框架頁有FrameIframeFrameset 個標記初學者容易將三者混淆下面分別講解三者的區別
Frameset與Frame的區別
首先講解Frameset與Frame之間的區別
<Frameset></Frameset>用來劃分框架每一個框架由<Frame></Frame>標記<Frame></Frame>必須在<Frameset></Frameset>之內使用代碼如下
<FRAMESET border= frameSpacing= borderColor=#d rows=* cols=*>
<FRAME src=inc/ name=left scrolling=no id=left>
<FRAME src=inc/ name=main scrolling=no>
</FRAMESET>
在上面的例子當中<Frameset></Frameset>把頁面分為左右兩個部分左側框架中的頁面是右側框架中的頁面是
注意<Frame></Frame>標記的框架順序為從左至右或從上到下
兩者的差別如下
● <Frameset>為框架標記說明該網頁文檔為框架組成並設定文檔中組成框架集的框架的布局
● <Frame>用以設置組成框架集中各個框架的屬性
Frameset參數設置
<Frameset>需要設置一些特定的參數這些參數直接決定了整個頁面的布局代碼如下
<Frameset border= frameSpacing= borderColor=#d rows=* cols=*>
關於上段代碼的各項參數設置及其含義如表所示
表 Frameset參數
參 數
說 明
Border
設定框架的邊框厚度以pixels為單位
frameborder
設定是否顯示框架的邊框為不顯示為顯示
FrameSpacing
表示框架與框架之間的距離
BorderColor
設定框架的邊框顏色
Row
將文檔分為上下的框架Row後的值可以為數值或百分數*表示占用余下的空間數值的個數代表水平分成的框架個數例如Rows=*%表示頁面分為上中下三個框架頁上邊的框架占用px下邊的框架占用整個文檔的%余下的空間為中間的框架占用*是一個相對的概念例如Row=*表示頁面中沒有上下結構的框架布局
Cols
設置同Row
Frame參數設置
關於Frame參數的設置代碼如下
<frame name=left src= index_manager/ marginwidth= marginheight= scrolling=no frameborder= noresize framespacing= bordercolor=#cc>
上段代碼的各項參數設置及其含義
如表所示
表 Frame參數
參 數
說 明
Name
設定框架的名稱須為英文
Src
設置框架中顯示的頁面路徑和名稱可為相對路徑亦可為絕對路徑
Marginwidth
表示框架距離左右邊緣的距離
Marginheight
表示框架距離上下邊緣的距離
Scrollling
設置是否在框架中顯示滾動條yes為顯示no為不顯示auto表示當框架頁中內容超過框架的大小時自動顯示滾動條
Frameborder
設置是否顯示框架的邊框為不顯示為顯示
Noresize
設定是否可以讓使用者改變這個框架的大小不設置此項可以讓浏覽者任意拉動框架改變框架的大小
Framespacing
表示框架與框架之間的距離
Bordercolor
設定框架的邊框顏色
Frame與Iframe的區別
Frame與Iframe兩者可以實現的功能基本相同不過Iframe比Frame具有更多的靈活性
Iframe標記又叫浮動幀標記可以用它將一個HTML文檔嵌入在一個HTML中顯示它和Frame標記的最大區別是在網頁中嵌入的<Iframe></Iframe>所包含的內容與整個頁面是一個整體而<Frame></Frame>所包含的內容是一個獨立的個體是可以獨立顯示的另外應用Iframe還可以在同一個頁面中多次顯示同一內容而不必重復這段內容的代碼
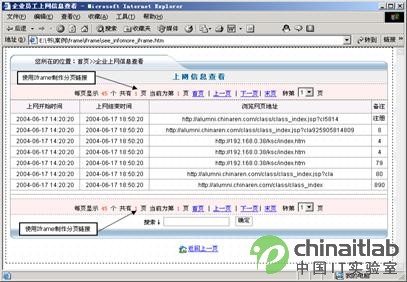
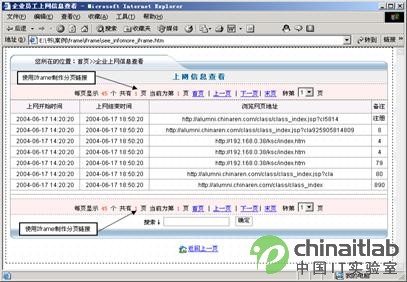
如圖所示的頁面就是應用Iframe在頁面上下各創建了分頁的鏈接上下的代碼是一樣的只需在網頁中嵌入同一個文件即可不需要重復代碼的編寫本案例的實際效果參看配書光盤中的案例/frame/iframe/see
設置Iframe透明
Iframe還有一個更大的好處就是可以設置框架透明讓框架內的背景和主頁面背景一樣在上例操作中細心的讀者會發現這個問題下面來詳細說明如何設置Iframe透明具體操作步驟如下
()打開配書光盤中的案例/frame/iframe/see_
()在浏覽器中浏覽該頁文件發現在插入Iframe的區域將原來單元格的背景覆蓋了這不是想要的效果
()打開頁面切換到代碼視圖在<body>標記中插入代碼如下
<body >

圖 應用Iframe創建翻頁
()切換see_到代碼視圖查看頁面插入Iframe的單元格的代碼如下
<td height= colspan= >
<iframe name=main width=% height= frameborder= border= scrolling=no marginwidth= marginheight= src=></iframe>
</td>
()在<Iframe>標記中
插入代碼如下
allowTransparency=true
()此時插入Iframe的單元格代碼如下
<td height= colspan= >
<iframe name=main width=% height= frameborder= border= scrolling=no marginwidth= marginheight= src= allowTransparency=true></iframe></td>
()保存和see_兩個頁面在浏覽器中浏覽效果
From:http://tw.wingwit.com/Article/program/net/201311/12512.html