
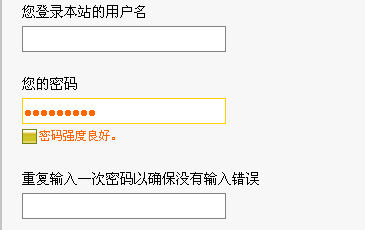
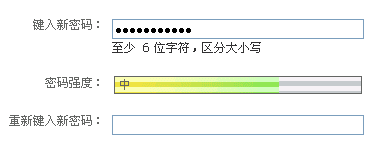
類似效果

運行代碼框
簡單預覽
<html>
<head>
<meta http
<title>密碼</title>
<style type=
body{
font
font
margin:
}
form{
margin:
}
#chkResult{margin
</style>
</head>
<body>
<form name=
<label for=
<input type=
<div id=
<label for=
<input type=
</form>
<script type=
function chkpwd(obj){
var t=obj
var id=getResult(t);
//定義對應的消息提示
var msg=new Array(
msg[
msg[
msg[
msg[
var sty=new Array(
sty[
sty[
sty[
sty[
var col=new Array(
col[
col[
col[
col[
//設置顯示效果
var bImg=
var sWidth=
var sHeight=
var Bobj=document
Bobj
lor=col[id];
Bobj
Bobj
Bobj
Bobj
Bobj
Bobj
}
//定義檢測函數
function getResult(s){
if(s
return
}
var ls =
if (s
ls++;
}
if (s
ls++;
}
if (s
ls++;
}
if (s
ls
}
return ls
}
</script>
</body>
</html>
使用方法
第一步
第二步
var bImg=
第三步
<script type=
第四步
<input type=
<div id=
第五步
From:http://tw.wingwit.com/Article/program/Java/Javascript/201311/25448.html
