Microsoft Windows XP 引入了一種新的圖標設計樣式
在下面的文章中
我們將討論設計和創建Windows XP 樣式圖標的具體步驟
Windows XP 圖標樣式有趣
色彩豐富且充滿活力
這是因為這些圖標是
位色的圖標
邊緣非常平滑
一般我們可以在矢量程序中繪制完每個圖標後
再用 Adobe Photoshop 進行處理
使圖像更加完美
基本流程
使用 FreeHand 或 Illustrator 繪制圖標的矢量圖像
復制矢量圖
並將其導入 Photoshop 中進行進一步處理
用 Gif Movie Gear 創建
ico 文件
 圖 圖標示例 一圖標設計概述
圖 圖標示例 一圖標設計概述 本節的目的是讓您熟悉 Windows XP 的新樣式
為創建圖標做好准備
圖標樣式特性
色彩豐富
是對 Windows XP 外觀的補充
不同的角度和透視特性為圖像增添了動態活力
元素的邊角十分柔和
並略微有些圓滑
光源位於圖標的左上角
同時有環繞光照亮圖標的其它部分
漸變效果使圖標具有立體感
進而使圖標的外觀更加豐滿
投影使圖標更具對比度和立體感
添加輪廓可使圖像更清晰
日常對象(如計算機和設備)具有更現代化的個人外觀
圖標尺寸
Windows 圖標有四種尺寸
×
×
×
和
×
像素
建議使用這些標准尺寸
 圖 常規圖標尺寸
圖 常規圖標尺寸 開始
菜單右側的圖標顯示為
×
像素大小
該尺寸不需要由用戶提供
 圖 開始菜單中的 × 像素大小
圖 開始菜單中的 × 像素大小 對於正在創建的工具欄圖標
Windows 標准尺寸為
×
和
×
像素
 圖 標准工具欄圖標尺寸
圖 標准工具欄圖標尺寸 圖標色彩深度支持
Windows XP 支持
位圖標
位圖標為
位圖像加上
位 alpha 通道
使圖標邊緣非常平滑
且與背景相融合
每個 Windows XP圖標應包含以下三種色彩深度
以支持不同的顯示器顯示設置
位圖像加上
位 alpha 通道(
位)
位圖像(
色)
加上
位透明色
位圖像(
色)
加上
位透明色
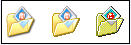
 圖 位 位和 位的圖片收藏圖標
圖 位 位和 位的圖片收藏圖標 調色板
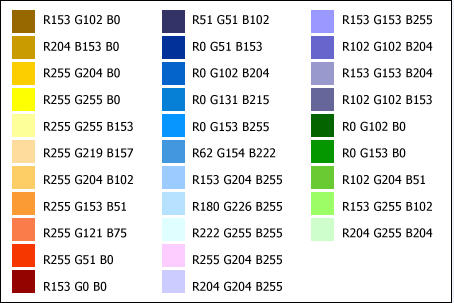
以下顏色是圖標中使用的主要顏色
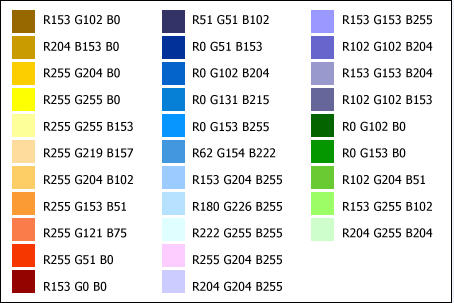
 圖 Windows XP 圖標調色板
圖 Windows XP 圖標調色板 對象的角度和分組
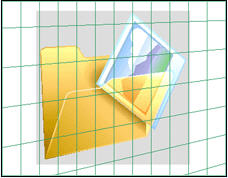
以下是 Windows XP 樣式圖標使用的透視網格
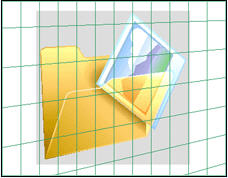
 圖 Windows XP 圖標透視
圖 Windows XP 圖標透視 並不是所有對象使用
×
的圖像都能獲得較好效果
下面的對象通常以正面直觀圖像顯示
文檔圖標
符號圖標(如警告或信息圖標)
單一對象圖標(如放大鏡)
 圖 直觀圖標示例(Jpg 文檔搜索和收藏夾圖標)
圖 直觀圖標示例(Jpg 文檔搜索和收藏夾圖標) 除非創建重疊輔助對象可以更清楚地表達圖標的含義
否則就可讀性和完整性而言
還是應使用直觀圖像
還應考慮如何按組查看圖標
以便確定如何將對象分組
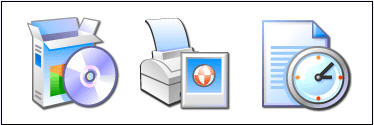
 圖 重疊示例(添加或刪除程序打印圖片及最近的文檔)
圖 重疊示例(添加或刪除程序打印圖片及最近的文檔) 投影
使用投影後
Windows XP 圖標將更清晰且更具立體感
可在Photoshop 中實現這種效果
若要為圖像添加投影
請在 Photoshop 中雙擊圖像的圖層
並選擇 Drop Shadow
然後將 Angle 更改為
Distance 更改為
Size 更改為
此時投影為
% 不透明黑色
 圖 為圖標添加投影前後
圖 為圖標添加投影前後 輪廓
繪制 XP 樣式圖標時
為圖像添加輪廓可使之更清晰
並可保證圖像在不同背景色上都具有較好效果
二創建圖標的具體步驟 步驟
概念
設計新圖標時
建議先用紙筆將基本思路繪制出來
以下是 Windows XP
圖片收藏
圖標的初稿示例
 圖 圖片收藏圖標初稿
圖 圖片收藏圖標初稿 設計圖標時
請考慮以下因素
使用已有概念以確保真實表達了用戶的想法
考慮圖標在用戶界面環境中以何種形式出現
以及如何作為圖標集的一部分使用
考慮圖形的文化背景
避免在圖標中使用字母
單詞
手或臉
必須用圖標表示人或用戶時
請盡可能使其大眾化
如果圖標中的圖像由多個對象組成
應考慮如何使圖像尺寸更小
建議在圖標中使用的對象不超過三個
對於
×
的尺寸大小
還可考慮刪除某些對象或簡化圖像使之更容易辨認
注意
在圖標中使用 Windows 標志時
請遵守以下規定
為遵守商標及 Windows 品牌規則
除 Windows 的 Update 圖標外
不要在圖標中使用 Windows 標志
Windows 標志只能在 Microsoft? Windows? 操作系統所提供的圖標中使用
Microsoft 品牌組應審查圖標中 Windows 標志的使用情況
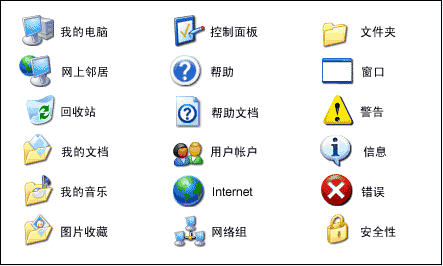
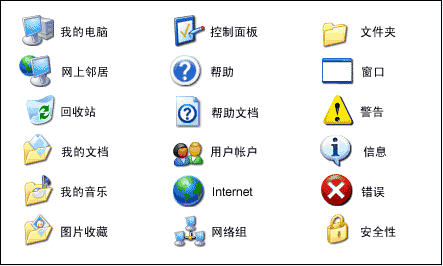
公用圖標
 圖 Windows XP 的公用圖標
圖 Windows XP 的公用圖標 公用工具欄圖標
 圖 Windows XP 的公用工具欄圖標
圖 Windows XP 的公用工具欄圖標
From:http://tw.wingwit.com/Article/os/xtgl/201311/9278.html