黑名單惹的禍啊
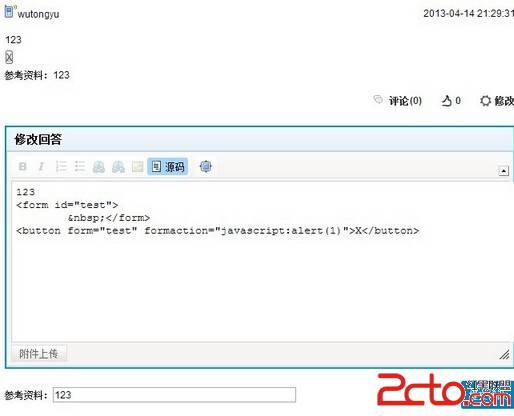
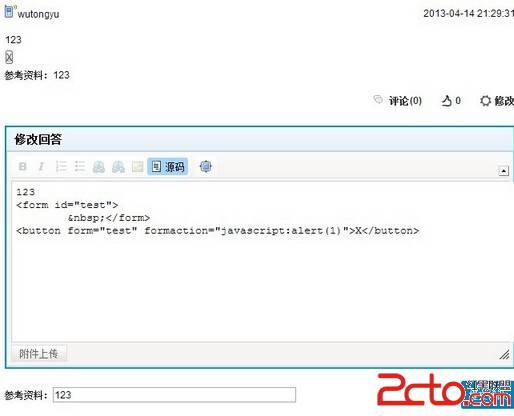
在回帖處有個編輯器功能
編輯器存在一個可以編輯源碼當時第一反映就是這裡肯定存在xss
果不其然但是在開始的時候測試
<script>alert()</script>
以及
<img src= onerror=alert() />
的時候發現都無法執行js代碼
於是乎便上找些偏門的代碼測試
當測試<form id="test"></form><button form="test" formaction="javascript:alert()">X</button>
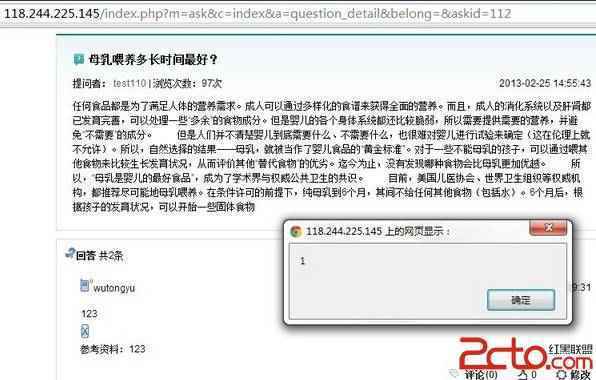
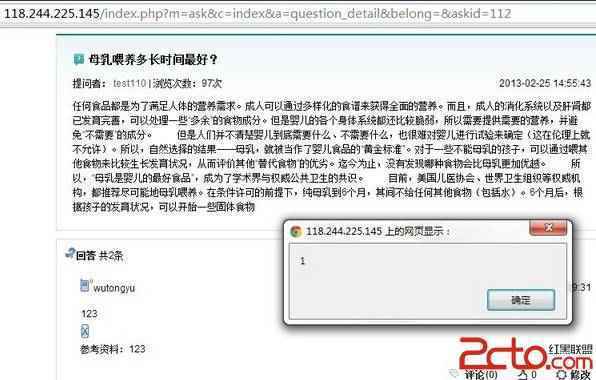
的時候我驚訝的發現居然沒過濾如圖點擊之後觸發


當然這個還需要點擊畢竟回帖的人不是每個人都會點擊那怎麼樣才能把xss的成功率擴大呢?
別著急
在裡還是有不少可以使用的代碼譬如
<input onfocus=alert() autofocus> 打開頁面時候觸發(ie谷歌火狐有效)
除了上面這個還有很多都是通殺浏覽器不一一測試僅僅拿這個證明危害

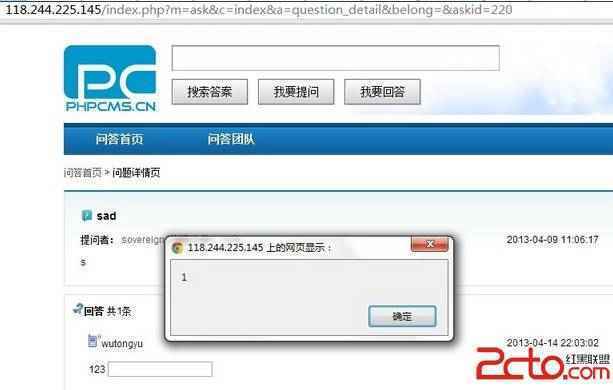
這樣我們就可以廣撒網撈魚了
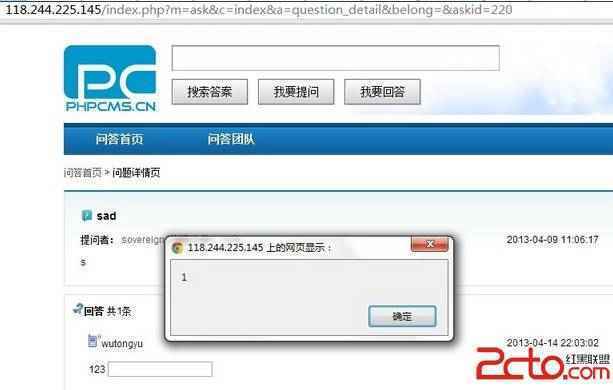
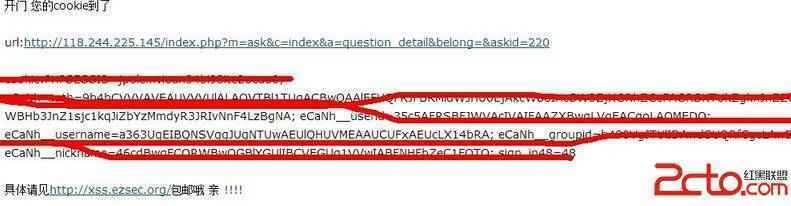
漏洞證明值得一提的是<input onfocus=alert() autofocus> 雖然是以onfocus來執行js但是別忘了我們還有eval可以構造<input onfocus=eval("這裡是我們想執行的代碼") autofocus>
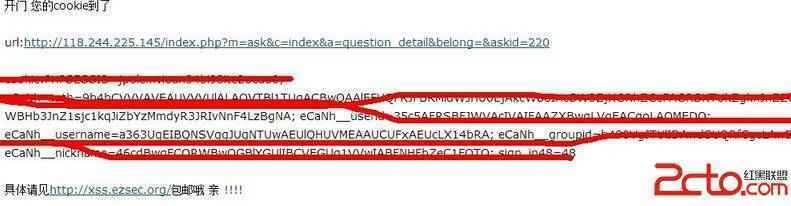
來完成攻擊構造好的js如下

當用戶訪問這篇帖子就是受害者了


不再一一去嘗試了希望phpcms團隊也能重視該問題
修復方案
該編輯器是基於黑名單過濾的如果實在要開啟編輯源碼功能建議采用白名單過濾不然最好還是關閉開放編輯源碼功能的權限因為你們根本不知道跨站師會用哪些你們根本不知道的代碼
這裡還有一枚反射型的xss順便提一下吧
%%<%Fscript>
From:http://tw.wingwit.com/Article/program/PHP/201311/21294.html