if(( data ==
break;
default:break;
}
}
}
// <summary>
// 定義控件的屬性readOnly
// </summary>
private bool readOnly = true;
}
類CheckBoxColumn繼承於模板列TemplateColumn
public class CheckBoxColumn :System
{
// <summary>
// 初始化CheckBoxColumn
// </summary>
public CheckBoxColumn(String Name)
{
//設置控件為只讀
viewItem = new CheckBoxItem(false
this
//設置控件為可編輯的
editItem = new CheckBoxItem(true
this
}
// <summary>
// 初始化CheckBoxColumn
// </summary>
public CheckBoxColumn(bool ImmediatePostback
{
//設置控件為只讀
viewItem = new CheckBoxItem(ImmediatePostback
this
//設置控件為可編輯的
editItem = new CheckBoxItem(true
this
AutoPostBack = ImmediatePostback;
}
// <summary>
// 設置控件CheckBoxColumn的事件
// </summary>
[NextPage] 函數GetString(DataGridItem container
private void GetString(DataGridItem container
{ //獲取單個列的值
Label tempLabel = (Label)container
if(tempLabel != null)
{ //設置控件CheckMsg的Text屬性的值
CheckMsg
}
}
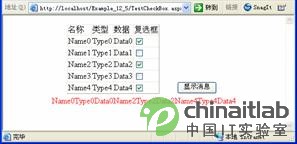
運行效果
(

圖
(

圖
(

row[column] = (i %
}
else
{ //添加其他列的數據
row[column] = column
}
}
dataTable
}
//返回創建的數據表
return(dataTable);
}
單擊myDataGrid控件中的CheckBox控件觸發事件checkCol_CheckedChanged(object sender
private void checkCol_CheckedChanged(object sender
{
//設置CheckBox控件的事件
CheckMsg
CheckBox box = (CheckBox) sender;
if(box
{
//獲取選擇的CheckBox控件所在的DataGridItem
DataGridItem container = (DataGridItem) box
//獲取每列的值
GetString(container
GetString(container
GetString(container
}
}
單擊頁面TestCheckBox
private void ShowMsg_Click(object sender
{
CheckMsg
foreach(DataGridItem container in myDataGrid
{ //獲取每列的值
CheckBox cBox = (CheckBox)container
if(cBox != null)
{
if(cBox
{ //獲取選中列的值
GetString(container
GetString(container
GetString(container
}
}
}
}
[NextPage]// <summary>
// 設置控件的事件OnCheckChanged
// </summary>
private void OnCheckChanged(object sender
{
if (CheckedChanged != null){CheckedChanged(sender
}
// <summary>
//定義控件的屬性Name
// </summary>
private string name;
public string Name
{
get{return(name);}
set{name = value;}
}
// <summary>
// 定義控件的屬性DataField
// </summary>
private string dataField;
public string DataField
{
get{return dataField;}
set{dataField=value;}
}
// <summary>
// 定義控件的屬性AutoPostback
// </summary>
private bool autoPostBack = false;
public bool AutoPostBack
{
set{autoPostBack = value;}
get{return autoPostBack;}
}
// <summary>
// 定義控件的數據綁定函數BindData()
// </summary>
private void BindData(object sender
{
//找到CheckBox控件
CheckBox box = (CheckBox) sender;
DataGridItem container = (DataGridItem) box
box
box
//獲取數據
string data =
((DataRowView) container
//獲取數據類型
Type t = ((DataRowView)container
dataField]
if (data
{
switch (t
{ //設置控件的值
case
——此文章摘自《ASP
控件myDataGrid用來顯示數據

圖
頁面TestCheckBox
<%@ Page language=
AutoEventWireup=
<HTML><HEAD><title>Example_
<asp:DataGrid id=
AutoGenerateColumns=
<Columns>
<asp:TemplateColumn HeaderText=
<asp:Label ID=
DataBinder
</asp:Label>
</ItemTemplate></asp:TemplateColumn>
<asp:TemplateColumn HeaderText=
<asp:Label ID=
DataBinder
</asp:Label>
</ItemTemplate></asp:TemplateColumn>
<asp:TemplateColumn HeaderText=
<asp:Label ID=
DataBinder
</asp:Label>
</ItemTemplate></asp:TemplateColumn>
</Columns>
</asp:DataGrid>
<asp:Button id=
<asp:Label id=
ForeColor=
</HTML>
[NextPage] 自定義控件是ASP
本實例介紹如何在ASP
在Visual Studio
在應用程序Example_
internal class CheckBoxItem : ITemplate
{
// <summary>
// CheckBoxItem的構造函數
// </summary>
// <param name=
public CheckBoxItem(bool editable
{
name = Name;
readOnly = (editable==true)?false:true;
}
// <summary>
// 實例化CheckBox控件
// </summary>
// <param name=
void ITemplate
{
//創建CheckBox控件
CheckBox box = new CheckBox();
//設置控件的屬性和事件
box
box
box
box
container
}
// <summary>
//定義控件的事件CheckChanged
// </summary>
public event EventHandler CheckedChanged;
[NextPage]
頁面TestCheckBox
private void Page_Load(object sender
{
AddColumnToDataGrid();
BindData();
}
private void AddColumnToDataGrid()
{ //添加一列復選框
CheckBoxColumn checkCol = new CheckBoxColumn(true
checkCol
checkCol
//添加復選框的事件
checkCol
//添加到myDataGrid控件中
myDataGrid
}
private void BindData()
{
//綁定myDataGrid控件的數據
myDataGrid
myDataGrid
}
函數BindData()調用函數CreateDataSource()創建myDataGrid控件的數據源dataTable
private DataTable CreateDataSource()
{
//創建數據表及其列
DataTable dataTable = new DataTable(
dataTable
dataTable
dataTable
dataTable
//添加五行數據
for(int i =
{ //添加一行數據
DataRow row = dataTable
foreach(DataColumn column in dataTable
{ //添加CheckBox控件的數據
if(column
{
[NextPage] ——此文章摘自《ASP
public event EventHandler CheckedChanged
{
add
{ //添加事件
viewItem
editItem
}
remove
{ //移除事件
viewItem
editItem
}
}
// <summary>
// 定義控件的AutoPostBack屬性
// </summary>
public bool AutoPostBack
{
set{viewItem
get{return viewItem
}
// <summary>
// 定義控件的DataField屬性
// </summary>
public string DataField
{
get{return viewItem
set{viewItem
}
// <summary>
// 定義控件的viewItem
// </summary>
private CheckBoxItem viewItem;
// <summary>
// 定義控件的editItem
// </summary>
private CheckBoxItem editItem;
}
把應用程序Example_
From:http://tw.wingwit.com/Article/program/ASP/201311/21761.html
