隨著前端技術的發展javascript和css在網站和web應用中展現出強大的統治力特別是隨著HTML和CSS的標准的成熟我們可以使用javascript和css開發出你想都沒有想到過的特效和動畫在今天的這篇文章中我們將介紹一組相關CSS和javascript的強大教程和插件希望大家喜歡!
CSS動畫和過渡效果
隨著CSS標准的來到CSS過渡效果和動畫效果常常應用到互動的用戶體驗中設計師可以通過CSS創建出令人驚歎的效果和體驗這裡我們將挑選最棒的特效希望大家能夠從中受益
使用jQuery和CSS創建一個全屏幕幻燈效果

分享使用jQuery和CSS實現的一個超酷縮略圖懸浮逼近效果
介紹一個使用jQuery實現的縮略圖逼近效果主要的想法是當鼠標接近縮略圖後當前的縮略圖會放大並且周圍相鄰的縮略圖也會相應變大一些當你移動鼠標時會影響移動方向上的縮略圖大小變化

互動的CSS光線效果
使用D變形CSS梯度和Mask來來實現的光線效果使用boxshadow和transform實現的陰影

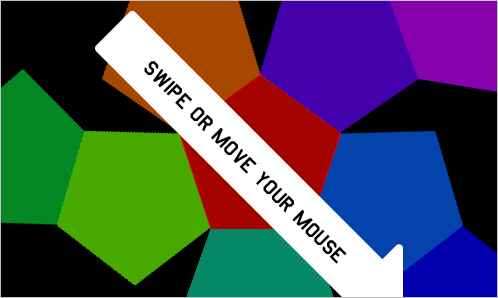
CSS 面體
一個超棒的實驗面體使用CSS變形和js腳本生成

CSS D 光線引擎
一個使用webkit對象實現的JavaScript類庫可以添加簡單的光線效果到DOM元素同時你也可以添加其它引擎

From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20245.html