業務場景

GridPanel代碼如下配置
{
xtype :
id :
frame : true
region :
title :
columnLines : true
loadMask : true
store :
viewConfig : {
forceFit : true
scrollOffset :
}
anchor :
selModel : new Ext
moveEditorOnEnter : false
width :
})
columns : [{
xtype :
id :
align :
dataIndex :
editable : false
header :
sortable : true
width :
}
xtype :
align :
dataIndex :
editable : false
header :
sortable : true
width :
}
xtype :
align :
dataIndex :
editable : false
header :
sortable : true
width :
}
xtype :
align :
dataIndex :
id :
editable : false
header :
sortable : true
width :
}
xtype :
align :
dataIndex :
hidden : true
sortable : true
}]
bbar : {
xtype :
autoShow : true
displayInfo : true
pageSize :
store :
}
tbar : [{
text :
iconCls :
id :
}
text :
iconCls :
id :
}
text :
iconCls :
id :
}]
}
JsonStore的代碼就不貼出來了
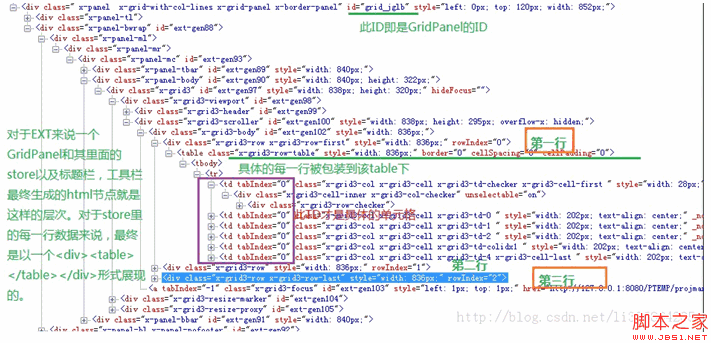
實現思路
實現依據
如圖

實現過程如下
Ext
function setTdCls(){
var gridJglb=document
var tables = gridJglb
for(var k =
var tableV=tables[k];
if(tableV
var trs=tables[k]
for(var i =
var tds=trs[i]
for(var j =
tds[j]
}
}
};
}
}
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20479.html
