本文描述了ASPNET的一個popup控件該控件模仿MSN Messenger的警告但是是用於網頁的可以通過選擇不同的預定義風格或修改空間上用的所有顏色來完全地改變該控件的圖形外觀控件支持拖拽方式所以用戶可以隨心所欲地把它放到頁面上的任何位置
這個控件的一個重要特性是它可以用到目前的大多數浏覽器上已經測試過的浏覽器包括最新版本的MozillaInternet Explorer和Opera在不支持filter的浏覽器上控件的外觀會有所不同(只有最新版本的MSIE才支持filter)在很多的控件屬性上也可以使用HTML這樣就可以通過圖標或其它的任何方式來獲得popup控件

動作
該控件有兩個事件LinkClicked(popup中的連接被點擊)和PopupClosed(用戶點擊popup中的X按鈕)有三種方式來控制這個事件使用什麼方法是由ActionType屬性決定的可能的三種動作如下
MessageWindow (默認) – 如果選擇這個動作控件會彈出一個新的浏覽器窗口其中顯示Text 屬性指定的文本
OpenLink – 這種情況下控件允許你做任何的JavaSript操作或者是打開一個指向其它頁面的鏈接(Link屬性)你也可以改變生成的標簽的target屬性生成的代碼看起來就像這樣 Link……在Link 中使用引用的時候得小心 (只有當LinkTarget 不是空字符串的時候才會添加Target屬性)
RaiseEvents – 當選擇這一項的時候popup控件會在服務器端引起LinkClicked 和PopupClosed 事件

使用這個控件
添加控件到網頁很簡單在VSNET中可以用Add/Remove Toolbox Items然後選擇控件的DLL文件這樣控件就會出現在工具箱你就可以把它添加到頁面了
設計器
對設計者來說控件有豐富的支持所以在設計時你可以改變每一個控件屬性在Action類別中可以定義當用戶點擊鏈接或關閉popup元素時控件應該執行什麼操作Texts 和 Design中的屬性可以修改控件的外觀和顯示的消息在Behavior中可以設置定時(什麼時候popup會被顯示什麼時候被隱藏)AutoShow屬性指明當頁面被載入後控件是否自動顯示當你想在使用Anchor控件之後顯示控件時這就很有用了如果把DragDrop 設置為 true用戶就可以改變控件的位置並且可以在頁面上移動它如果把ActionType 設置為MessageWindow Window類別就允許改變將會出現的窗口的屬性最後一個屬性在Layout類別中它用於修改位置也就是窗口在什麼地方被顯示(與窗口左下角或右下角的偏移)
代碼
下面的代碼描述了怎麼改變一些屬性以及怎麼用代碼來顯示一個popup控件
// Popupaspxcs // 更改動作類型
popupWinActionType=EeekSoftWebPopupActionMessageWindow;
// 設置Popup和windows文本
popupWinTitle=This is popup;
popupWinMessage=Message displayed in popup;
popupWinText=Text to show in new window; // 更改顏色類型
popupWinColorStyle=EeekSoftWebPopupColorStyleGreen; // 更改時間
popupWinHideAfter=;
popupWinShowAfter=; // 展示popup (頁面加載之後)
popupWinVisible=true;
使用anchor控件
設計器
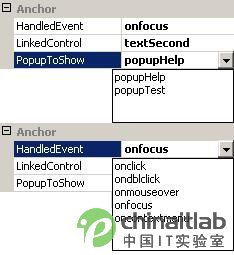
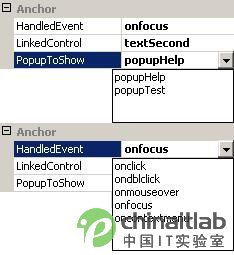
設計時添加anchor控件到頁面類似於添加popup控件當添加anchor到頁面時可以選擇已有的服務器段控件的ID或者寫下其它任何元素的ID並選擇希望掌控的客戶端事件如果只是想重新打開popup不必做其它的任何事情只需要確保popup窗口控件會被安放在輸出頁面(必須為可見)如果當頁面被載入時不想打開popup那麼只要把AutoShow 設置為false popup就會在其它指定的事件發生後才打開
也可以通過PopupWinAnchor來改變popup控件上的文本把anchor控件的ChangeTexts屬性設置為true就可以做到這點如果選擇了這個當客戶端事件發生時anchor控件就會把popup的標題改為NewTitle消息改為NewMessage可選的新浏覽器窗口中的文本改為NewText

代碼
下面的例子展示了怎麼用PopupWinAnchor控件來重新打開曾經被關閉的popup控件
Click here to reopen popup ! // Anchoraspxcs // Handle onclick event
popupAnchorHandledEvent=onclick; // of spanReopen element
popupAnchorLinkedControl=spanReopen; // Show popupWin when event occurs
popupAnchorPopupToShow=popupWin; // Popup win is visible
popupWinVisible=true; // and will be displayed when page is loaded
popupWinAutoShow=true;
在運行時間創建控件
以前在運行時間創建控件有一些問題這些問題在最近的版本中得到了修正這裡有一個在運行時間用PopupWinAnchor控件創建PopupWindow的例子下面的代碼會創建一個彈出窗口當用戶點擊spanReopen元素的時候就會顯示(用JavaScript)(這個例子假設在頁面上已經有一個spanReopen元素)
// Create popup window and popup win anchor control (in Page_Load)
PopupWin popupWin=new PopupWin();
PopupWinAnchor popupAnchor=new PopupWinAnchor(); // Add controls to page
placeHolderControlsAdd(popupAnchor);
placeHolderControlsAdd(popupWin); // Set anchor properties
popupAnchorPopupToShow=popupWinClientID;
popupAnchorLinkedControl=spanReopen;
popupAnchorHandledEvent=onclick; // Set popup win properties
popupWinActionType=EeekSoftWebPopupActionMessageWindow;
popupWinTitle=This is popup;
popupWinMessage=Message displayed in popup;
// Show popup popupWinVisible=true;
popupWinAutoShow=false;
誰可以用它
該控件可以用來提醒用戶一些重要的信息比如在網頁郵件客戶端中你可能會提醒用戶注意新消息在那些用戶可以進行系統內部交流的應用程序中你可以用這個控件來提醒用戶有人想和他交談該控件的有點在於它不需要網頁上的固定空間但是確足夠醒目所以用戶會注意到它另一個使用它的方式是在其中展示一些廣告信息從而避免使用Flash動態圖象(參考CodeProject 標語的在線演示)
Anchor控件讓使用popup控件更快並且減少了頁面載入時間例如可以用popup控件在窗體中顯示快速幫助就像在這個例子中一樣當文本框收到focus事件的時候就會顯示快速幫助另一個用它來顯示快速幫助的方法是在每一個文本後都添加按鈕這樣當用戶點擊按鈕時popup就會被顯示
From:http://tw.wingwit.com/Article/program/ASP/201311/21801.html