本演練的目的在於介紹如何創建要在 Windows Presentation Foundation (WPF) 應用程序中使用的動畫按鈕本演練使用樣式和模板來創建自定義的按鈕資源通過該按鈕資源可以重用代碼並將按鈕邏輯與按鈕聲明分開本演練完全是用可擴展應用程序標記語言 (XAML) 編寫的
重要說明
本演練指導您通過在 Microsoft Visual Studio 中鍵入或復制和粘貼可擴展應用程序標記語言 (XAML) 來逐步創建應用程序
下圖顯示的是已完成的按鈕

創建基本按鈕
讓我們首先從創建一個新項目並向窗口中添加幾個按鈕開始
創建新的 WPF 項目並向窗口中添加按鈕
啟動 Visual Studio
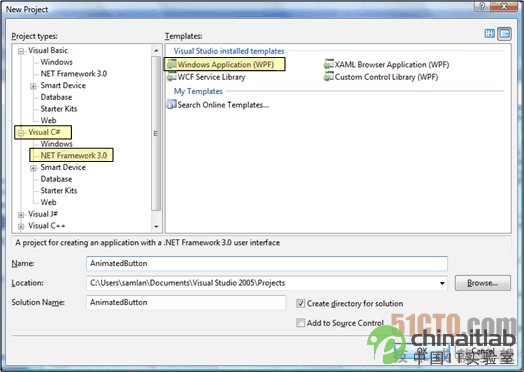
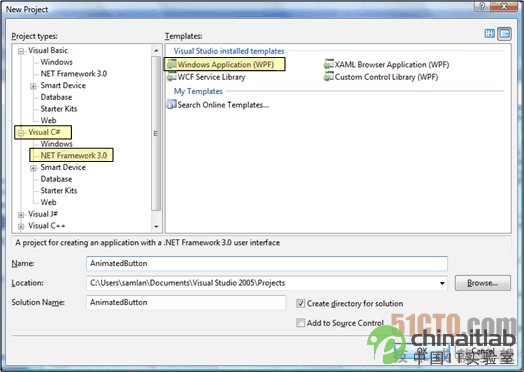
創建新的 WPF 項目在文件菜單上指向新建再單擊項目此時將打開下圖所示的窗口在左窗格中的Visual C#節點下面選擇NET Framework 在右窗格中選擇Windows 應用程序 (WPF)模板將該項目命名為AnimatedButton這將創建應用程序的主干

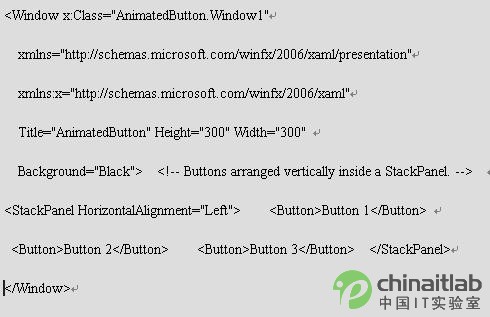
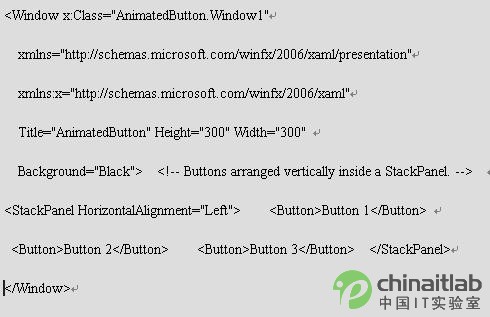
添加基本的默認按鈕本演練中所需的全部文件均由該模板提供通過在解決方案資源管理器中雙擊 Windowxaml 文件來打開它默認情況下Windowxaml 中存在一個 Grid 元素移除 Grid 元素並通過向 Windowxaml 中鍵入或復制和粘貼以下突出顯示的代碼來向可擴展應用程序標記語言 (XAML) 頁面中添加幾個按鈕

按 F 運行該應用程序您應當能夠看到類似下圖的一組按鈕

現在您已經創建了基本按鈕這樣就完成了在 Windowxaml 文件中的工作本演練其余部分重點介紹如何在 appxaml 文件中為這些按鈕定義樣式和模板
設置基本屬性
接著我們將會為這些按鈕設置一些屬性以便控制按鈕外觀和布局
您將使用資源來為整個應用程序定義按鈕屬性而不是為這些按鈕單獨設置屬性在概念上應用程序資源與網頁的外部級聯樣式表 (CSS) 相似但是資源遠比級聯樣式表 (CSS) 強大在本演練結束時您將明白這一點
使用樣式為按鈕設置基本屬性
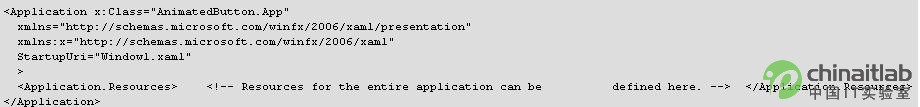
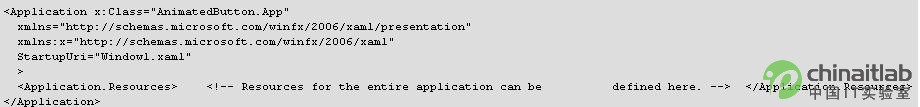
定義 ApplicationResources 塊打開 appxaml 並添加下面突出顯示的標記(如果尚未添加)

資源范圍由資源的定義位置來確定如果資源是在 appxaml 文件的 ApplicationResoureses 中定義的則將允許從應用程序中的任何位置使用資源
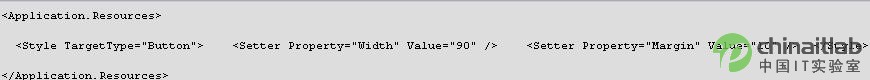
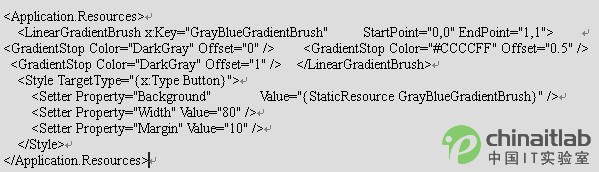
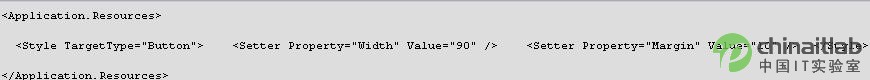
創建一個樣式並用該樣式定義基本屬性值向 ApplicationResources 塊添加下面的標記此標記創建一個應用於該應用程序中所有按鈕的 Style並將這些按鈕的 Width 設置為 將 Margin 設置為

TargetType 屬性指定將該樣式應用於 Button 類型的所有對象每個 Setter 都為 Style 設置不同的屬性值因此此時該應用程序中的每個按鈕的寬度都為 邊距都為 如果您按 F 運行該應用程序則將看到下面的窗口

您還可以對樣式進行更多的處理這包括以各種方式微調對象的目標指定復雜的屬性值甚至將樣式作為其他樣式的輸入
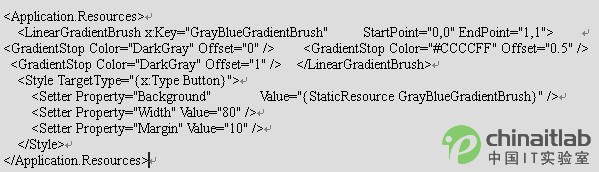
為資源設置樣式屬性值使用資源可以通過一種簡單的方式來重用通常定義的對象和值為了使代碼更加模塊化使用資源定義復雜值尤其有用向 appxaml 添加下面突出顯示的標記

您已經在 ApplicationResources 塊的正下方創建了一個名為GrayBlueGradientBrush的資源此資源將定義一個水平漸變此資源可以在該應用程序中的任何位置(包括在 Background 屬性的按鈕樣式 setter 內部中)用作屬性值現在所有的按鈕都具有此漸變的 Background 屬性值
按 F 運行該應用程序其外觀類似於下圖

創建一個定義按鈕外觀的模板
在本節中將創建一個用來自定義按鈕外觀(表示)的模板按鈕表示是由幾個賦予按鈕獨特外觀的對象(包括矩形和其他組件)組成的
到目前為止對應用程序中按鈕外觀的控制已限制為更改按鈕的屬性如果您希望更徹底地改變按鈕的外觀該怎麼辦?使用模板可以強有力地控制對象的表示由於模板可以在樣式中使用因此您可以將模板應用於所有應用了樣式的對象(在本演練中為按鈕)
使用模板定義按鈕的外觀
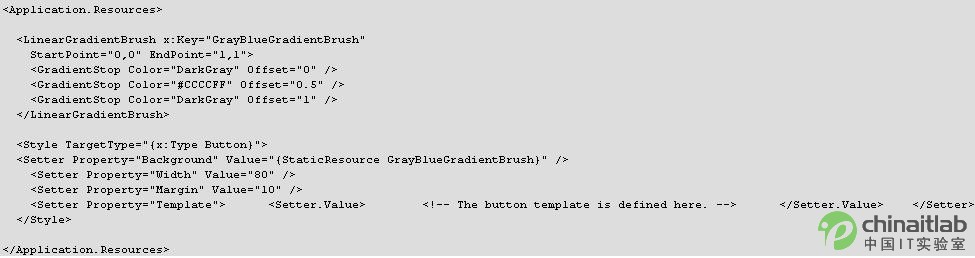
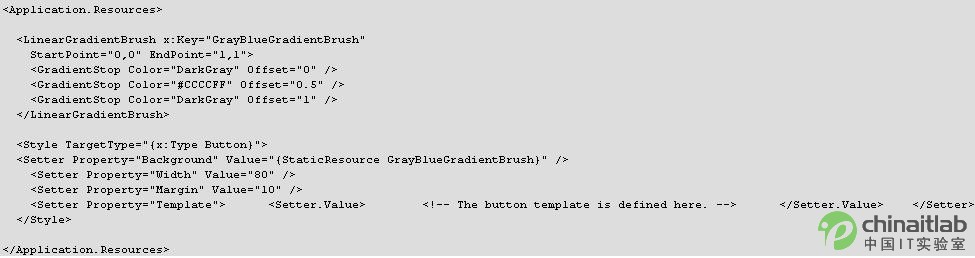
設置模板由於控件(如 Button)具有 Template 屬性因此您可以像對 Style 中所設置的其他屬性值那樣使用 Setter 來定義模板屬性值向按鈕樣式中添加下面突出顯示的標記

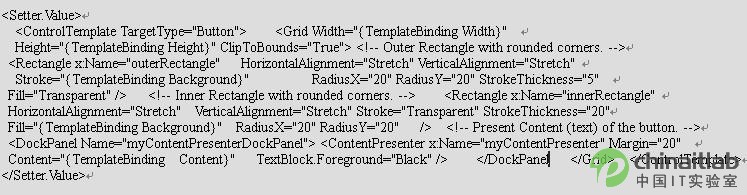
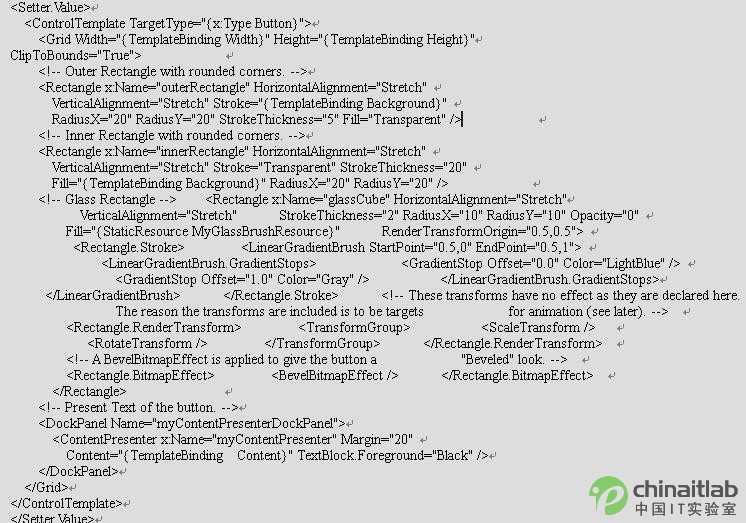
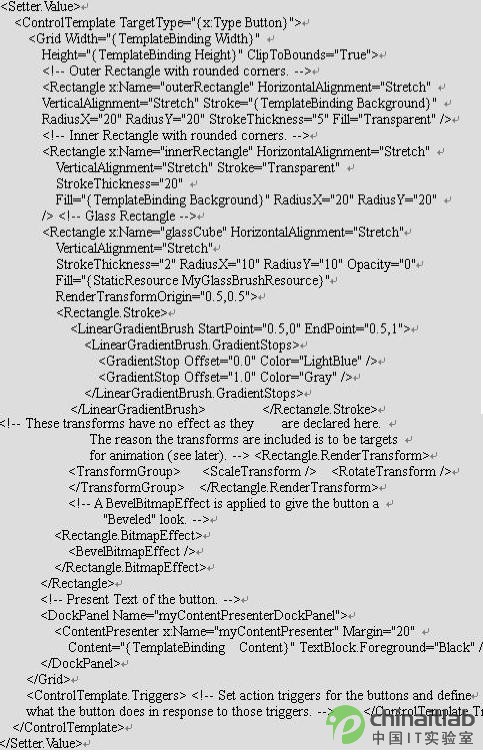
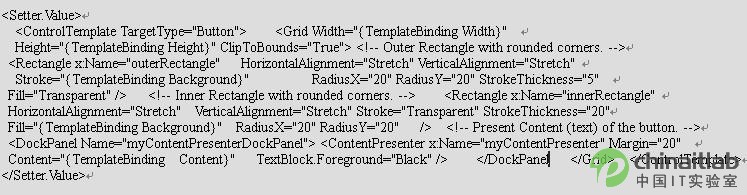
更改按鈕表示此時您需要定義模板添加下面突出顯示的標記此標記指定了兩個後跟 DockPanel 且具有圓角的 Rectangle 元素DockPanel 用於承載按鈕的 ContentPresenterA ContentPresenter 顯示按鈕的內容本演練中內容為文本 (Button Button Button )所有模板組件(矩形和 DockPanel)都放置在一個 Grid 內

按 F 運行該應用程序其外觀類似於下圖

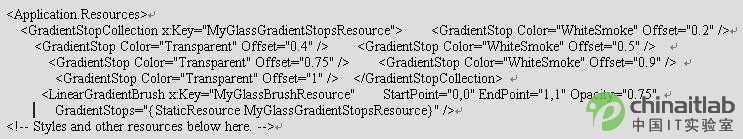
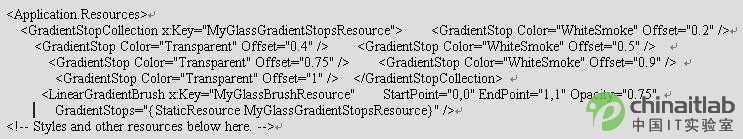
向模板中添加玻璃效果接著將添加玻璃效果首先創建一些用來生成玻璃漸變效果的資源將這些漸變資源添加到 ApplicationResources 塊中的任何位置

這些資源將用作按鈕模板的 Grid 中所插入的矩形的 Fill
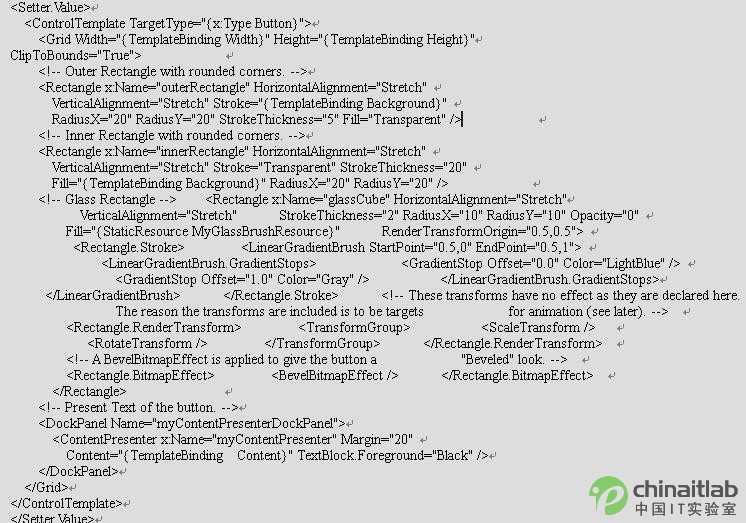
向模板添加下面突出顯示的標記

請注意x:Name 屬性為glassCube的矩形的 Opacity 為 因此當您運行該示例時將看到上面並沒有覆蓋玻璃矩形這是由於我們將在以後向該模板中添加用戶與該按鈕交互時將觸發的觸發器但是您可以通過將 Opacity 值更改為 並運行該應用程序來查看按鈕現在的外觀請參見下圖在轉至下一步之前請將 Opacity 更改回

創建按鈕交互性
在本節中將創建屬性觸發器和事件觸發器來更改屬性值和運行動畫以響應用戶操作(如將鼠標指針移到按鈕上並單擊)
添加交互性(鼠標懸停鼠標離開和單擊等)的一個簡便方法就是在模板或樣式內部定義觸發器若要創建 Trigger需要定義一個屬性條件例如按鈕的 IsMouseOver 屬性值等於 true隨後將定義在觸發條件為 true 時所發生的 setter(操作)
創建按鈕交互性
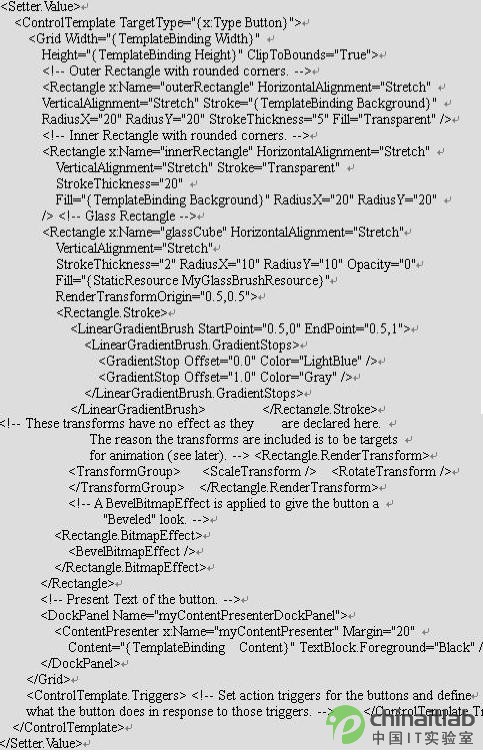
添加模板觸發器向模板添加突出顯示的標記

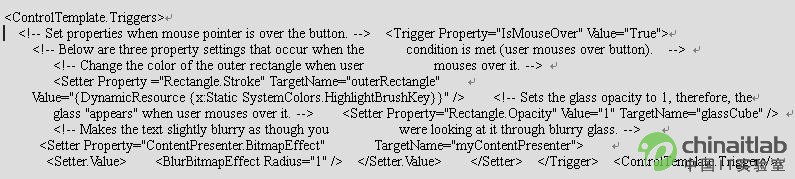
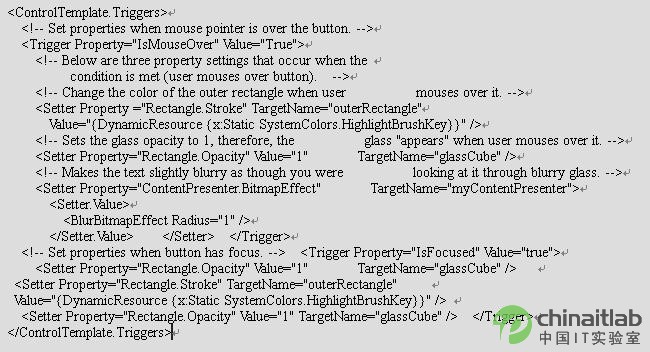
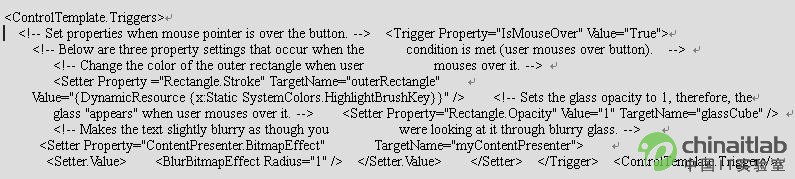
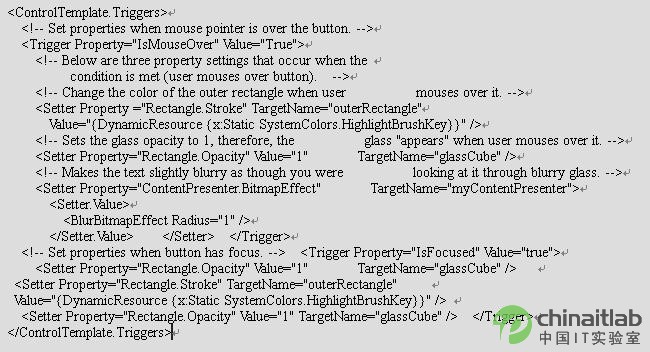
添加屬性觸發器向 ControlTemplateTriggers 塊添加突出顯示的標記

按 F 運行應用程序並查看在將鼠標指針移到按鈕上時的效果
添加焦點觸發器接著將添加一些類似的 setter 來處理當按鈕具有焦點時(例如當用戶單擊按鈕之後)的情況

按 F 運行應用程序並單擊其中的某個按鈕請注意在單擊該按鈕之後該按鈕仍具有焦點因此它仍將保持突出顯示狀態如果您單擊另一個按鈕則新按鈕將獲得焦點而上一個按鈕則失去焦點
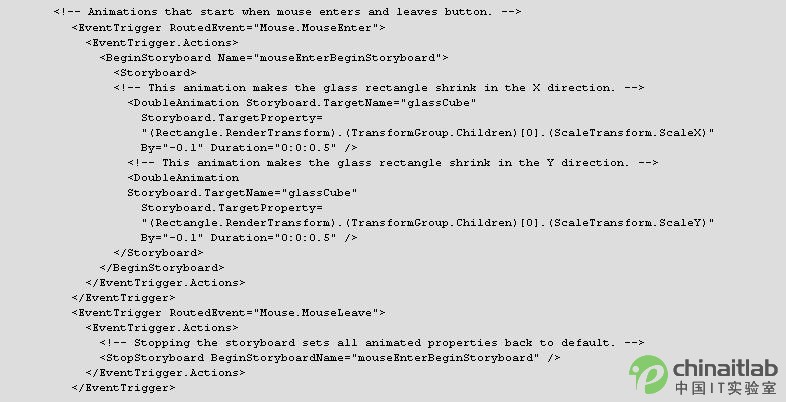
為 MouseEnter 和 MouseLeave 添加動畫接著將向觸發器添加一些動畫
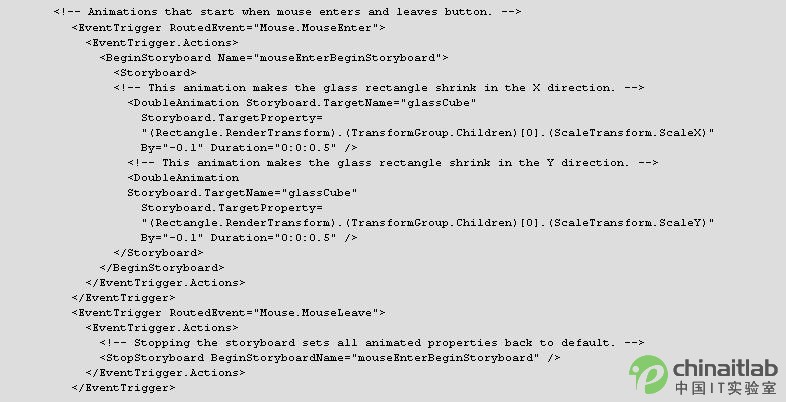
在 ControlTemplateTriggers 塊內部的任意位置添加下面的標記

當鼠標指針移到該按鈕上時玻璃矩形會收縮當指針離開該按鈕時鏡面矩形會返回到其正常大小
當指針移到該按鈕上(引發 MouseEnter 事件)時會觸發兩個動畫這些動畫會使玻璃矩形沿著 X 軸和 Y 軸收縮請注意 DoubleAnimation 元素的屬性Duration 和 ByDuration 指定動畫持續半秒多By 指定玻璃收縮 %
第二個事件觸發器 (MouseLeave) 只是停止第一個觸發器當您停止某個 Storyboard 時所有的動畫屬性都恢復到其默認值因此當用戶將指針移開按鈕時該按鈕將返回到鼠標指針移到其上之前的狀態
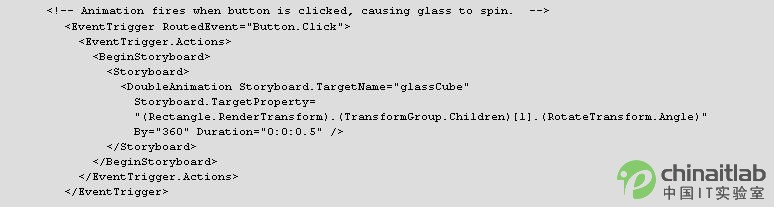
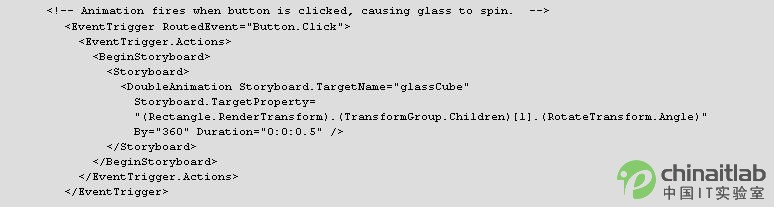
添加單擊按鈕時的動畫效果最後一步是添加在用戶單擊按鈕時將觸發的觸發器在 ControlTemplateTriggers 塊內部的任意位置添加下面的標記

按 F 運行應用程序並單擊其中的某個按鈕當您單擊某個按鈕時玻璃矩形會旋轉
摘要
在本演練中進行了下列練習
使 Style 面向對象類型 (Button)
使用 Style 控制整個應用程序中按鈕的基本屬性
創建要用於 Style setter 的屬性值的資源(如漸變)
通過向按鈕應用模板來自定義整個應用程序中按鈕的外觀
自定義按鈕的行為(包括動畫效果)來響應用戶操作(如 MouseEnterMouseLeave 和 Click)
From:http://tw.wingwit.com/Article/program/net/201311/12476.html