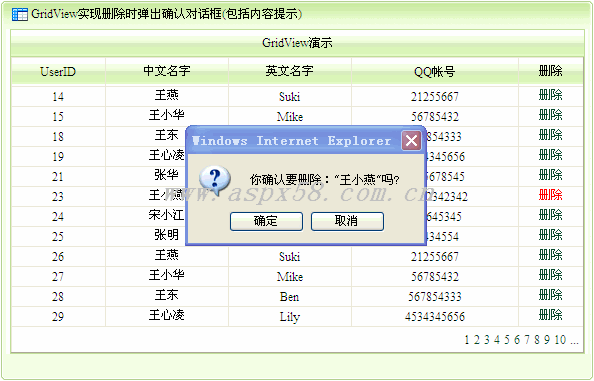
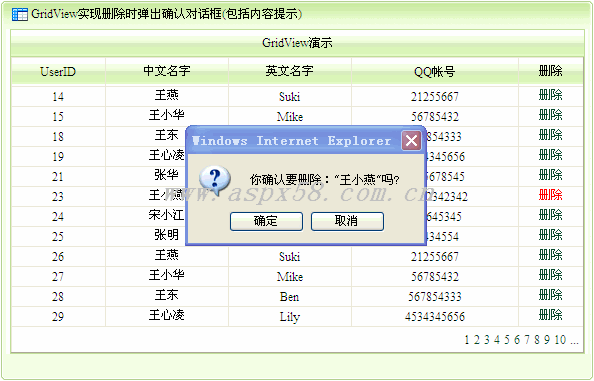
效果圖

html代碼
復制代碼 代碼如下:
<table align=center bgcolor=#cde border= cellpadding= cellspacing= width=%>
<tr>
<th colspan=>
GridView演示</th>
</tr>
<tr>
<td colspan= style=width: %; >
<asp:GridView ID=GridView runat=server Width=% AutoGenerateColumns=False AllowPaging=True OnPageIndexChanging=GridView_PageIndexChanging PageSize= OnRowDeleting=GridView_RowDeleting OnRowDataBound=GridView_RowDataBound >
<Columns>
<asp:BoundField DataField=UserID HeaderText=UserID ReadOnly=True />
<asp:BoundField DataField=C_Name HeaderText=中文名字 ReadOnly=True />
<asp:BoundField DataField=E_Name HeaderText=英文名字 ReadOnly=True />
<asp:BoundField DataField=QQ HeaderText=QQ帳號 />
<asp:CommandField HeaderText=刪除 ShowDeleteButton=True />
</Columns>
<RowStyle HorizontalAlign=Center />
<PagerStyle HorizontalAlign=Right />
</asp:GridView>
</td>
</tr>
</table>
C#代碼
復制代碼 代碼如下:
using System;
using SystemData;
using SystemDataSqlClient;
using SystemConfiguration;
using SystemCollections;
using SystemWeb;
using SystemWebSecurity;
using SystemWebUI;
using SystemWebUIWebControls;
using SystemWebUIWebControlsWebParts;
using SystemWebUIHtmlControls;
public partial class Demo : SystemWebUIPage
{
protected void Page_Load(object sender EventArgs e)
{
if (PageIsPostBack == false)
{
BindData();
}
}
public void BindData()
{
string strSql = select UserIDC_NameE_NameQQ from Demo_User ;
DataTable dt = SqlHelperExecuteDataset(SqlHelperCONN_STRING CommandTypeText strSql null)Tables[];
GridViewDataSource = dt;
GridViewDataKeyNames = new string[] { UserID };//主鍵
GridViewDataBind();
}
protected void GridView_PageIndexChanging(object sender GridViewPageEventArgs e)
{
GridViewPageIndex = eNewPageIndex;
BindData();
}
protected void GridView_RowDeleting(object sender GridViewDeleteEventArgs e)
{
int UserID = (int)GridViewDataKeys[eRowIndex]Value;
string strSql = Delete Demo_User where UserID=@UserID;
SqlParameter[] para = {
new SqlParameter(@UserID UserID)
};
SqlHelperExecuteNonQuery(SqlHelperCONN_STRING CommandTypeText strSql para);
BindData();
}
protected void GridView_RowDataBound(object sender GridViewRowEventArgs e)
{
if (eRowRowType == DataControlRowTypeDataRow)
{
if (eRowRowState == DataControlRowStateNormal || eRowRowState == DataControlRowStateAlternate)
{
((LinkButton)eRowCells[]Controls[])AttributesAdd(onclick javascript:return confirm(你確認要刪除\ + eRowCells[]Text + \嗎?));
}
}
}
}
From:http://tw.wingwit.com/Article/program/ASP/201405/30782.html