示頁面的模塊
根據PaneName分別顯示在不同的框中
具體的代碼可看
Global
asax
DesktopDefault
aspx和DesktopPortalBanner
ascx這幾個文件
From:http://tw.wingwit.com/Article/program/net/201311/11366.html