
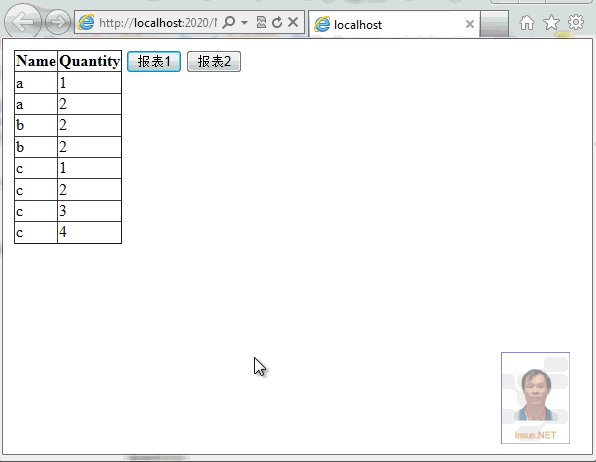
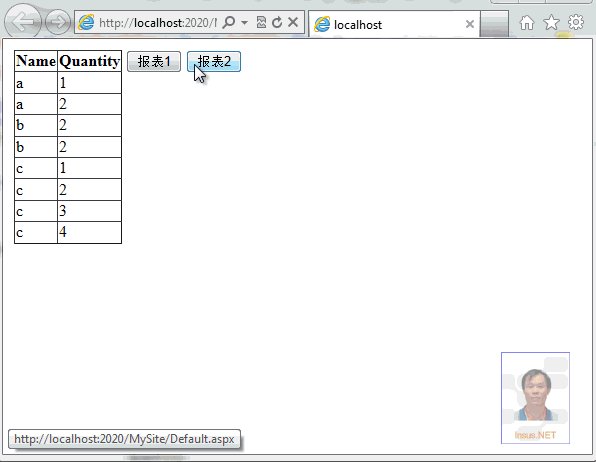
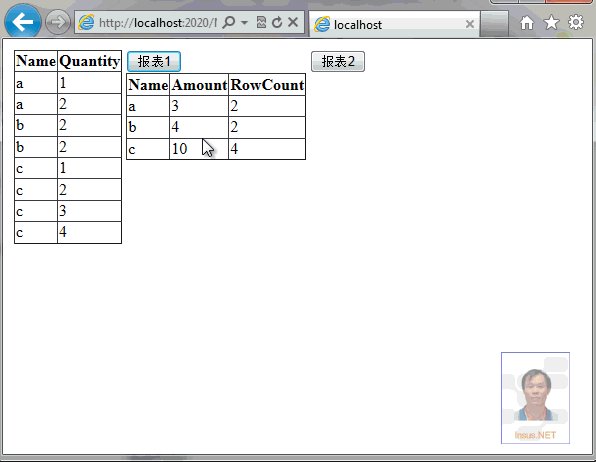
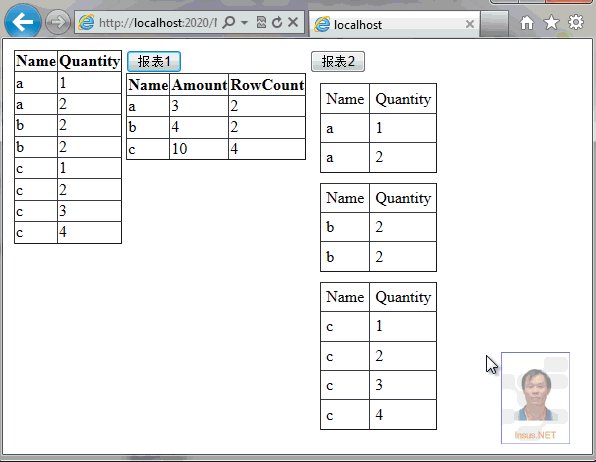
如上圖
Insus

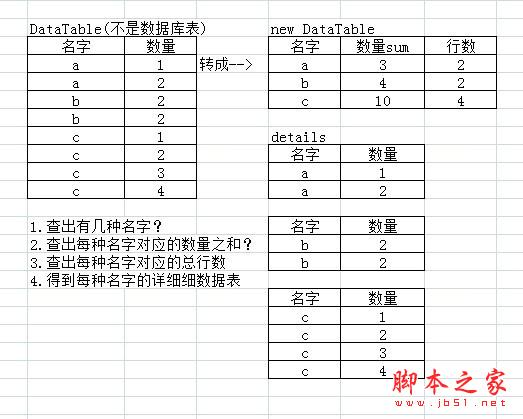
根據最初數據
復制代碼 代碼如下:
View Code
<asp:GridView ID=
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Name
</HeaderTemplate>
<ItemTemplate>
<%# Eval(
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Quantity
</HeaderTemplate>
<ItemTemplate>
<%# Eval(
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
創建一個DataTable
復制代碼 代碼如下:
View Code
DataTable GetData()
{
DataTable table = new DataTable();
table
table
table
table
table
table
table
table
table
table
return table;
}
然後為剛才創建的Gridview綁定這個DataTable:
復制代碼 代碼如下:
View Code
protected void Page_Load(object sender
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this
this
}
為了得到報表
復制代碼 代碼如下:
Item
using System;
using System
using System
using System
/// <summary>
/// Summary description for Item
/// </summary>
namespace Insus
{
public class Item
{
private string _Name;
private int _Quantity;
private int _Amount;
private int _RowCount;
public string Name
{
get { return _Name; }
set { _Name = value; }
}
public int Quantity
{
get { return _Quantity; }
set { _Quantity = value; }
}
public int Amount
{
get { return _Amount; }
set { _Amount = value; }
}
public int RowCount
{
get { return _RowCount; }
set { _RowCount = value; }
}
public Item()
{
//
// TODO: Add constructor logic here
//
}
public Item(string name
{
this
this
}
public Item(string name
{
this
this
this
}
}
}
OK
復制代碼 代碼如下:
View Code
<asp:Button ID=
<asp:GridView ID=
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Name
</HeaderTemplate>
<ItemTemplate>
<%# Eval(
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Amount
</HeaderTemplate>
<ItemTemplate>
<%# Eval(
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
RowCount
</HeaderTemplate>
<ItemTemplate>
<%# Eval(
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
在
復制代碼 代碼如下:
View Code
protected void ButtonReport
{
SortedList<string
DataTable otable = GetData();
foreach (DataRow dr in otable
{
if (_sl
{
_sl[dr[
_sl[dr[
}
else
{
Item i = new Item(dr[
_sl
}
}
this
this
}
第一份報表
接下來
復制代碼 代碼如下:
View Code
<asp:Button ID=
<asp:Repeater ID=
<ItemTemplate>
<asp:HiddenField ID=
<asp:Repeater ID=
<HeaderTemplate>
<table border=
<tr>
<td>Name</td>
<td>Quantity</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%# Eval(
<td><%# Eval(
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</ItemTemplate>
</asp:Repeater>
首先
復制代碼 代碼如下:
View Code
protected void ButtonReport
{
this
this
}
List<string> Names()
{
List<string> t = new List<string>();
DataTable otable = GetData();
foreach (DataRow dr in otable
{
if (!t
t
}
return t;
}
我們還要寫第二個Repeater控件的數據源
復制代碼 代碼如下:
View Code
List<Item> GetDataByName(string name)
{
List<Item> o = new List<Item>();
DataTable otable = GetData();
foreach (DataRow dr in otable
{
if (name == dr[
{
Item i = new Item(dr[
o
}
}
return o;
}
為第二個Repeater控件綁定數據源
復制代碼 代碼如下:
View Code
protected void Repeater
{
if (e
{
if (e
{
var hiddenField = e
var repeater = e
repeater
repeater
}
}
}
From:http://tw.wingwit.com/Article/program/ASP/201405/30980.html
