Highcharts 官網
Highcharts 官網示例
Highcharts 官網文檔
官網實例中給出了各式各樣的demo可以參照document修改自己需要的即可
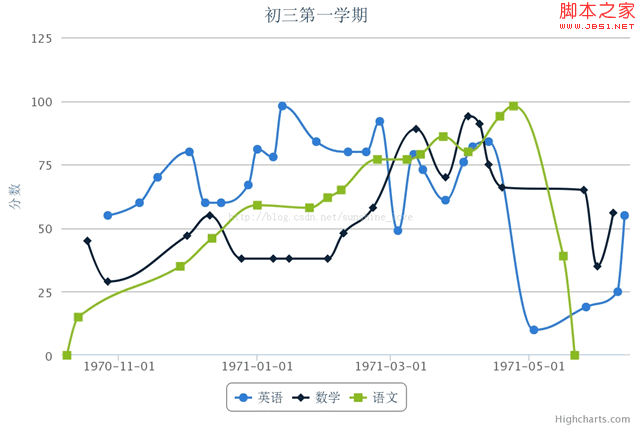
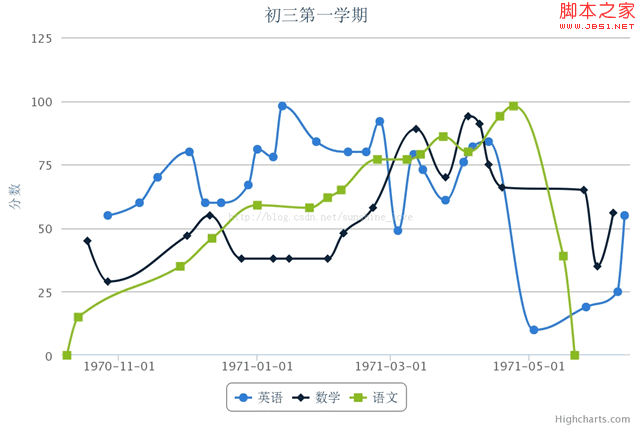
下面是一個學生成績走勢demo

復制代碼 代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta httpequiv="ContentType" content="text/html; charset=utf">
<title>Highcharts Example</title>
<script type="text/javascript" src="
<script type="text/javascript">
$(function () {
$(#container)highcharts({
chart: {
type: spline
}
title: {
text: 初三第一學期
}
xAxis: {
type: datetime
labels: {
formatter: function() {
return HighchartsdateFormat(%Y%m%d thisvalue);
}
}
}
yAxis: {
title: {
text: 分數
}
min:
}
tooltip: {
//這種模式下每點的tooltip單獨顯示
shared: false
formatter: function() {
var s = <b>+ thispointname +</b>+<br/>+ HighchartsdateFormat("%Y/%m/%d" thispointx) +: +thispointy +分<br/>;
return s;
}
/**
這種模式下兩個點的tooltip顯示在一起
shared: true
formatter: function() {
var s=;
$each(thispoints function(i point) {
s += <b>+ pointkey +</b>+<br/>+ HighchartsdateFormat("%Y/%m/%d" pointx) +: +pointy +分<br/>;
});
return s;
}
*/
}
series: [{
name: 英語
// Define the data points All series have a dummy year
// of / in order to be compared on the same x axis Note
// that in JavaScript months start at for January for February etc
data: [
{x:DateUTC( ) y: name:高一第一學期第一次考試}
{x:DateUTC( ) y: name:高一第一學期第二次考試}
{x:DateUTC( ) y: name:高一第一學期第三次考試}
{x:DateUTC( ) y: name:高一第一學期第四次考試}
{x:DateUTC( ) y: name:高一第一學期第五次考試}
{x:DateUTC( ) y: name:高一第一學期第六次考試}
{x:DateUTC( ) y: name:高一第一學期第七次考試}
{x:DateUTC( ) y: name:高一第一學期第八次考試}
{x:DateUTC( ) y: name:高一第一學期第九次考試}
{x:DateUTC( ) y: name:高一第一學期第十次考試}
{x:DateUTC( ) y: name:高一第一學期第十一次考試}
{x:DateUTC( ) y: name:高一第一學期第十二次考試}
{x:DateUTC( ) y: name:高一第一學期第十三次考試}
{x:DateUTC( ) y: name:高一第一學期第十四次考試}
{x:DateUTC( ) y: name:高一第一學期第十五次考試}
{x:DateUTC( ) y: name:高一第一學期第十六次考試}
{x:DateUTC( ) y: name:高一第一學期第十七次考試}
{x:DateUTC( ) y: name:高一第一學期第十八次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
]
//type:column
} {
name: 數學
data: [
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
]
} {
name: 語文
data: [
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
{x:DateUTC( ) y: name:高一第一學期第次考試}
]
}]
});
});
</script>
</head>
<body>
<script src="//js/highchartsjs"></script>
<script src="//js/modules/exportingjs"></script>
<div id="container" style="maxwidth: px; height: px; margin: auto"></div>
</body>
</html>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20166.html