簡介
盡管從技術角度講
Microsoft? ASP
NET 服務器控件的所有功能都可以在服務器端執行
但通常情況下通過添加客戶端腳本可以大大增強服務器控件的可用性
例如
ASP
NET 驗證 Web 控件可以在服務器端執行所有的驗證檢查
但是
對於高版本浏覽器
驗證 Web 控件也會發送客戶端腳本
以在客戶端進行驗證
這就是說
這些浏覽器的用戶可以獲得響應效果更好的動態體驗
在開發 ASP
NET 服務器控件時
您不妨問問自己
如何才能通過使用客戶端腳本來增強可用性
一旦找到可行的方案
其他要做的就是增強服務器控件的功能
以使其發送合適的客戶端腳本
ASP
NET 服務器控件可以發送兩種客戶端腳本
客戶端腳本塊
客戶端 HTML 屬性
客戶端腳本塊通常是用 JavaScript 編寫的
其中通常包含在發生特定的客戶端事件時執行的函數
客戶端 HTML 屬性提供將客戶端事件與客戶端腳本聯系在一起的方法
例如
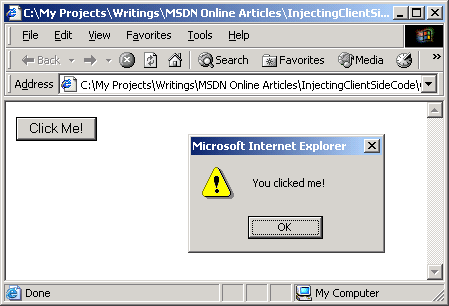
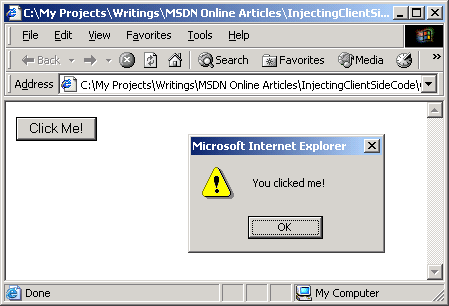
以下的 HTML 頁面中包含了客戶端腳本塊
腳本塊中包含了名為 doClick() 的函數
該頁面同時還包含一個按鈕(通過 HTML 元素創建)
這個按鈕的 onclick 屬性與 doClick() 函數綁定
也就是說
只要用戶單擊該按鈕
就開始執行 doClick() 函數中的客戶端代碼
在本示例中
將顯示一個彈出式對話框(圖
)
 圖 是單擊Click Me!按鈕時 HTML 頁面的屏幕快照
圖 是單擊Click Me!按鈕時 HTML 頁面的屏幕快照 對於以上 HTML 頁面中的客戶端腳本
有幾點值得注意
首先
客戶端腳本塊包含在 HTML 注釋()中
之所以這樣
是因為如果不將腳本塊放入 HTML 注釋中
那些不能識別腳本的舊式浏覽器就會顯示
在這段代碼中
標記中的 onclick=
displayPopup()
用於指明在單擊按鈕時
JavaScript 函數 displayPopup() 應該運行
RegisterStartupScript() 方法可用於添加要在加載頁面後運行的腳本塊
通過這種方法添加的腳本塊位於 Web 窗體的結尾處
因為必須在腳本運行前定義腳本要修改的 HTML 元素
也就是說
如果您要使用客戶端腳本將焦點設置到文本框
必須確保文本框的 HTML 標記位於設置該文本框的焦點的腳本之前
例如
下面的 HTML 將顯示一個文本框
並將焦點設置到該文本框
相反
以下 HTML 不會將焦點設置到文本框
因為文本框是在腳本塊
之後
定義的
因此
RegisterStartupScript() 方法將
; scriptBlock = scriptBlock
Replace(
%%POPUP_MESSAGE%%
this
PopupMessage); Page
RegisterStartupScript(scriptKey
scriptBlock); } } } }
請記住下面兩件事
首先
Enabled 和 PopupMessage 屬性保存在 ViewState 中
這樣在回傳時這些值可以始終保持一致
其次
在 OnPreRender() 方法中
用於腳本塊的關鍵字是文本 intoPopupMessage: 加上控件的 UniqueID 屬性
如果使用一個硬編碼的關鍵字
則當頁面中有多個控件時
只有第一個控件能夠注冊其腳本塊
因此只顯示一個彈出式對話框
通過在腳本塊關鍵字中使用 UniqueID
就能保證該控件的每個實例都能獲取其腳本塊
在注冊腳本塊之前
代碼首先檢查三個條件
沒有使用同一關鍵字注冊的腳本
這當然是不可能的
因為每個控件實例都應該有一個 UniqueID 屬性值
但是
不妨先練習使用 IsStartupScriptRegistered() 方法
然後再花時間創建和注冊啟動腳本
控件的 Enabled 屬性為 True
頁面沒有被回傳
這段代碼只允許彈出式對話框在第一次加載頁面時顯示
而不是在每次回傳頁面時都顯示
我們還可以增添更為靈活的功能
即為該控件添加一個布爾屬性
以允許用戶指定是否在回傳時也生成彈出式對話框
如果滿足這三個條件
則腳本被指定
並且 PopupMessage 屬性值被插入到腳本中適當的位置
最後
調用 Page 屬性的 RegisterStartupScript() 方法
傳入關鍵字及腳本代碼
PopupGreeting 代碼可以從本文結尾處提供的下載中獲得
該下載包括名為 ClientSideControlsAndTester 的 Visual Studio
NET 解決方案
其中包含兩個項目
ClientSideControls
包含 PopupGreeting 服務器控件
ClientSideTester
包括一個為測試 ClientSideControls 而設計的 ASP
NET Web 應用程序
ClientSideControls 項目編譯後的程序集名為 ClientSideControls
dll
要在您自己的 ASP
NET Web 應用程序中使用 PopupGreeting 服務器控件
請將 ClientSideControls
dll 文件添加到您的 Web 應用程序的引用中
然後
在設計器中
右鍵單擊 Toolbox(工具箱)並選擇
Add/Remove Items
(添加/刪除項)
再次選擇 ClientSideControls
dll 文件
這樣就向 Toolbox(工具箱)中添加了名為 PopupGreeting 的新項
然後
您可以從 Toolbox(工具箱)將該控件拖到設計器中
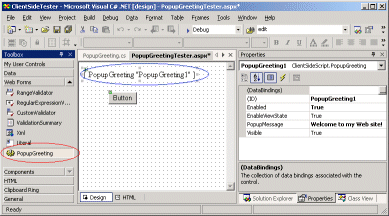
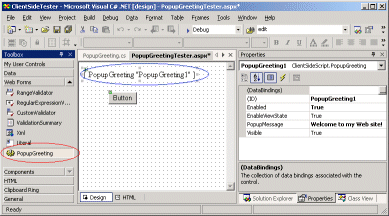
圖
顯示了 PopupGreeting 控件添加到 Toolbox(工具箱)並添加到設計器後
Visual Studio
NET 的屏幕快照
Toolbox(工具箱)中的 PopupGreeting 控件用紅色線圈出
設計器中的 PopupGreeting 輸出用藍色線圈出
在屏幕快照右側的
Properties
(屬性)窗格中可以查看 PopupGreeting 的屬性
 圖 PopupGreeting 服務器控件已添加到 ASPNET Web 窗體頁面
圖 PopupGreeting 服務器控件已添加到 ASPNET Web 窗體頁面 發送 ASP
NET 服務器 Web 控件的 HTML 屬性
如上所述
有兩種方法可以通過服務器控件發送客戶端腳本
通過使用客戶端腳本塊
通過 HTML 元素屬性
在上一節中
我們探討了如何使用 Page 類的 RegisterStartupScript() 和 RegisterClientScriptBlock() 方法向 ASP
NET Web 頁面添加客戶端腳本塊
在最後這一節
我們了解如何將 HTML 元素屬性添加到服務器控件的 HTML 元素
在開始之前
請注意這種方法通常只適用於從 System
Web
UI
WebControls
WebControl 類導出的服務器控件
因為從這個類導出的控件會發送某些 HTML 元素
不發送 HTML 元素的服務器控件(如上一節中的 PopupGreeting 服務器控件)
則不必寫出 HTML 元素屬性
因為這些控件運行時不會寫出 HTML 元素
WebControl 類包含一個將 HTML 元素屬性添加到由 Web 控件發出的 HTML 元素的方法
該方法稱為 AddAttributesToRender()
它只有一個輸入參數
即 HtmlTextWriter 的實例
要向 Web 控件添加 HTML 屬性
您可以使用 HtmlTextWriter 的以下兩個方法之一
AddAttribute()
AddStyleAttribute()
AddAttribute() 方法用於將 title
class
style 和 onclick 等 HTML 屬性添加到 HTML 元素
AddStyleAttribute() 用於將樣式設置添加到 HTML 元素
如 background
color
color 和 font
size 等
AddAttribute() 有幾個重載窗體
但在代碼中
我們將使用以下窗體
AddAttribute(HtmlTextWriterAttribute
value)
第一個參數
即 HtmlTextWriterAttribute
應該是 HtmlTextWriterAttribute 枚舉的成員
該枚舉包含像 Align
Bgcolor
Class 和 Onclick 等項
您可以在
NET Framework Class Library
HtmlTextWriterAttribute Enumeration 中找到完整的列表
value 輸入參數用於指定分配給特定 HTML 屬性的值
最後
如果您想添加一個 HtmlTextWriterAttribute 枚舉中未定義的 HTML 屬性
可以使用 AddAttribute() 方法的替代形式 AddAttribute(attributeName
value)
其中的 attributeName 和 value 均為字符串
為了運用該信息
我們創建一個作為確認按鈕的服務器 Web 控件
確認按鈕是一種提交按鈕
當用戶單擊此按鈕時
將顯示一個彈出式對話框
詢問用戶是否確定要繼續操作
用戶可以單擊
取消
不提交窗體
此項功能對用於刪除信息的按鈕特別有用
因為最終用戶(或網站管理員)可能會在無意中單擊鼠標刪除數據庫中的條目
如果沒有機會取消
將是非常令人煩惱的事
為了減少工作量
我們從 System
Web
UI
WebControls
Button 類中導出 ConfirmButton Web 控件
因為這個類本身已完成了涉及呈現提交按鈕的所有繁重工作
在導出的類中
我們只需添加一個屬性
這樣用戶可以指定確認消息
然後覆蓋按鈕的 AddAttributesToRender() 方法
並添加一個屬性以處理客戶端事件 onclick
首先
在 Visual Studio
NET 中創建一個新的 Web Control Library(Web 控件庫)項目
或者在 ClientSideControls 項目中添加一個新的 Web Custom Control(Web 自定義控件)
ConfirmButton 類的完整源代碼如下所示
using System; using System
Web
UI; using System
Web
UI
WebControls; using System
ComponentModel; namespace ClientSideControls { /// /// ConfirmButton 的摘要描述
/// [DefaultProperty(
Text
)
ToolboxData(
<{0}:ConfirmButton runat=server>
)] public class ConfirmButton : Button { [Bindable(true)
Category(
Appearance
)
DefaultValue(
)] public string PopupMessage { get { // 檢查 ViewState 中是否存在該項目 object popupMessage = this
ViewState[
PopupMessage
]; if (popupMessage != null) return this
ViewState[
PopupMessage
]
ToString(); else return
Are you sure you want to continue?
; } set { // 指定 ViewState 變量 ViewState[
PopupMessage
] = value; } } protected override void AddAttributesToRender(HtmlTextWriter writer) { base
AddAttributesToRender(writer); string script = @
return confirm(
%%POP
From:http://tw.wingwit.com/Article/os/fwq/201311/10272.html