MVC

我們看到
MVC把這種應用程序分為三種對象類型:
模型
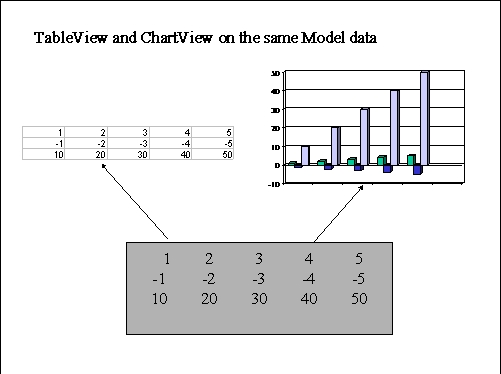
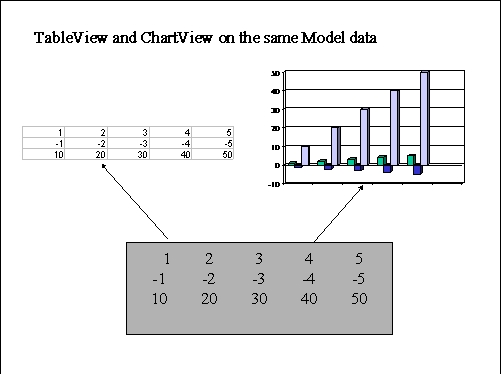
視圖
控制器
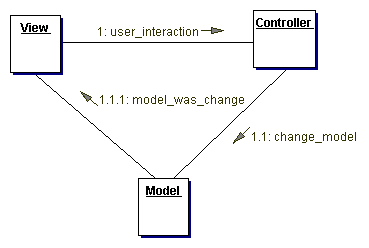
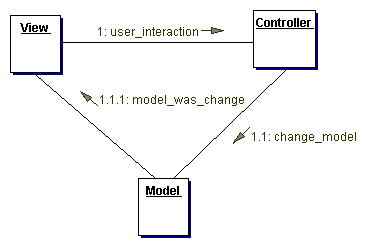
以下是典型的MVC通信方式

設計模式
內容:
MVC

我們看到
MVC把這種應用程序分為三種對象類型:
模型
視圖
控制器
以下是典型的MVC通信方式

事件由控制器來處理
視圖事先會在模型中登記
視圖從模取得最新的數據並刷新自己
要實現MVC
下面我們就以實例來講解如何用Obserer模式實現MVC的程序結構
Observer接口
為了實現觀察的對象發生修改時通知多個觀察者
/* file&: Observer
public interface Observer
{
public void dataUpdate(Model model);
}
這個接口中有一個dataUpdate(Model model)方法
模型Model
再來建立一個數據模型
/* file&: Data
public class Data
{
public int value; public String name;
}
現在來建立一個Model:
/* file&: Model
import java
public class Model
{
ArrayList data = new ArrayList();
ArrayList observer = new ArrayList();
public Model()
{ super();
}
public Model(int[] value
{
for ( int i =
{
addData(value[i],name[i]);
}
}
public Model(Data[] data)
{
for ( int i = 0; i< data.length; i++ )
{
addData(data[i]);
}
}
public void addData(int value, String name)
{
Data data = new Data();
data.value = value;
data.name = name;
this.data.add(data);
}
public void addData(Data data)
{
this.data.add(data);
}
public Data getData(int idx)
{
return (Data)(data.get(idx));
}
public int size()
{
return data.size();
}
public void registerObserver(Observer o)
{
observer.add(o);
}
public void removeObserver(Observer o)
{
observer.remove(o);
}
public void changeModel(Model model)
{
data.clear();
for (int i=0; i
{
this.addData(model.getData(i));
}
dataUpdate();
}
private void dataUpdate()
{
for (Iterator i = erator(); i.hasNext(); )
{
Observer o = (Observer)(i.next());
o.dataUpdate(this);
}
}
}
這個模型提供各種數據訪問的方法。TW.WINgWIT.cOM並提供一個changeModel(Model model)方法供Controller訪問。還提供一個registerObserver(Observer o)方法,用來向Model中登記觀察者Observer。
視圖View
我們要實現一個清單顯示樣式的視圖View1和一個圖形方式顯示的視圖View2,並讓它們實現Observer接口,以便當Model數據改變時,自動刷新自己.
/* file&: View1.java */
import javax.swing.*;
import java.awt.*;
import javax.swing.border.*;
public class View1 extends JPanel implements Observer
{
Model model;
public View1()
{
}
public View1(Model model)
{
try
{
this.model = model;
jbInit();
}
catch(Exception e)
{
e.printStackTrace();
}
}
private void jbInit() throws Exception
{
this.setBackground(Color.white);
this.setBorder(new TitledBorder(BorderFactory.createLineBorder(Color.black,1),"View1"));
}
public void paintComponent(Graphics g)
{
super.paintComponent(g);
if ( model == null ) return;
int x = 20,y = 50;
int h = g.getFontMetrics().getHeight();
for ( int i=0; i< model.size(); i++ )
{
Data data = model.getData(i);
g.drawString(data.name,x,y);
y+=h;
g.drawString(String.valueOf(data.value),x,y);
y+=h;
}
}
public void dataUpdate(Model model)
{
/**@todo: Implement this Observer method*/
this.model = model;
repaint();
}
}
/* file&: View2.java */
import javax.swing.*;
import java.awt.*;
import javax.swing.border.*;
public class View2 extends JPanel implements Observer
{
Model model;
public View2()
{
}
public View2(Model model)
{
try
{
this.model = model;
jbInit();
}
catch(Exception e)
{
e.printStackTrace();
}
}
private void jbInit() throws Exception
{
this.setBackground(Color.white);
this.setBorder(new TitledBorder(BorderFactory.createLineBorder(Color.black,1),"View1"));
}
public void paintComponent(Graphics g)
{
super.paintComponent(g);
if ( model == null ) return;
int x = 20,y = 50;
int h = g.getFontMetrics().getHeight();
int width = this.getWidth();
int height = this.getHeight();
int sy = height / model.size();
int sx = width/ 2;
for ( int i=0; i< model.size(); i++ )
{
Data data = model.getData(i);
int value = data.value;
int dx = 3;
int r = 3;
Color c = new Color((int)(255*Math.random()),(int)(255*Math.random()),(int)(255*Math.random()));
int cx = sx;
int cy = y+i * sy;
for ( int j=0;j
{
From:http://tw.wingwit.com/Article/program/Java/Javascript/201311/8554.html
