使用 輕松實現按鈕控件自繪
下載源代碼
在我的上一篇文章VCNET簡單實現GIF動畫中大家已經看到 框架的易用性了這一回我想說說 控件的自繪同樣比 MFC 的控件自繪要輕松許多我們就拿最常用的 Button 控件下手吧
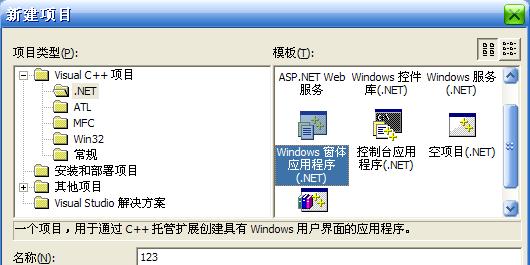
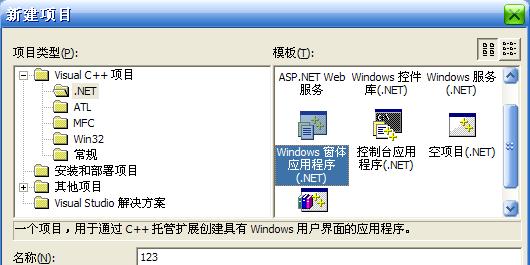
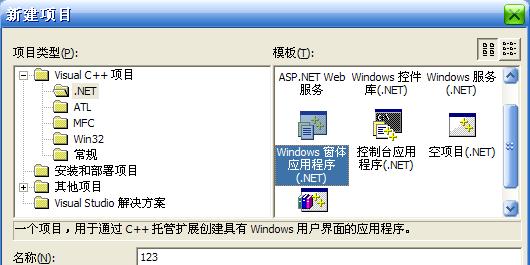
啟動 創建項目

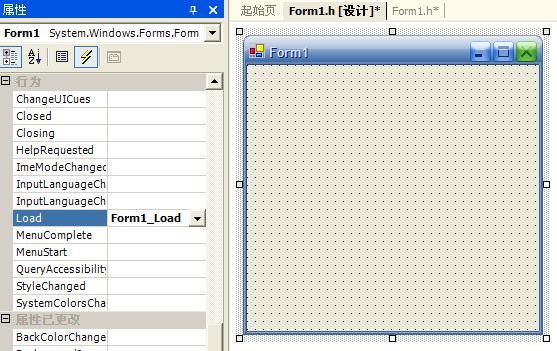
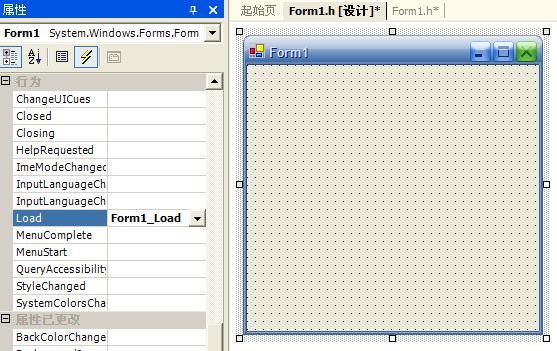
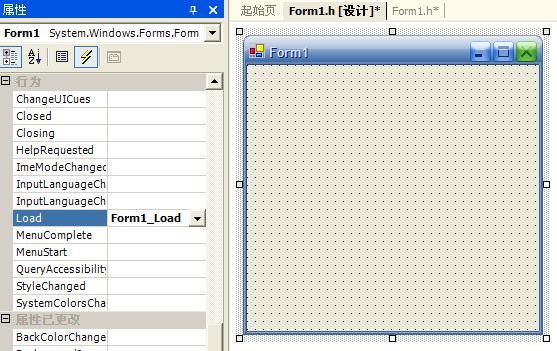
添加Form_Load消息

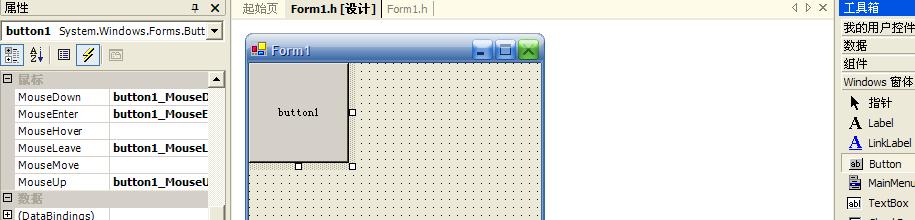
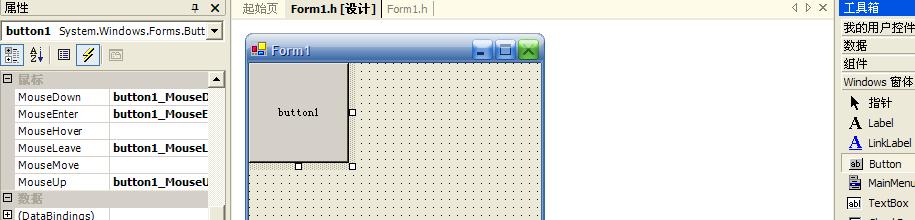
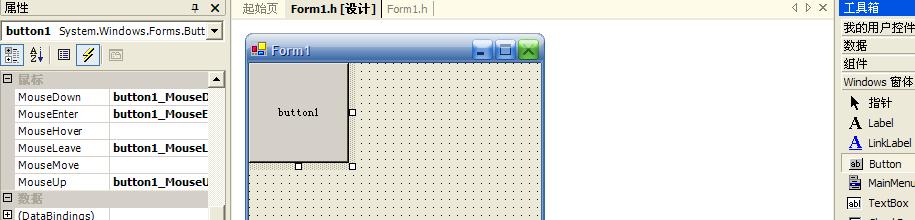
添加控件響應消息

添加代碼
我們首先改變按鈕的外觀把它變成圓的然後利用鼠標消息改變按鈕的狀態注意我這裡偷了個懶當按鈕獲得焦點時沒有顯示出選中框(就是大家選中一個東西時邊緣上的那個虛線框)大家如果覺得那個虛線很必要可以自己在按鈕獲得焦點時畫個虛線上去也可以將按鈕的普通狀態保存成位圖然後在該位圖上畫好虛線並另存一下在按鈕獲得焦點時顯示那個有虛線的圖失去焦點則換回原圖即可十分簡便
private: System::Void Form_Load(System::Object * sender System::EventArgs * e) {//先創建路徑在路徑中畫個橢圓然後用這個路徑創建區域最後把區域給按鈕並設置按鈕的范圍 System::Drawing::DrawingD::GraphicsPath *path=new System::Drawing::DrawingD::GraphicsPath();//創建路徑 path>AddEllipse(Rectangle());//在路徑中畫橢圓 System::Drawing::Region *reg=new System::Drawing::Region(path);//利用路徑創建區域 button>Bounds=System::Drawing::Rectangle();//設定按鈕顯示位置和最大響應范圍只能是矩形 button>Region=reg;//設定按鈕的實際控制區域可以是任意形狀 } //下面的內容就簡單了設置按鈕在不同狀態下的不同樣式沒有響應焦點狀態就當作留給讀者的作業吧^_^ private: System::Void button_MouseDown(System::Object * sender System::Windows::Forms::MouseEventArgs * e) { button>Image=Image::FromFile("bitmapbmp"); } private: System::Void button_MouseUp(System::Object * sender System::Windows::Forms::MouseEventArgs * e) { button>BackColor=SystemColors::AppWorkspace; button>Image=NULL; } private: System::Void button_MouseEnter(System::Object * sender System::EventArgs * e) { button>BackColor=SystemColors::AppWorkspace; button>Image=NULL; } private: System::Void button_MouseLeave(System::Object * sender System::EventArgs * e) { button>BackColor=SystemColors::ActiveBorder; button>Image=NULL; }
好了
就這麼簡單
是不是比 MFC 的按鈕自繪要容易的多呢?不過 MFC
中提供的 CBitmapButton 使用起來也同樣簡單
大家感興趣的可以試一下
可是其它的 MFC 控件就沒那麼幸運了:( 而 控件的自繪則基本都如此篇所述
From:http://tw.wingwit.com/Article/program/c/201401/30251.html