據我所知這項技術最初是由Microsoft在年提出來的也就是我們所熟知的使用遠程調用(remote calls)的DHTML / JavaScript web應用程序這項技術的核心就是通過浏覽器發出一個異步的HTTP請求來調用服務端的網頁或服務在返回結果後無需刷新就可以更新整個網頁這項技術經過不斷地完善到目前為此使用AJAX的web程序從表現上看已經非常類似於Windows程序了
由於這項技術的實現需要依賴於前端的浏覽器因此它的使用受到了限制但在最近的幾年由於浏覽器功能的加強和一些公司如Google的許多基於AJAX的應用的不俗表現終於使這項技術鳳凰涅磐欲火重生
現在AJAX的使用已經非常廣泛任何帶有豐富用戶體驗的動態網頁都會不約而同地使用AJAX
解決方案
本文所描述的使用AJAX的方法非常簡單而且效率很高同時這種方法還非常容易維護並且開發人員無需任何的特殊技巧就可以實現它而且使用這種方法還可以跨浏覽器
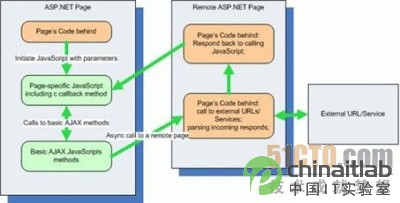
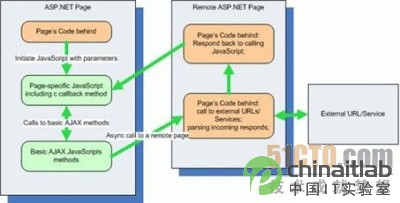
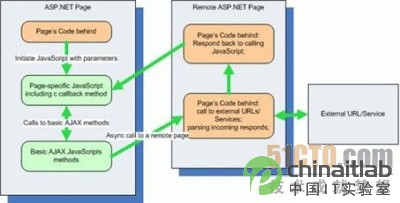
一個基本的AJAX實現需要兩個主要部分一個使用JavaScript代碼編寫的客戶端HTML頁這些JavaScript用來向服務端發送請求和接收響應一個可以接收請求和向客戶端發送響應信息的遠程頁面客戶端的JavaScript代碼的任務是建立一個XmlHttp對象然後向服務端發送請求信息最後通過回調方式處理服務端返回的響應信息這一切都是由JavaScript代碼實現的
本文的例子使用ASPNET程序實現在實現上要做到以下幾點AJAX可以在不同的ASPNET頁上向不同的服務端頁發送請求
遠程頁面URL可以包含動態可計算的參數這樣做可以在ASPNET的後端代碼中更方便地建立URL字符串
遠程頁在更新HTML頁之前可以使用復雜的數據進行響應這也可以由ASPNET的後端代碼完成
一個服務端頁面可以是一個擴展的第三方的頁面也可以是本身的web頁或服務
以上的幾點如圖所示
 .NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
.NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
 .NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
.NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
 .NET編程免費提供,內容來源於互聯網,本文歸原作者所有。
.NET編程免費提供,內容來源於互聯網,本文歸原作者所有。